HTML常用标签
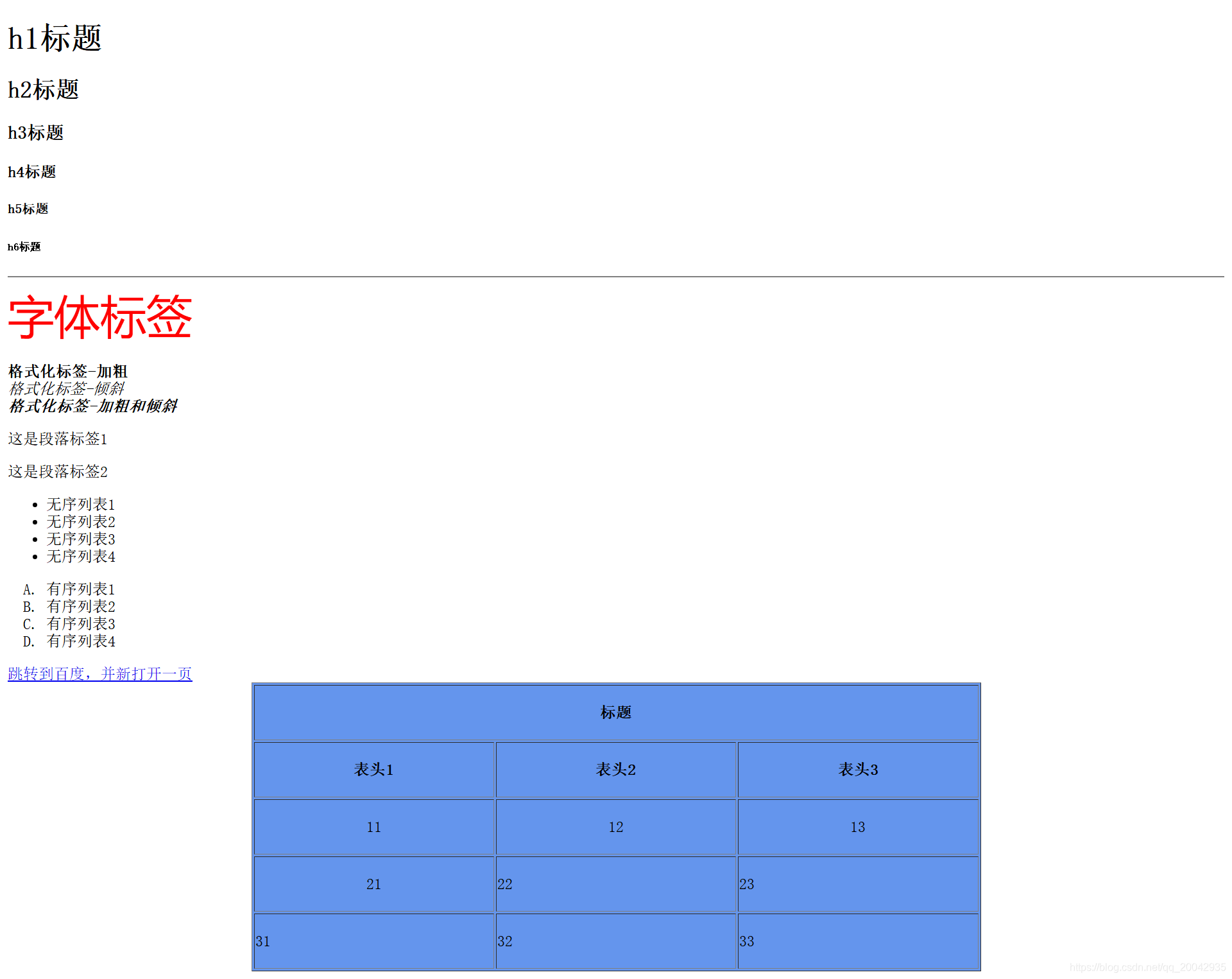
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>此处为浏览器标题</title>
</head>
<body>
<h1>h1标题</h1>
<h2>h2标题</h2>
<h3>h3标题</h3>
<h4>h4标题</h4>
<h5>h5标题</h5>
<h6>h6标题</h6>
<hr size="2" noshade="noshade" />
<font size="20" color="red" face="微软雅黑" >字体标签</font>
<br />
<br />
<b>格式化标签-加粗</b>
<br />
<i>格式化标签-倾斜</i>
<br />
<b><i>格式化标签-加粗和倾斜</i></b>
<p>这是段落标签1</p>
<p>这是段落标签2</p>
<ul>
<li>无序列表1</li>
<li>无序列表2</li>
<li>无序列表3</li>
<li>无序列表4</li>
</ul>
<ol type="A">
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
<li>有序列表4</li>
</ol>
<a href="http://www.baidu.com" target="_blank">跳转到百度,并新打开一页</a>
<br />
<table width="60%" height="300px" align="center" border="1px" bgcolor="cornflowerblue" >
<th colspan="3">标题</th>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
</tr>
<tr align="center">
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td align="center">21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>
</body>
</html>





















 3400
3400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








