一.步进电机基础
1.定义
- 步进电机是将电脉冲转化为角位移的执行机构,主要使用永磁性步进电机,本实验使用的步进电机为四线双性步进电机;
- 步进电机的相数指产生不同极性N,S磁场的激磁线圈对数,常用m表示;
- 步进电机的拍数指完成一个磁场周期性变化所需脉冲数,以四线二相电机为例:
- 单向四拍:A/-B-A-B/
- 双向四拍:A/B-AB-AB/-A/B/
- 单&双八拍:A/-A/B-B-AB-A-AB/-B/-A/B/
- 步进角指定子没改变一次通电状态,转子转过的角度,与磁极数,定子相数,通电方式节拍成负相关。计算
360/(m*Z*C)
m–定子向数
Z–转子磁极数
C–通电方式
C=1 单或双轮流通电
C=2 单和双轮流通电
2.步进电机步进方式
(1).单拍方式:每次仅给一个绕组通电,使转子转动,并运动到转子永磁体与具有相反极性的绕组对齐的位置
(2).双拍方式:同时给两个绕组通电使转子旋转,优点是比单拍获得更多输出力矩,缺点消耗更多能量;
(3).半拍方式:工作时则让两个绕组和单个绕组通电方式交替进行;
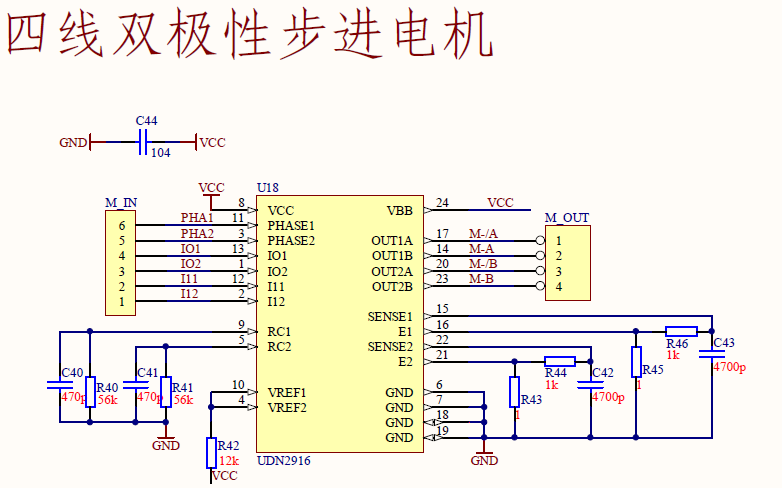
3.四线双性步进电机原理图
4.UDN2916介绍
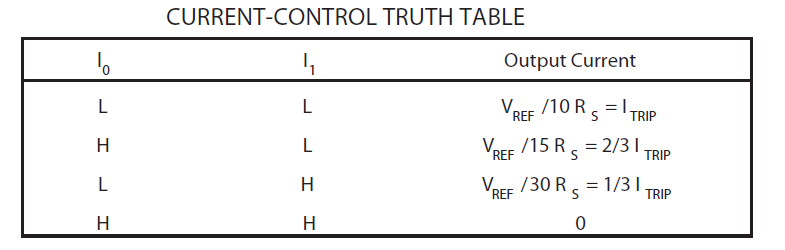
UDN2916LB是SANKEN公司推出的一款两相步进电机双极驱动集成电路芯片,能够驱动双绕组双极步进电机,适用的电机电压范围为10~45V,逻辑电压不能超过7V;通过内部脉宽调制控制器(PWM)可实现最大750mA的输出电流;内置1/3和2/3分割器;逻辑输入实现1相/2相/W1-2phase激励模式;内置过热和交叉电流保护功能;内置防止低压误操作等保护功能。UDN2916LB内部结构如图所示,芯片有两组电路构成,每组电路由PWM控制器、电桥及辅助电路组成。








 本文是51单片机学习笔记第八篇,主要介绍了步进电机的基础知识,包括定义、步进方式,重点讲解了四线双性步进电机的工作原理和UDN2916驱动芯片的功能特性。通过实验说明,展示了如何用51单片机控制步进电机以半步八拍方式转动。
本文是51单片机学习笔记第八篇,主要介绍了步进电机的基础知识,包括定义、步进方式,重点讲解了四线双性步进电机的工作原理和UDN2916驱动芯片的功能特性。通过实验说明,展示了如何用51单片机控制步进电机以半步八拍方式转动。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1600
1600

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








