NGUI的入门(插件参数说明及使用)
今天开始项目要转为课下任务,白天要继续停课,晚上要继续做项目,以后要过双重的煎熬啊,这是一个悲惨啊。好了,发发牢骚,还是转为整体吧,今天讲了NGUI 的入门,我这里总结了一些NGUI的属性,给大家分享一下吧
插件的导入:
1、NGUI的导入,双击NGUI Next-Gen UI v3.5.4.unitypackage,导入全部资源
2、当菜单栏出现NGUI后,表示当前导入完成
3、点击NGUI-Create-Widget,会在当前视窗创建一个UI Root-Camera-Container,当中
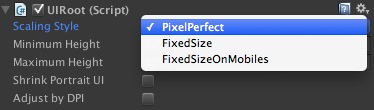
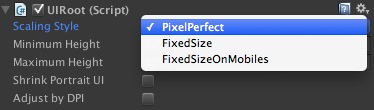
UI Root:2d UI容器,里面的选项特重要,如下图

其中,Scaling Style(缩放类型,包含三种)
1、PixelPerfect:像素优先,表示以图片原大小进行渲染
2、FixedSize:修正尺寸,以相机的大小为基准进行缩放
3、FixedSizeOnMobiles:在移动设备上修正尺寸,对当前图像进行缩放以适合所有移动设备
Minimum Height - UI Root的最小高度
Maximun Height - UI Root的最大高度
Shrink Portrait UI - 缩放竖屏UI(当手机横屏转竖屏时,对UI进行缩放)
Adjust by DPI - 通过像素来适应UI
默认的为我们添加了一个Panel,同时也是一个静态刚体(为了响应事件)
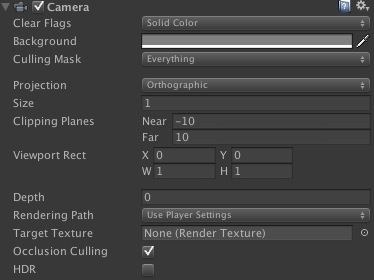
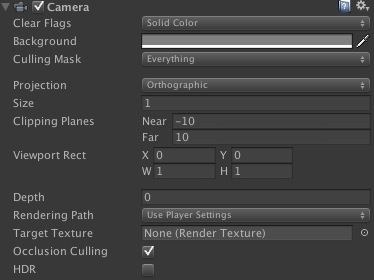
Camera:

Clear Flags:相机投影的背景,有SkyBox, SoidColor, Depth Only, Don't Clear,选项对应不同的设置
Culling Mask:相机遮罩
Projection:相机投影,分为正交(Orthographic),固定可视区域,与透视(Perspective)
Size:正交相机的大小
Clipping Planes:相机剪切大小
Viewport Rect:相机预视窗口的大小
Depth:相机的深度,0表示在最顶层
Rendering Path:渲染路径,影响图片的质量,一般跟平台有关系
Target Texture:相机投影纹理
Occlusion Culling:遮挡剔除(当物体没在相机可视范围内,不进行渲染)
HDR:高光渲染
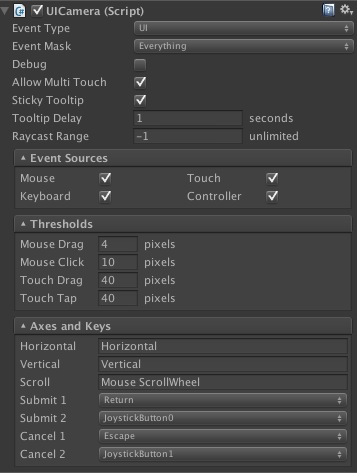
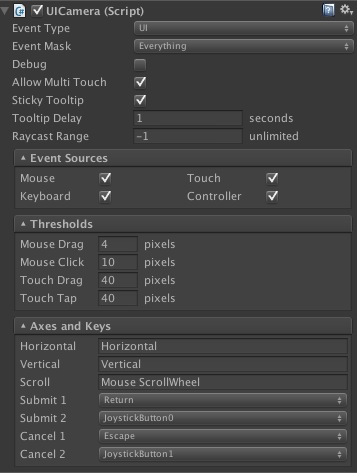
UICamera(Script):

Event Type:响应事件类型,UI(NGUI自己的事件,World是游戏中的事件,Unity2d是Unity GUi事件
Event Mask:此处影响按钮点击时,只响应当前按钮的事件,不会影响到下层按钮
Debug:
Allow Multi Touch:是否支持多点触控,如果游戏不需要,可反选
Sticky Tooltip:工具提示
Tooltip Delay:提示延时
Raycast Range:射线检测范围
Event Sources:事件来源
Thresholds(视差,表示执行的延时):
Axes and Keys:轴向与按钮,封装了Xbox,PS3等手柄的使用
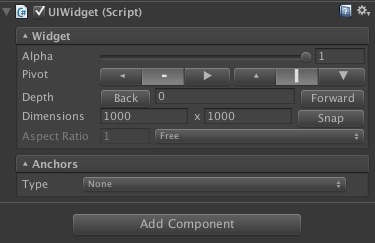
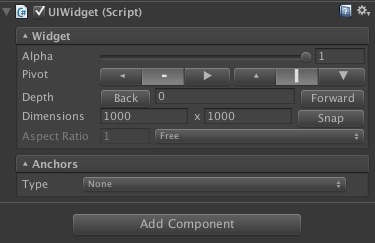
Container:组件内器

Alpha:透明度
Povot:中心点
Depth:渲染层次
Dimensions:密度
Aspect Ration:线切比例
Anchor:锚点
以上为参数的详细介绍,下面为使用,当遇到参数时,我还会进行介绍:
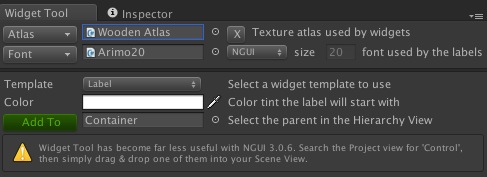
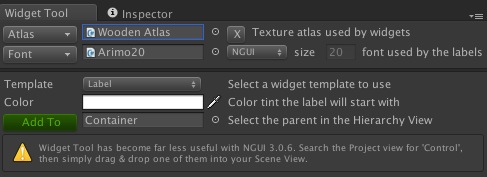
点击NGUI-Open-Widget-Wizard打开一个组件选项面板

Atlas:静态字体所要的纹理集
Font:字体
Template:模版,所有的Widget都在这里面选择
Color:字体颜色
Add To:添加到哪个容器里面
NGUI的入门(插件参数说明及使用)


























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








