本帖首发于自己新建的论坛网站:计算机专业学习网,www.hua2buxie.cn。有很多不懂,写的也不好,望大家见谅!欢迎大家去我的网站发帖留言或者发教程。
上一节大概的介绍了下精灵和其他元素的概念,在本节中说下如何具体的添加精灵。
一:创建精灵
一般来说创建精灵的时候直接用一个图片来初始化它,比如auto sprite = CCSprite::create("Player1.png");我们用Player1.png来初始化加载一个精灵。auto是c++11中的新增加的,它能够自动判断后面是什么数据类型,如果读者不清楚,可以去查询下相关的知识。等会我也会在本网站(计算机专业学习网)中c++板块简单讲解下。回归正题,那么那个创建的sprite的代码是写在哪里呢?本次就是写到那个场景类init函数中,直接在创建自己场景的时候初始化。
二:加载显示精灵
刚刚那个sprite是已经用一个图片去初始化的图片精灵。我们还需要将它显示出来,也就是把它添加到当前层中,或者场景中。所用的方法就是this->addChild(sprite);
这样就能够成功添加进当前场景了,但是有一点重要的是我们没有说明他的位置。因此我们还看不到。
三:调整位置
调整位置使用的是精灵自己的成员函数setPosition,我设置的位置是(200,100)。代码是sprite->setPosition(200,100);
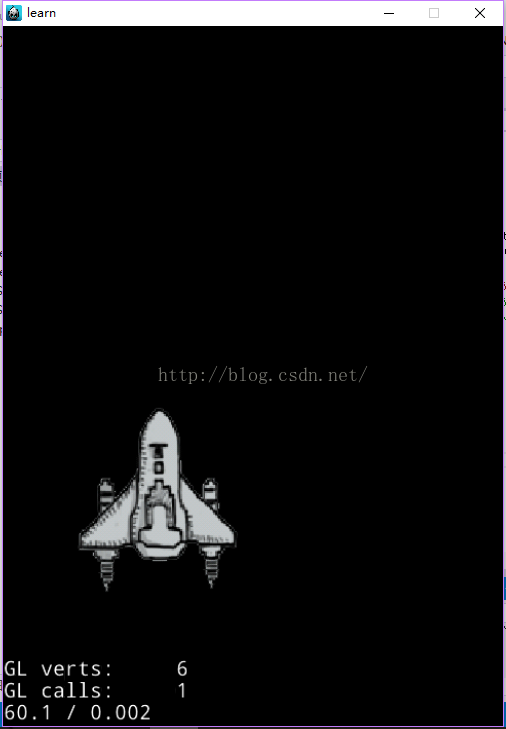
首先的效果如下图。在cocos2d-x中,坐标(0,0,)在左下角。后面我会讲下在cocos2d-x中的坐标系相关知识。
在init中总的代码如下:
bool CMyScene::init()
{
if (!Layer::init())
{
return false;
}
auto visibleSize = Director::getInstance()->getVisibleSize();//获取总大小
auto origin = Director::getInstance()->getVisibleOrigin();//获取初始点
auto sprite = CCSprite::create("Player1.png");
//auto sprite = Sprite::create("Player1.png");//这个效果和上面一样的
//sprite->setPosition(ccp(origin.x+visibleSize.width/2,origin.y+visibleSize.height/2));
sprite->setPosition(200,100);</div><div>//sprite->setPosition(ccp(200,100));//这个效果和上面一样
this->addChild(sprite);
}四:常用操作
1、锚点
锚点就是所有旋转,移动,缩放的参考点。cocos2d-x中默认的参考点是精灵中间点。锚点用比例来表示范围,为0~1。(0,0)代表坐下角,(1,1)代表精灵右上角。设置精灵描点的函数为setAnchorPoint。
比如设置:sprite->setAnchorPoint(ccp(0,0));//代表把锚点设置为精灵左下角。
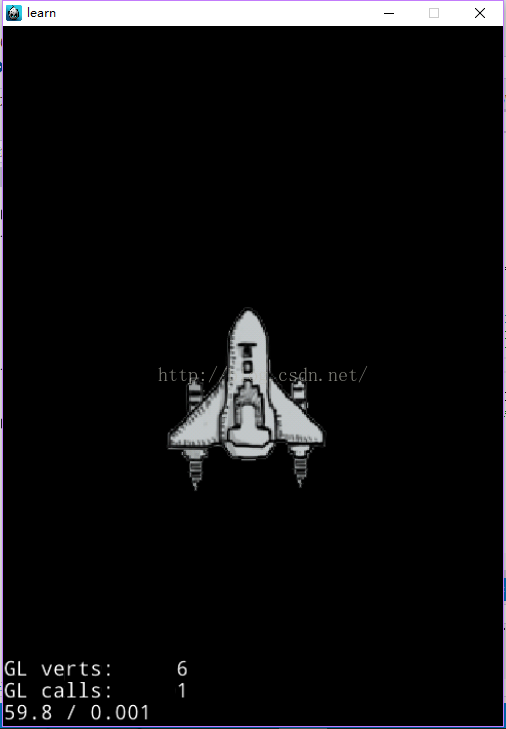
我这样设置后精灵相对场景有一定的移动,具体自己对比下两张图(第一张图在上面)。
2、旋转
setRotation(angle),其中angle为角度而不是弧度,正数为正时针旋转,当然负数就为逆时针旋转咯。
比如:sprite->setRotation(90);//表明旋转顺时针旋转90度。
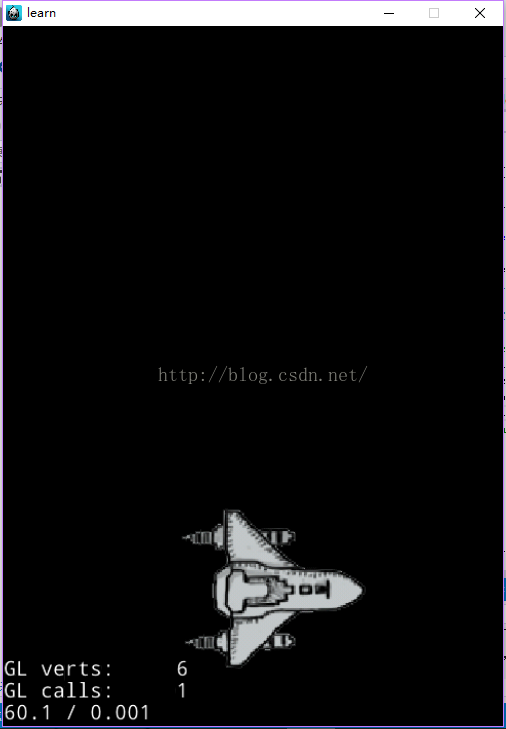
实现效果如下:
3、缩放
setScale(s);//其中s以1为界限,大于1就是方法,大于0小于1就是缩小,如果为负数就是旋转180度再进行放大缩小。
比如:sprite->setScale(0.5);//表明缩小一半
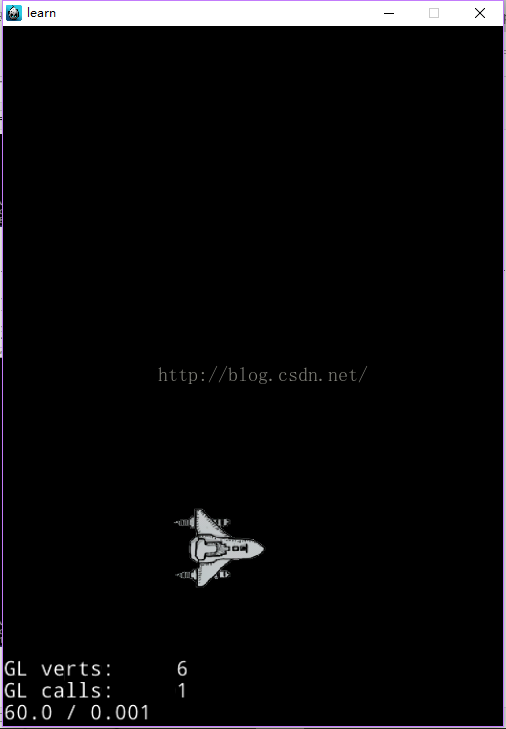
实现效果如下:
4、透明度
setOpacity(s),其中s范围0到255,0完全透明,255完全不透明。
比如:sprite->setOpacity(40);
实现效果如下:
还有很多,以后再讲~~~~
总结:马上给出总的自己新建场景的init函数代码:
bool CMyScene::init()
{
if (!Layer::init())
{
return false;
}
auto visibleSize = Director::getInstance()->getVisibleSize();
auto origin = Director::getInstance()->getVisibleOrigin();
auto sprite = CCSprite::create("Player1.png");
//auto sprite = Sprite::create("Player1.png");
//sprite->setPosition(ccp(origin.x+visibleSize.width/2,origin.y+visibleSize.height/2));
sprite->setPosition(200,100);
this->addChild(sprite);
sprite->setAnchorPoint(ccp(0,0));
sprite->setRotation(90);
//sprite->setScale(0.5);
sprite->setOpacity(40);
}



























 4189
4189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








