qt坐标系统
qt坐标系统比较简单
button.setGeometry(20,20,100,100);
上面的代码把按钮显示为父窗口的20,20处宽度为100,高度为100
接下去是布局
qt里面布局需要加入<QLayout.h>这个头文件。
qt里面垂直布局
qt里面的垂直布局需要导入<QVBoxLayout.h>这个头文件。
qt里面的水平布局需要导入<QHBoxLayout.h>这个头文件。
下面是是一段布局的代码
QHBoxLayout layout;
layout.addStretch(1);
layout.addWidget(&button,1);
layout.addSpacing(50);
layout.addWidget(&edit,1);
layout.addStretch(1);
其中我们首先创建了一个QHBoxLayout这个类。
然后我们像左边加入一个比重为1的弹簧,右边加入一个比重为一的弹簧,中间用50个像素点隔开。
弹簧的目的就是为了固定(stretch设置为0的元素是固定的,而stretch设置为1的元素是可以自由拖拉的),所以加入了弹簧后,左边的和右边都是可以被拖动的,而中间的按钮和空格是固定不动的。
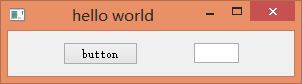
下面是具体的显示效果
接下去我们介绍栅格布局
qt里面用栅格布局我们得用<QGridLayout.h>这个头文件下的QGridLayout这个类。
下面是一段代码
QGridLayout layout;
layout.addWidget(&button,0,0);
layout.addWidget(&edit,0,1);
layout.addWidget(new QPushButton("a"),1,0);
layout.addWidget(new QPushButton("b"),1,1);
layout.addWidget(new QPushButton("c"),2,0,1,2);
layout.setRowStretch(3,1);
layout.setColumnStretch(2,1);
在这里我们在布局里面加入了5个窗口。
4个button,1个输入框。
最右边是一个列弹簧,最下面是一个行弹簧。
voidaddWidget(QWidget*,introw,intcolumn,introwSpan,intcolumnSpan,Qt::Alignment=0);
这是QGridLayout里面addWidgets这个控件的函数首部,我们它可以设置窗口所在的行列还可以设置窗口的跨度。
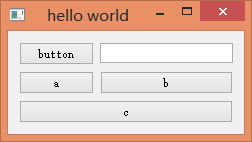
下面是显示效果
总的一个代码
#include <QApplication>
#include <QWidget>
#include <QPushButton>
#include <QLayout>
#include <QLineEdit>
#include <QHBoxLayout>
#include <QGridLayout>
int main(int argc,char* argv[])
{
QApplication app(argc,argv);
QWidget w;
QPushButton button;
button.setText("button");
// button.setParent(&w);
QLineEdit edit;
// edit.setParent(&w);
// QVBoxLayout layout;
#if 0
QHBoxLayout layout;
layout.addStretch(1);
layout.addWidget(&button,1);
layout.addSpacing(50);
layout.addWidget(&edit,1);
layout.addStretch(1);
#endif
#if 1
QGridLayout layout;
layout.addWidget(&button,0,0);
layout.addWidget(&edit,0,1);
layout.addWidget(new QPushButton("a"),1,0);
layout.addWidget(new QPushButton("b"),1,1);
layout.addWidget(new QPushButton("c"),2,0,1,2);
layout.setRowStretch(3,1);
layout.setColumnStretch(2,1);
#endif
QObject::connect(&button,SIGNAL(clicked(bool)),&w,SLOT(close()));
w.setWindowTitle("hello world");
w.setLayout(&layout);
w.show();
return app.exec();
}


























 665
665

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








