1.安装NodeJS
2.cd 到Node工程文件目录,再依次执行:
npm i express 安装express
npm install anywhere -g 将node配置到环境变量中
anywhere 启动node服务
3.新建Index.html文件 输入任意内容,测试url是否能够正常打开
4.再依次执行:
npm install express express-generator -g 安装express(如果无法正常安装,使用“npm install -g cnpm”访问国内的地址下载)
express -e SocketIO 开始创建Node.js SocketIO项目
cd SocketIO&& npm install 实例化SocketIO目录的npm
npm install socket.io 实例化SocketIO项目
5.打开app.js文件,编写自己想要的功能(比如每3秒执行一次发送的函数);
6.在CMD执行:npm start
7.从git获取免费的socket.io插件,放在工程目录的Plugin里面(这样插件才能在打包时被编译!)
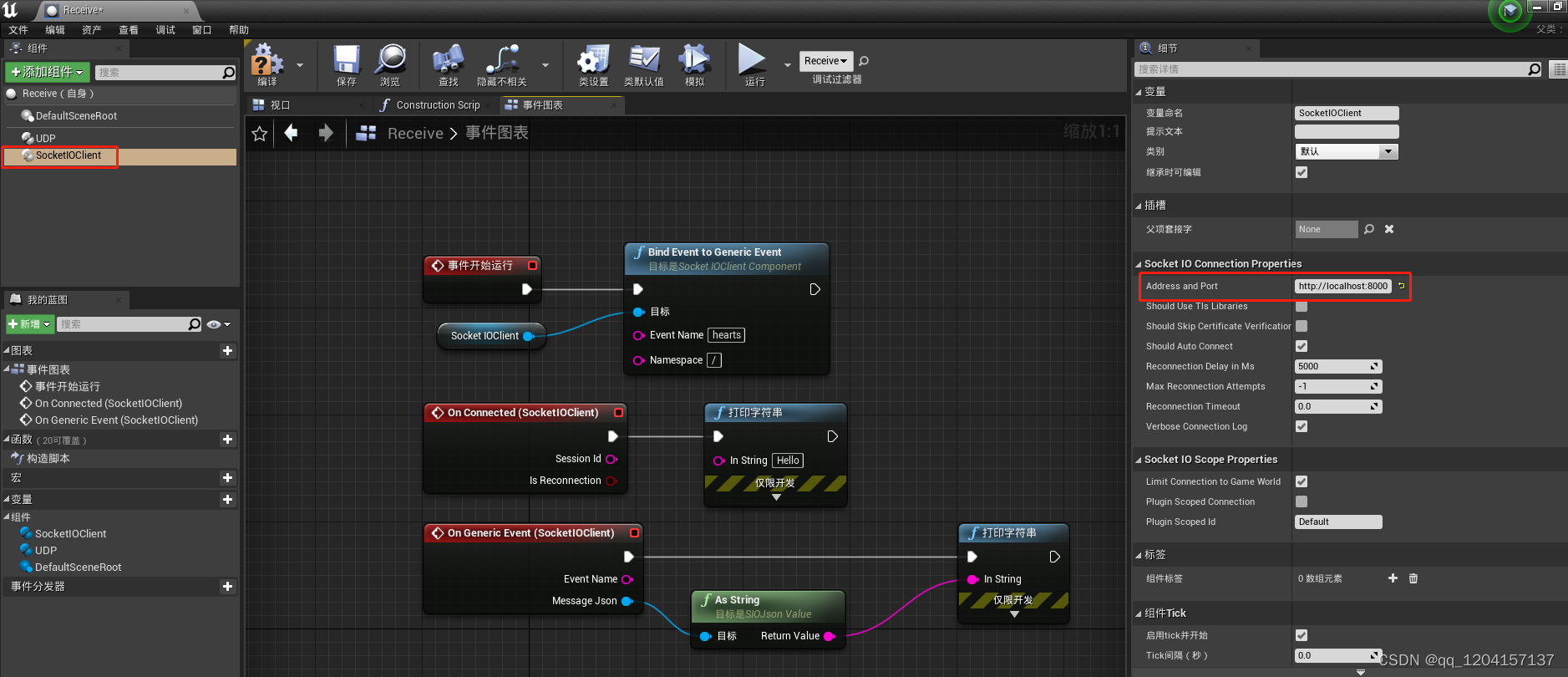
8.启动socket.io插件,创建actor蓝图如下
 8.打包:再启动这个插件,然后就能打包了
8.打包:再启动这个插件,然后就能打包了

ue4的socket.io插件使用步骤
于 2022-05-18 14:50:51 首次发布






















 1711
1711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








