
ReavlView.gif
图片资源如下图,就是几张灰色和彩色图片

图片资源.jpg
思路是利用画布canvas的裁剪,先画出灰色的图片,再画出彩色图片并对彩色图片进行裁剪,先初始化一些参数
private Paint mPaint = new Paint();
private Map<Integer, List<Bitmap>> bitmap = new HashMap<>();
private float needClipWidth, needClipHeight;
private float maxWidth, maxHeight;
private float translateX;
private float dx;
private float currentX;
private void init() {
if (bitmap.size() != 0) return;
mPaint.setDither(true);
List<Bitmap> bitmaps1 = new ArrayList<>();
bitmaps1.add(BitmapFactory.decodeResource(getResources(), R.drawable.avft));
bitmaps1.add(BitmapFactory.decodeResource(getResources(), R.drawable.avft_active));
bitmap.put(1, bitmaps1);
List<Bitmap> bitmaps2 = new ArrayList<>();
bitmaps2.add(BitmapFactory.decodeResource(getResources(), R.drawable.box_stack));
bitmaps2.add(BitmapFactory.decodeResource(getResources(), R.drawable.box_stack_active));
bitmap.put(2, bitmaps2);
List<Bitmap> bitmaps3 = new ArrayList<>();
bitmaps3.add(BitmapFactory.decodeResource(getResources(), R.drawable.bubble_frame));
bitmaps3.add(BitmapFactory.decodeResource(getResources(), R.drawable.bubble_frame_active));
bitmap.put(3, bitmaps3);
List<Bitmap> bitmaps4 = new ArrayList<>();
bitmaps4.add(BitmapFactory.decodeResource(getResources(), R.drawable.bubbles));
bitmaps4.add(BitmapFactory.decodeResource(getResources(), R.drawable.bubbles_active));
bitmap.put(4, bitmaps4);
List<Bitmap> bitmaps5 = new ArrayList<>();
bitmaps5.add(BitmapFactory.decodeResource(getResources(), R.drawable.bullseye));
bitmaps5.add(BitmapFactory.decodeResource(getResources(), R.drawable.bullseye_active));
bitmap.put(5, bitmaps5);
List<Bitmap> bitmaps6 = new ArrayList<>();
bitmaps6.add(BitmapFactory.decodeResource(getResources(), R.drawable.circle_filled));
bitmaps6.add(BitmapFactory.decodeResource(getResources(), R.drawable.circle_filled_active));
bitmap.put(6, bitmaps6);
List<Bitmap> bitmaps7 = new ArrayList<>();
bitmaps7.add(BitmapFactory.decodeResource(getResources(), R.drawable.circle_outline));
bitmaps7.add(BitmapFactory.decodeResource(getResources(), R.drawable.circle_outline_active));
bitmap.put(7, bitmaps7);
//最大宽高
maxWidth = bitmaps1.get(0).getWidth() * 7;
maxHeight = bitmaps1.get(0).getHeight();
if (maxWidth > getMeasuredWidth()) {//缩放
float scaleX = getMeasuredWidth() / maxWidth;
for (int i = 1; i <= 7; i++) {
Bitmap newBitmap1 = Bitmap.createScaledBitmap(bitmap.get(i).get(0), (int) (bitmap.get(i).get(0).getWidth() * scaleX), (int) (bitmap.get(i).get(0).getHeight() * scaleX), true);
bitmap.get(i).set(0, newBitmap1);
Bitmap newBitmap2 = Bitmap.createScaledBitmap(bitmap.get(i).get(1), (int) (bitmap.get(i).get(1).getWidth() * scaleX), (int) (bitmap.get(i).get(1).getHeight() * scaleX), true);
bitmap.get(i).set(1, newBitmap2);
}
maxWidth = getMeasuredWidth();
maxHeight = maxHeight * scaleX;
}
//需要裁剪的宽高
needClipWidth = maxWidth / 7;
needClipHeight = maxHeight;
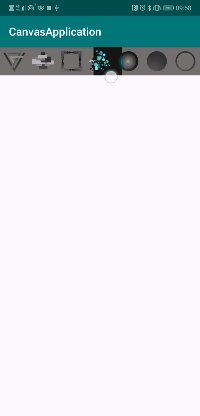
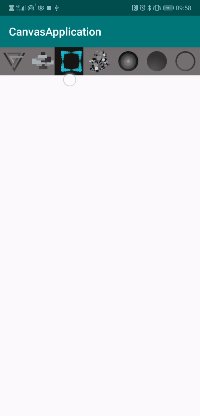
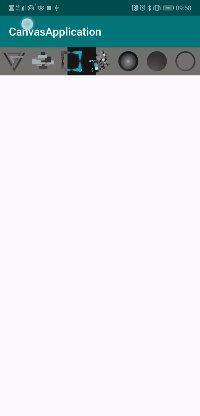
}在onDraw方法中进行处理,要注意的是,为了不影响灰色图片,需要新创建一层图层,对画布进行裁剪后,在新图层中画出彩色图片,由于canvas的绘图是根据当前绘图的matrix进行处理的,所以要先裁剪将matrix改变再调用canvas的draw方法,倒过来将没有效果
@Override
protected void onDraw(Canvas canvas) {
init();
//先画有灰色的
int nowLeft = 0;
for (int i = 1; i <= 7; i++) {
canvas.drawBitmap(bitmap.get(i).get(0), nowLeft, 0, mPaint);
//偏移
nowLeft += bitmap.get(i).get(0).getWidth();
}
int layerCount = canvas.saveLayer(0, 0, canvas.getWidth(), canvas.getHeight(), null, ALL_SAVE_FLAG);
translateX += dx;
//平移操作达到最右边或着最左边,停止
if (translateX <= -(maxWidth / 2 - needClipWidth / 2)) {
translateX = -(maxWidth / 2 - needClipWidth / 2);
}
if (translateX >= maxWidth / 2 - needClipWidth / 2) {
translateX = maxWidth / 2 - needClipWidth / 2;
}
//将画布裁剪
canvas.clipRect(new RectF(maxWidth / 2 - needClipWidth / 2 + translateX, 0, maxWidth / 2 + needClipHeight / 2 + translateX, needClipHeight));
//再画有色彩的
nowLeft = 0;
for (int i = 1; i <= 7; i++) {
canvas.drawBitmap(bitmap.get(i).get(1), nowLeft, 0, mPaint);
//偏移
nowLeft += bitmap.get(i).get(1).getWidth();
}
canvas.restoreToCount(layerCount);
}





















 215
215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








