点击访问官网 碰撞体
1、各大基础碰撞器组件
- 盒型碰撞体-Box Collider
- 球形碰撞体-Sphere Collider
- 胶囊碰撞体-Capsule Collider
- 网格碰撞体-Mesh Collider
- 车轮碰撞体-Wheel Collider
- 地形碰撞体-Terrain Collider
以下仅拿
盒型碰撞体记录,其余大同小异
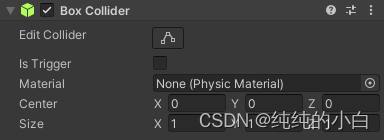
2、盒型碰撞体(Box Collider)

| 属性 | 功能 |
|---|---|
| Is Trigger | 如果启用此属性,则该碰撞体将用于触发事件,并被物理引擎忽略。 |
| Material | 引用 物理材质(Physic Material),可确定该碰撞体与其他对象的交互方式。 |
| Center | 碰撞体在对象局部空间中的位置。 |
| Size | 碰撞体在 X、Y、Z 方向上的大小。 |
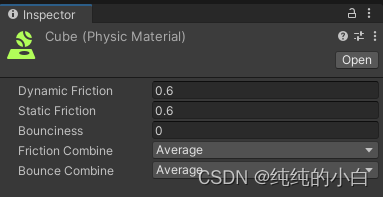
● 物理材质 (Physic Material)
物理材质 (Physic Material) 用于调整碰撞对象的摩擦力和反弹效果。
点击 Assets > Create > Physic Material 创建物理材质。

| 属性 | 功能 |
|---|---|
| Dynamic Friction | 已在移动时使用的摩擦力。 通常为 0 到 1 之间的值。 值为零就像冰一样,值为 1 将使对象迅速静止(除非用很大的力或重力推动对象)。 |
| Static Friction | 当对象静止在表面上时使用的摩擦力。 通常为 0 到 1 之间的值。 值为零就像冰一样,值为 1 将导致很难让对象移动。 |
| Bounciness | 表面的弹性如何? 值为 0 将不会反弹。 值为 1 将在反弹时不产生任何能量损失,预计会有一些近似值,但可能只会给模拟增加少量能量。 |
| Friction Combine | 两个碰撞对象的摩擦力的组合方式。(选项同下↓↓↓) |
| Bounce Combine | 两个碰撞对象的弹性的组合方式。 |
| ● Average | 对两个摩擦值求平均值。 |
| ● Minimum | 使用两个值中的最小值。 |
| ● Maximum | 使用两个值中的最大值。 |
| ● Multiply | 两个摩擦值相乘。 |
3、脚本检测碰撞/触发
3.1、监听碰撞器(3个)
// 开始发生碰撞回调
private void OnCollisionEnter(Collision collision)
{
Debug.Log($"开始与【{collision.transform.name}】发生碰撞");
}
// 碰撞退出
private void OnCollisionExit(Collision collision)
{
Debug.Log($"与【{collision.transform.name}】结束碰撞");
}
// 保持碰撞
private void OnCollisionStay(Collision collision)
{
Debug.Log($"与【{collision.transform.name}】保持碰撞");
}
3.2、监听触发器(3个)
// 进入触发
private void OnTriggerEnter(Collider other)
{
Debug.Log($"【{other.transform.name}】进入Trigger");
}
// 退出触发
private void OnTriggerExit(Collider other)
{
Debug.Log($"【{other.transform.name}】退出Trigger");
}
// 保持触发
private void OnTriggerStay(Collider other)
{
Debug.Log($"【{other.transform.name}】保持Trigger");
}























 5370
5370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










