在计算机博弈大赛中Negamax算法是Max-Min算法的一种变形,在代码实现上,它可以更加的简洁
原理
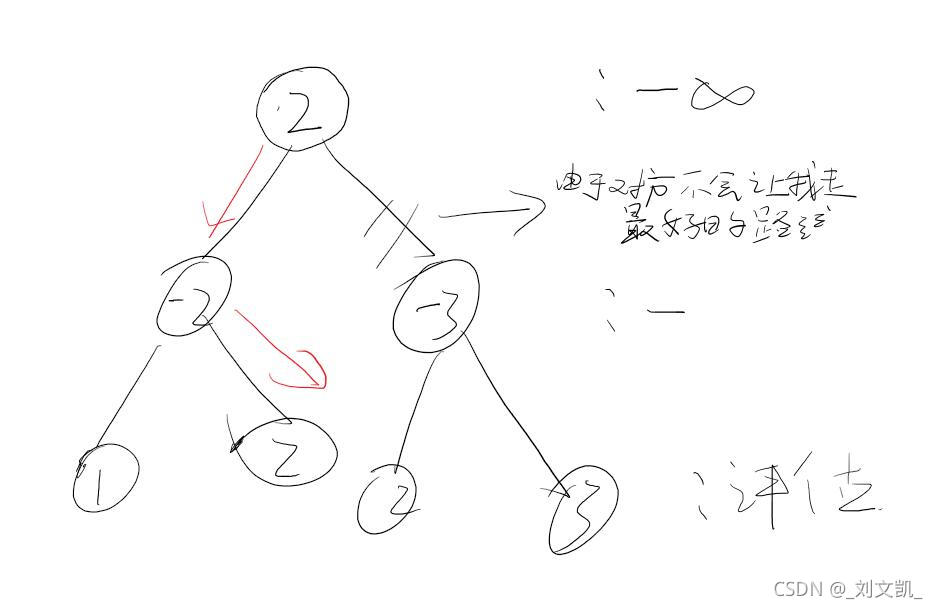
敌对方一定不会选择使我能获胜的节点,也就是一方要最大值,一方要最小值,只不过最小值用负值来表示了。递归的value计算公式如下:
value= -NegaMax( p, d-1)
注意其中的负号,d是深度,p是此刻状态。负极大值算法的核心在于:父节点的值是各子节点的值的负数的极大值。
图解
伪代码:
public int negamax(Board board, int depth, int alpha, int beta, int sign){
if(depth == null || board.getPossibleMovesNumber(colour) == 0){
return calculateBoardFunction(board);
}
else{
List<Move> possibleMoves = board.getPossibleMoves();
foreach(Move move in possibleMoves){
Board newBoard = board.clone();
newBoard.makeMove(move);
alpha = Math.max(alpha, -negamax(newBoard, depth-1, -beta, -alpha, -sign);
if(alpha >= beta){
break;
}
}
return alpha;
}








 Negamax算法是Max-Min算法的变体,常用于计算机博弈中进行决策。它通过递归地计算节点的负值最大化来模拟对手的选择,简化了代码实现。在每个节点,算法会取所有可能的移动,计算它们的负值,并返回最大的负值。如果达到预设深度或无更多移动,则返回评估函数的值。这一过程通过Alpha-Beta剪枝优化,提高搜索效率。
Negamax算法是Max-Min算法的变体,常用于计算机博弈中进行决策。它通过递归地计算节点的负值最大化来模拟对手的选择,简化了代码实现。在每个节点,算法会取所有可能的移动,计算它们的负值,并返回最大的负值。如果达到预设深度或无更多移动,则返回评估函数的值。这一过程通过Alpha-Beta剪枝优化,提高搜索效率。

















 8128
8128

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










