Cocos2d官网上对于Cocos2d-JS和CocosStudio的教程有很多,但是对于如何将二者连接起来的教程却很少,至于如何在Cocos2d-JS中使用从CocosStudio导出的资源方面的教程就更少得可怜。也应博友的要求,我最近会写一个系列的教程,都是关于如何在Cocos2d-JS中使用从CocosStudio导出的资源方面的,希望大家关注。在这篇博客中,我会简单介绍一下学习的准备工作。我们会从简单的按钮,输入框开始,一直到帧动画,地图等的使用。如果你准备好了,那就跟我一起来吧。
一、环境准备
为了防止由于环境不同导致的麻烦,在这里,我很有必要说一下我的环境,如下:
(1) Cocos2d-JS引擎版本:V3.3
(2) Cocos版本:V2.1.5 For Win
(3) Cocos Code IDE版本:V1.2.0 For Win(64bit)
如果你还没有配置好环境,希望你能够和我保持一致,避免不必要的麻烦。如果你已经配置好了,在你遇到麻烦的时候,也希望你能够提出来,我们一起讨论,共同解决。
二、资源准备
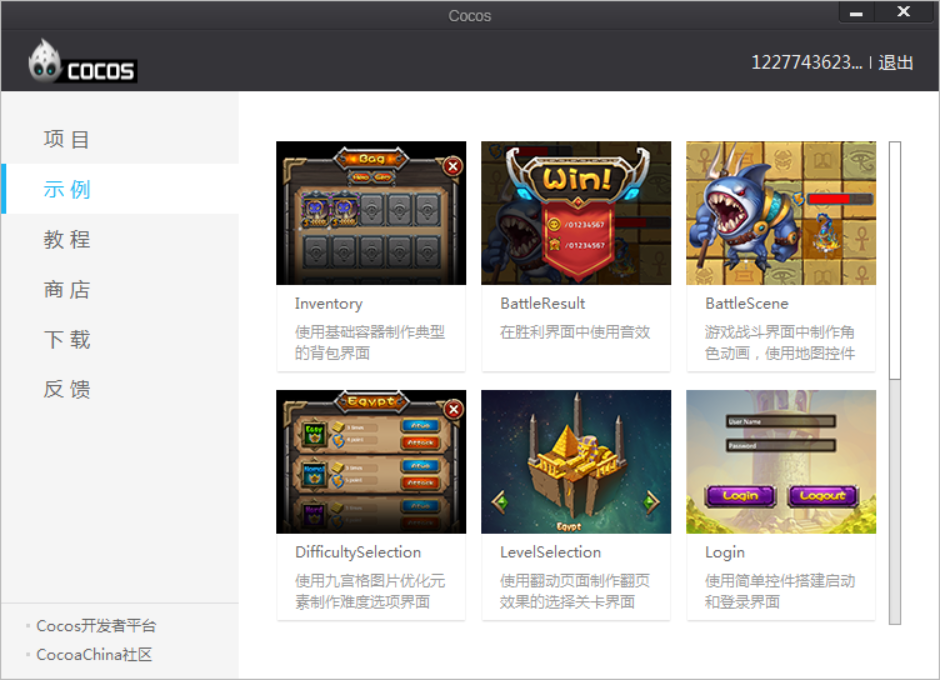
本系列教程,将主要围绕官网推荐的CocosStudio案例进行学习。所以,你首先需要下载我们需要学习的素材,下载地址,可以去Cocos中的示例中去下载,如下:
PS:本系列教程中,将不详细包含CocosStudio的使用,Cocos2d-JS的使用。如果想学习这两部分内容的朋友,请去官网查看相应的文档和教程。























 1556
1556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








