

什么是MVVM模式
MVVM是由MVC发展而来 , 在传统的MVC模式中,Model是数据层,View层只负责展示数据,Controller层负责数据解析,但是对于复杂的数据结构,继续按照MVC的设计思路,将数据解析的部分放到了Controller里面,那么Controller就将变得相当臃肿(Controller被设计出来并不是处理数据解析的),为此开发者们专门为数据解析创建出了一个新的类:ViewModel,这就是MVVM模式
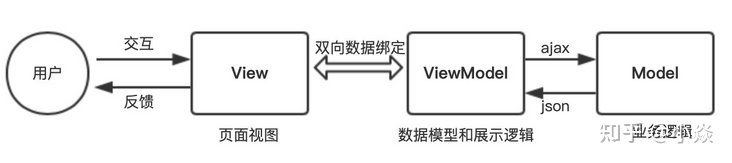
当用户操作 View(视图),ViewModal 感知到变化,然后通知 Modal 发生相应改变;反之当 Modal(数据) 发生改变,ViewModal 也能感知到变化,使 View 作出相应更新。
如何实现MVVM模式
实现mvvm主要包含两个方面,数据变化更新视图,视图变化更新数据:

关键点在于data如何更新view,因为view更新data其实可以通过事件监听即可,比如input标签监听 'input' 事件就可以实现了。所以我们着重来分析下,当数据改变,如何更新视图的。
实现数据双向绑定的方法有很多:

其中比较有名的就是vue的数据劫持方式了; vue3版本之前是采用数据劫持结合发布者-订阅者模式的方式来实现数据的双向绑定;
设计模式--发布订阅
发布订阅模式定义了一种一对多的依赖关系,让多个订阅者对象同时监听某一个主题对象。这个主题对象在自身状态变化时,会通知所有订阅者对象,使它们能够自动更新自己的状态。

数据劫持
所谓数据劫持,指的是在访问或者修改对象的某个属性时,通过一段代码拦截这个行为,进行额外的操作或者修改返回结果。比较典型的是 Object.defineProperty() 和 ES2015 中新增的 Proxy 对象。
Object.defineProperty()
它可以来控制一个对象属性的一些特有操作,比如读写权、是否可以枚举,这里我们主要先来研究下它对应的两个描述属性get和set
var o = {};
var bValue;
Object.defineProperty(o, "b", {
get : function(){
console.log('get')
return bValue;
},
set : function(newValue){
console.log('set')
bValue = newValue;
},
enumerable : true,
configurable : true
});
o.b = 38; //触发对象o的set
console.log(o.b)//触发对象o的get
api参考:https://developer. http://mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
基于数据劫持mvvm的双向绑定,必须要实现以下几点:
数据监听器(observer)
对data中的所有数据做监听,通过Object.defineProperty,调用getter和setter方法对数据进行劫持,发生数据调用是触发get方法,发生数据改变时触发set方法;
/**监听数据变化**/
observer(data) {
Object.keys(data).forEach(key => {
let value = data[key];
let dep = new Dep();
Object.defineProperty(data, key, {
configurable: true,
enumerable: true,
get() {
//数据调用触发get,一旦调用数据就会添加到订阅中心
if (Dep.target) {
dep.addSub(Dep.target);
}
return value;
},
set(newValue) {
console.log("set", newValue);
if (newValue !== value)
value = newValue;
//一旦数据改变,通知订阅者
dep.notify(newValue);
}
})
})
}
指令解析器(compile)
获取调用相应数据的节点(文本节点或者是标签节点)并替换最新的数据,例如{{}};
循环遍历页面所有节点,获取到的所有文本节点或者是标签,判断当前是文本节点还是标签,拿到节点数据创建一个订阅对象;
compile(el) {
// 获取需要挂载的根节点
let element = document.querySelector(el);
this.compileNode(element);
}
compileNode(element) {
// 模板解析
let childNodes = element.childNodes;
// console.log(childNodes);
Array.from(childNodes).forEach(node => {
//如果是 文本节点
if (node.nodeType == 3) {
//文本
// console.log(node);
let nodeContent = node.textContent;
// console.log(nodeContent);
let reg = /\{\{\s*(\S*)\s*\}\}/;
if (reg.test(nodeContent)) {
// console.log("("+RegExp.$1+")");
node.textContent = this._data[RegExp.$1];
// 创建一个订阅者
new Watcher(this, RegExp.$1, newValue => {
node.textContent = newValue;
});
}
}
else if (node.nodeType == 1) {
// 如果是标签
let attrs = node.attributes;
// console.log(attrs);
Array.from(attrs).forEach(attr => {
// console.log(attr);
let attrName = attr.name;
let attrValue = attr.value;
// console.log(attrName);
if (attrName.indexOf("k-") == 0) {
attrName = attrName.substr(2);
console.log(attrName);
if (attrName == "model") {
node.value = this._data[attrValue];
}
node.addEventListener("input", e => {
// console.log(e.target.value);
this._data[attrValue] = e.target.value;
})
// 创建一个订阅者
new Watcher(this, attrValue, newValue => {
node.value = newValue;
});
}
})
}
if (node.childNodes.length > 0) {
this.compileNode(node);
}
})
}
数据订阅中心(Dep)
功能是添加订阅者和通知订阅者,具有存储和分发功能,发布者和订阅者都需要依赖订阅中心,任何发生调用的数据都会被添加到订阅中间,并且通知相应的订阅者;
//订阅中心,功能是添加订阅者和通知订阅者
class Dep {
constructor() {
this.subs = [];
}
addSub(sub) {
this.subs.push(sub);
}
notify(newValue) {
this.subs.forEach(v => {
v.update(newValue);
})
}
}
订阅者(Watcher)
初始化时,所有调用的节点都会创建成一个订阅者,当数据发生变化后触发相应的update更新回调函数;
//初始化new出n多个watcher对象,并传入对应的回调
//订阅者
class Watcher {
constructor(vm, exp, cb) {
//缓存自己 避免重复调用重复添加
Dep.target = this;
vm._data[exp];
this.cb = cb;
Dep.target = null
}
update(newValue) {
console.log("更新了", newValue);
this.cb(newValue);
}
}
整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果

Proxy数据代理
Proxy 在 ES2015 规范中被正式加入,在数据劫持这个问题上,Proxy 可以被认为是 Object.defineProperty() 的升级版。外界对某个对象的访问,都必须经过这层拦截。因此它可以劫持整个对象,并返回一个新对象,而不是 对象的某个属性,所以也就不需要对 keys 进行遍历。但是依旧不支持对象嵌套,支持数组的push,pop,shift
proxy的构造函数:
var proxy = new Proxy(target, handler);其中有两个参数:
target是用Proxy包装的被代理对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理)。
handler是一个对象,其声明了代理target 的一些操作,其属性是当执行一个操作时定义代理的行为的函数。
var arr = [1,2,3]
var handle = {
//target目标对象 key属性名 receiver实际接受的对象
get(target,key,receiver) {
console.log(`get ${key}`)
// Reflect相当于映射到目标对象上
return Reflect.get(target,key,receiver)
},
set(target,key,value,receiver) {
console.log(`set ${key}`)
return Reflect.set(target,key,value,receiver)
}
}
//arr要拦截的对象,handle定义拦截行为
var proxy = new Proxy(arr,handle)
proxy.push(4)
但新标准同样也有劣势,那就是:
- Proxy 的兼容性不如 Object.defineProperty() (caniuse 的数据表明,QQ 浏览器和百度浏览器并不支持 Proxy,这对国内移动开发来说估计无法接受,但两者都支持 Object.defineProperty())
- 不能使用 polyfill 来处理兼容性
一、什么是双向绑定
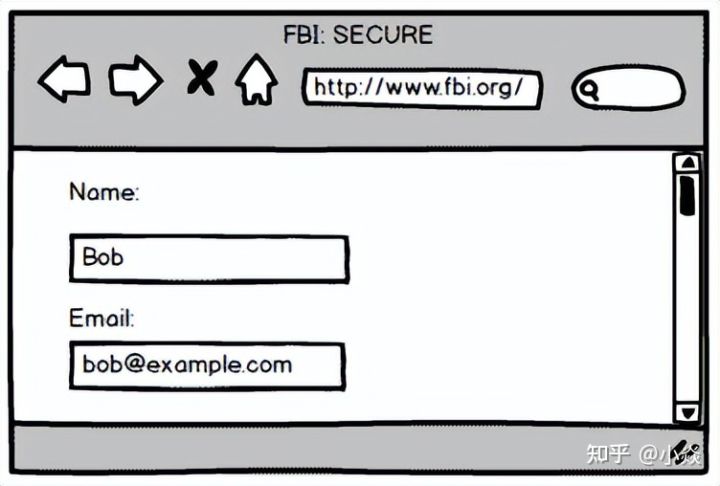
我们先从单向绑定切入单向绑定非常简单,就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新双向绑定就很容易联想到了,在单向绑定的基础上,用户更新了View,Model的数据也自动被更新了,这种情况就是双向绑定举个栗子

当用户填写表单时,View的状态就被更新了,如果此时可以自动更新Model的状态,那就相当于我们把Model和View做了双向绑定关系图如下

二、双向绑定的原理是什么
我们都知道 Vue 是数据双向绑定的框架,双向绑定由三个重要部分构成
- 数据层(Model):应用的数据及业务逻辑
- 视图层(View):应用的展示效果,各类UI组件
- 业务逻辑层(ViewModel):框架封装的核心,它负责将数据与视图关联起来
而上面的这个分层的架构方案,可以用一个专业术语进行称呼:MVVM这里的控制层的核心功能便是 “数据双向绑定” 。自然,我们只需弄懂它是什么,便可以进一步了解数据绑定的原理
理解ViewModel
它的主要职责就是:
- 数据变化后更新视图
- 视图变化后更新数据
当然,它还有两个主要部分组成
- 监听器(Observer):对所有数据的属性进行监听
- 解析器(Compiler):对每个元素节点的指令进行扫描跟解析,根据指令模板替换数据,以及绑定相应的更新函数
三、实现双向绑定
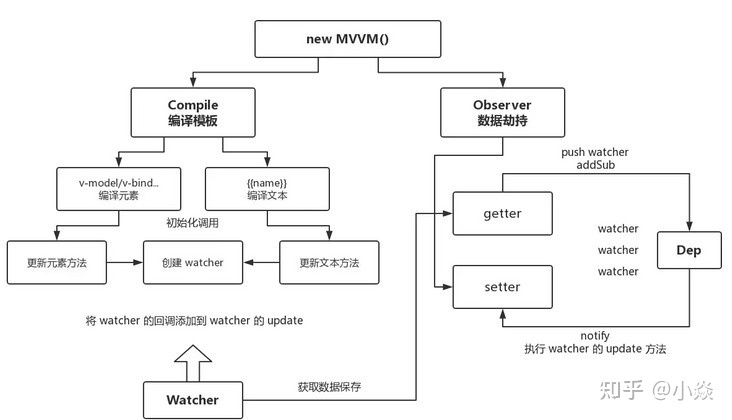
我们还是以Vue为例,先来看看Vue中的双向绑定流程是什么的
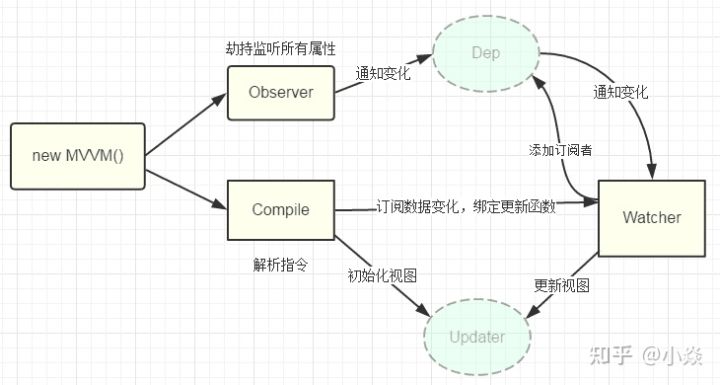
- new Vue()首先执行初始化,对data执行响应化处理,这个过程发生Observe中
- 同时对模板执行编译,找到其中动态绑定的数据,从data中获取并初始化视图,这个过程发生在Compile中
- 同时定义⼀个更新函数和Watcher,将来对应数据变化时Watcher会调用更新函数
- 由于data的某个key在⼀个视图中可能出现多次,所以每个key都需要⼀个管家Dep来管理多个Watcher
- 将来data中数据⼀旦发生变化,会首先找到对应的Dep,通知所有Watcher执行更新函数
流程图如下:

实现
先来一个构造函数:执行初始化,对data执行响应化处理
class Vue {
constructor(options) {
this.$options = options;
this.$data = options.data;
// 对data选项做响应式处理
observe(this.$data);
// 代理data到vm上
proxy(this);
// 执行编译
new Compile(options.el, this);
}
}
对data选项执行响应化具体操作
function observe(obj) {
if (typeof obj !== "object" || obj == null) {
return;
}
new Observer(obj);
}
class Observer {
constructor(value) {
this.value = value;
this.walk(value);
}
walk(obj) {
Object.keys(obj).forEach((key) => {
defineReactive(obj, key, obj[key]);
});
}
}
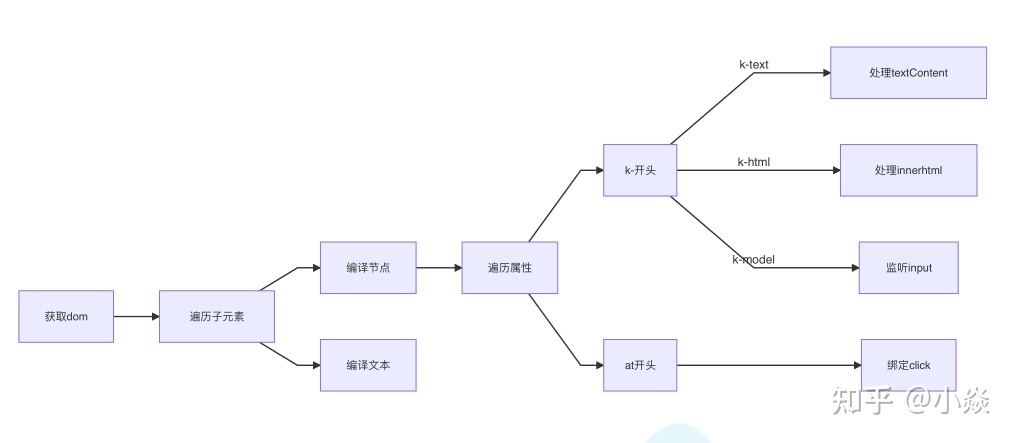
编译Compile
对每个元素节点的指令进行扫描跟解析,根据指令模板替换数据,以及绑定相应的更新函数

class Compile {
constructor(el, vm) {
this.$vm = vm;
this.$el = document.querySelector(el); // 获取dom
if (this.$el) {
this.compile(this.$el);
}
}
compile(el) {
const childNodes = el.childNodes;
Array.from(childNodes).forEach((node) => { // 遍历子元素
if (this.isElement(node)) { // 判断是否为节点
console.log("编译元素" + node.nodeName);
} else if (this.isInterpolation(node)) {
console.log("编译插值⽂本" + node.textContent); // 判断是否为插值文本 {{}}
}
if (node.childNodes && node.childNodes.length > 0) { // 判断是否有子元素
this.compile(node); // 对子元素进行递归遍历
}
});
}
isElement(node) {
return node.nodeType == 1;
}
isInterpolation(node) {
return node.nodeType == 3 && /\{\{(.*)\}\}/.test(node.textContent);
}
}
依赖收集
视图中会用到data中某key,这称为依赖。同⼀个key可能出现多次,每次都需要收集出来用⼀个Watcher来维护它们,此过程称为依赖收集多个Watcher需要⼀个Dep来管理,需要更新时由Dep统⼀通知

实现思路
- defineReactive时为每⼀个key创建⼀个Dep实例
- 初始化视图时读取某个key,例如name1,创建⼀个watcher1
- 由于触发name1的getter方法,便将watcher1添加到name1对应的Dep中
- 当name1更新,setter触发时,便可通过对应Dep通知其管理所有Watcher更新
// 负责更新视图
class Watcher {
constructor(vm, key, updater) {
this.vm = vm
this.key = key
this.updaterFn = updater
// 创建实例时,把当前实例指定到Dep.target静态属性上
Dep.target = this
// 读一下key,触发get
vm[key]
// 置空
Dep.target = null
}
// 未来执行dom更新函数,由dep调用的
update() {
this.updaterFn.call(this.vm, this.vm[this.key])
}
}
声明Dep
class Dep {
constructor() {
this.deps = []; // 依赖管理
}
addDep(dep) {
this.deps.push(dep);
}
notify() {
this.deps.forEach((dep) => dep.update());
}
}
创建watcher时触发getter
class Watcher {
constructor(vm, key, updateFn) {
Dep.target = this;
this.vm[this.key];
Dep.target = null;
}
}
依赖收集,创建Dep实例
function defineReactive(obj, key, val) {
this.observe(val);
const dep = new Dep();
Object.defineProperty(obj, key, {
get() {
Dep.target && dep.addDep(Dep.target);// Dep.target也就是Watcher实例
return val;
},
set(newVal) {
if (newVal === val) return;
dep.notify(); // 通知dep执行更新方法
},
});
}






















 3508
3508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








