今天,将要介绍一下Android中各种动画的制作。
主要围绕六个部来分别介绍:
1.透明动画;
2.移动动画;
3.旋转动画;
4.缩放动画;
5.混合动画;
6.自定义动画;
7.帧动画
前面的四种是我们Android中最基础的四种动画,好多复杂的动画都是经过这些动画合成起来的。
好了,废话不多说了,开始干活!
1.透明动画
透明动画就是一个View从一个透明度变到另一个透明度。
在这里我们有两种方法来实现,第一个就是直接在代码中进行实现,第二种就是通过在XML文件中进行,然后在代码中进行引用。
(1)直接在代码中进行实现
public class MainActivity extends Activity {
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button)findViewById(R.id.btn);
/**
* 透明度从0到1
*/
final AlphaAnimation aa = new AlphaAnimation(0, 1);
//设置动画持续时间2秒
aa.setDuration(2000);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//开始动画
v.startAnimation(aa);
}
});
}
}(2)在xml文件中写好动画,然后再去引用(touming.xml)
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="0.5"
android:toAlpha="1"
android:duration="2000">
</alpha>
然后代码中只需要一句话即可:
v.startAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.touming));2.移动动画
移动动画就是一个View从一个地方移动到另外一个地方。
在这里我们有两种方法来实现,第一个就是直接在代码中进行实现,第二种就是通过在XML文件中进行,然后在代码中进行引用。
(1)直接在代码中进行实现
public class MainActivity extends Activity {
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button)findViewById(R.id.btn);
//系统自带的动画效果,一定要记住四个参数的含义,并不是从(0,0)到(200,200)坐标间的移动,而是一个向量值,从当前位置x轴方向正向移动200,y轴方向正向移动200.
final TranslateAnimation ta = new TranslateAnimation(0, 200, 0, 200);
//设置动画时间
ta.setDuration(2000);
//xml文件中自己编写的动画效果
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//开始动画
v.startAnimation(ta);
}
});
}
}
(2)在xml文件中写好动画,然后再去引用(yidong.xml)
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
<!--0代表当前位置的x或y轴坐标-->
android:fromXDelta="0"
android:toXDelta="200"
android:fromYDelta="0"
android:toYDelta="200"
android:duration="3000"
<!--动画结束时固定在原地不动-->
android:fillAfter="true">
</translate>
然后代码中只需要一句话即可:
v.startAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.yidong));
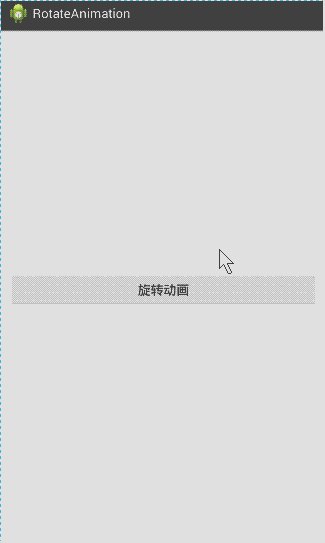
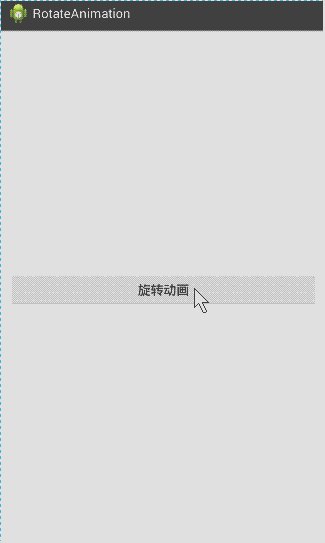
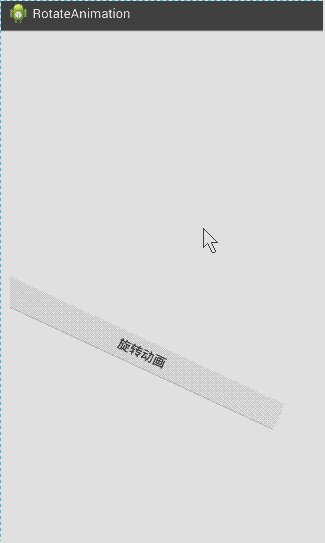
3.旋转动画
旋转动画就是一个View以某一点进行旋转。
在这里我们有两种方法来实现,第一个就是直接在代码中进行实现,第二种就是通过在XML文件中进行,然后在代码中进行引用。
(1)直接在代码中进行实现
public class MainActivity extends Activity {
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button)findViewById(R.id.btn);
//相对于控件中心进行旋转,尤其要清楚参数的含义,前两个是旋转的角度(从0到360度),后面四个是以哪个点做为原点进行旋转的(以自身宽度的的中点。高度的中点)
final RotateAnimation ra = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
//时间为2秒
ra.setDuration(2000);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//开始动画
v.startAnimation(ra);
}
});
}
}
(2)在xml文件中写好动画,然后再去引用(xuanzhuan.xml)
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="180"
android:duration="2000"
<!--动画结束之后暂定状态-->
android:fillAfter="true">
</rotate>
然后代码中只需要一句话即可:
v.startAnimation(AnimationUtils.loadAnimation(MainActivity.this,R.anim.xuanzhuan));
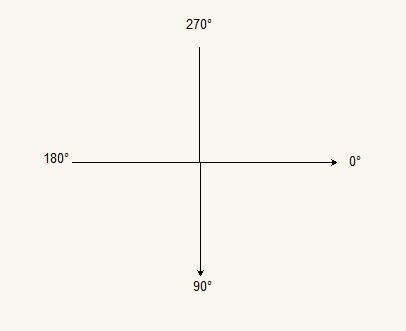
这里面有一个非常重要的点就是,旋转的开始位置为x轴右边
4.缩放动画
缩放动画就是一个View从一个尺寸拉伸到另一个尺寸。
在这里我们有两种方法来实现,第一个就是直接在代码中进行实现,第二种就是通过在XML文件中进行,然后在代码中进行引用。
(1)直接在代码中进行实现
public class MainActivity extends Activity {
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/**
* 第一个参数:初始为0.5倍宽度
* 第二个参数:结束位1倍宽度
* 第三个参数:初始为0.5倍高度
* 第四个参数:结束位1倍高度
* 第五个参数:已父控件为目标
* 第六个参数:缩放开始点x为控件宽度中点
* 第七个参数:已父控件为目标
* 第八个参数:缩放开始点y为控件宽度中点
*/
final ScaleAnimation sa = new ScaleAnimation(0.5f,1,0.5f, 1, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
sa.setDuration(2000);
btn = (Button)findViewById(R.id.btn);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
v.startAnimation(sa);
}
});
}
}
(2)在xml文件中写好动画,然后再去引用(suofang.xml)
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
<!--x,y轴都是从0放大到1-->
android:fromXScale="0"
android:toXScale="1"
android:fromYScale="0"
android:toYScale="1"
<!--都是以view的中点来缩放-->
android:pivotX="50%"
android:pivotY="50%"
android:duration="3000">
</scale>然后代码中只需要一句话即可:
v.startAnimation(AnimationUtils.loadAnimation(MainActivity.this,R.anim.suofang));
5、混合动画
混合动画就是将上面四种基础动画混合起来运行。
在这里我们有两种方法来实现,第一个就是直接在代码中进行实现,第二种就是通过在XML文件中进行,然后在代码中进行引用。
(1)直接在代码中进行实现
public class MainActivity extends Activity {
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button)findViewById(R.id.btn);
//是否共同执行动画
final AnimationSet aset = new AnimationSet(true);
aset.setDuration(2000);
//移动动画
TranslateAnimation ta = new TranslateAnimation(0, 300, 0, 300);
ta.setDuration(2000);
aset.addAnimation(ta);
//透明动画
AlphaAnimation aa = new AlphaAnimation(0, 0.5f);
aa.setDuration(2000);
aset.addAnimation(aa);
//动画监听
aset.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation arg0) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "动画开始之前", 0).show();
}
@Override
public void onAnimationRepeat(Animation arg0) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "动画重复", 0).show();
}
@Override
public void onAnimationEnd(Animation arg0) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "动画结束", 0).show();
}
});
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
v.startAnimation(aset);
}
});
}
}
(2)在xml文件中写好动画,然后再去引用(hunhe.xml)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:shareInterpolator="true" >
<!--透明动画-->
<alpha
android:duration="2000"
android:fromAlpha="0"
android:toAlpha="1" />
<!--移动动画-->
<translate
android:duration="2000"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="300"
android:toYDelta="300" />
</set>然后代码中只需要一句话即可:
v.startAnimation
(AnimationUtils.loadAnimation(MainActivity.this, R.anim.hunhe));6.自定义动画
自定义动画就是其实跟自定义控件的含义是一样的,都是根据自己的需要定做一组动画。既然是跟自定义控件的含义是一样的,那么我们必须要写一个自定义动画类,用来写我们需要的动画。
//父类为Animation
public class DAnimation extends Animation {
//执行过程中不断地调用这个方法interpolatedTime(0到1),t为要变化的控件
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
// TODO Auto-generated method stub
//取一个周期的正弦值
t.getMatrix().setTranslate((float)Math.sin(interpolatedTime*20)*50, 0);
}
@Override
public void initialize(int width, int height, int parentWidth,
int parentHeight) {
// TODO Auto-generated method stub
super.initialize(width, height, parentWidth, parentHeight);
}
}代码中去启动这自定义动画对象:
public class MainActivity extends Activity {
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button)findViewById(R.id.btn);
final DAnimation ad = new DAnimation();
ad.setDuration(2000);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
v.startAnimation(ad);
}
});
}
}

7.帧动画
向我们平时开发用到比较多的就是帧动画,因为要想实现一些比较难的动画,而上面几种方法用起来有特别的费时费力,那么我们就可以请我们的美工妹妹给我们切一组图片,然后将其快速的播放出来就是帧动画,就像我们我们小时候看的那种小儿书,如果将其快速的翻阅,便会觉得有个动画在播放。
在这里我们就需要将这组动画,写到xml文件中。
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/load_img_temp_1"
android:duration="80"
></item>
<item
android:drawable="@drawable/load_img_temp_2"
android:duration="80"
></item>
<item
android:drawable="@drawable/load_img_temp_3"
android:duration="80"
></item>
<item
android:drawable="@drawable/load_img_temp_4"
android:duration="80"
></item>
<item
android:drawable="@drawable/load_img_temp_5"
android:duration="80"
></item>
<item
android:drawable="@drawable/load_img_temp_6"
android:duration="80"
></item>
<item
android:drawable="@drawable/load_img_temp_7"
android:duration="80"
></item>
<item
android:drawable="@drawable/load_img_temp_8"
android:duration="80"
></item>
<item
android:drawable="@drawable/load_img_temp_9"
android:duration="80"
></item>
<item
android:drawable="@drawable/load_img_temp_10"
android:duration="80"
></item>
<item
android:drawable="@drawable/load_img_temp_11"
android:duration="80"
></item>
<item
android:drawable="@drawable/load_img_temp_12"
android:duration="80"
></item>
<item
android:drawable="@drawable/load_img_temp_13"
android:duration="80"
></item>
<item
android:drawable="@drawable/load_img_temp_14"
android:duration="80"
></item>
<item
android:drawable="@drawable/load_img_temp_15"
android:duration="80"
></item>
<item
android:drawable="@drawable/load_img_temp_16"
android:duration="80"
></item>
<item
android:drawable="@drawable/load_img_temp_17"
android:duration="80"
></item>
<item
android:drawable="@drawable/load_img_temp_18"
android:duration="80"
></item>
</animation-list>
注意每一个items都对应一段播放时间,这里面是80毫秒
布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".AnimationActivity" >
<ImageView
android:id="@+id/animation"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="@drawable/refresh_load_list" />
</RelativeLayout>java代码
public class AnimationActivity extends Activity {
ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animation);
iv = (ImageView)findViewById(R.id.animation);
//获取动画对象
AnimationDrawable ad = (AnimationDrawable)iv.getBackground();
ad.start();
}
}
我们也可以通过动态添加的方式来实现:
public class AnimationActivity extends Activity {
ImageView iv;
AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animation);
iv = (ImageView)findViewById(R.id.animation);
//将此动画的xml文件添加到该控件中
iv.setImageResource(R.drawable.refresh_load_list);
//获取动画
ad = (AnimationDrawable)iv.getDrawable();
ad.start();
}
}源码地址:下载源码

























 253
253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








