-
有几个问题,美术在给我们帧动画的时候,一般都是给一个比较大的图,然后进行切割成多个sprite,导入到animation中
-
一般来说,进行那个autoSlide,自动切割就可以了

-
这个自动切割的图片会沿着有像素的最小包围盒去自动切割图片。
-
unity的2D情况下得SpriteRender会只显示图片内容。
-
但是在UI层面显示帧动画会有问题,因为UI本质上是通过在Image上切换图片来实现播放的,Image本身的宽高都是确定的,所以我们的图片也必须都是相同的宽高,
-
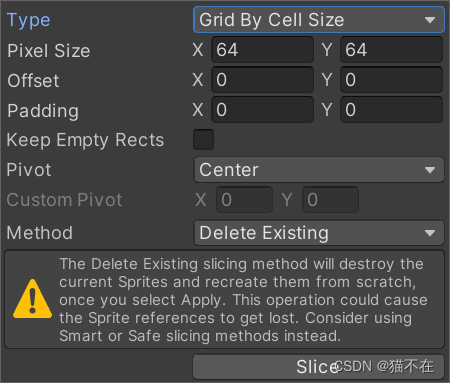
因此必须要求美术在一个相同的画布上绘制每一帧,并且按照画布的大小来切割每一帧。

11-01
 608
608
 608
608
02-01
 564
564
 564
564
03-25
 8990
8990
 8990
8990
11-25
 6880
6880
 6880
6880






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








