Css内边距与外边距
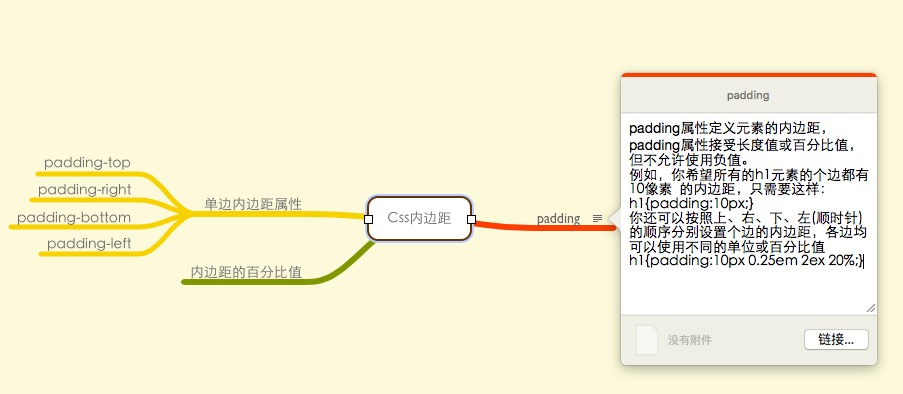
Css内边距
Css外边距margin

Css外边距margin
设置外边距最简单的方法就是margin属性。margin属性接受任何长度单位,可以是像素,英寸,毫米或em
margin可以设置为auto。更常见的做法就是为外边距设置长度值。下面的声明在h1元素的各个边上设置了1/4英寸的空白
h1:{margin:0.25in;}
值复制
有时候,我们会输入一些重复的值:
p{margin:0.5em 1em 0.5em 1em}
通过值复制,你可以不必要重复的键入这对数字。上面的规则与下面的规则是等价的:
p{margin:0.5em 1em;}
单边外边距属性
你可以使用单边外边距属性为元素单边上的外边距设置值。假设你希望把p元素的左边距为20px,不必使用margin(需要键入很多auto),而是可以采用以下方法:
p{
margin-left:20px;
}
你可以使用下列任何一个属性来设置相应上的外边距,而不会直接影响所有其他外边距:
margin-top;
margin-right;
margin-bottom;
margin-left;
p{
margin-left:20px;
}
你可以使用下列任何一个属性来设置相应上的外边距,而不会直接影响所有其他外边距:
margin-top;
margin-right;
margin-bottom;
margin-left;























 419
419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








