目录
leafletJS学习-②绘制时增加动态长度表示
通过leaflet获取两点之间的距离
leafletJS中的map对象有一个计算距离的转换方法,默认以米为单位。

const point_gap = this.map.distance(this.tempLatlng, e.latlng);创建标注
需要显示一个动态计算的线段长度,这里通过标注方式,内容通过DivIcon更改标注内容。

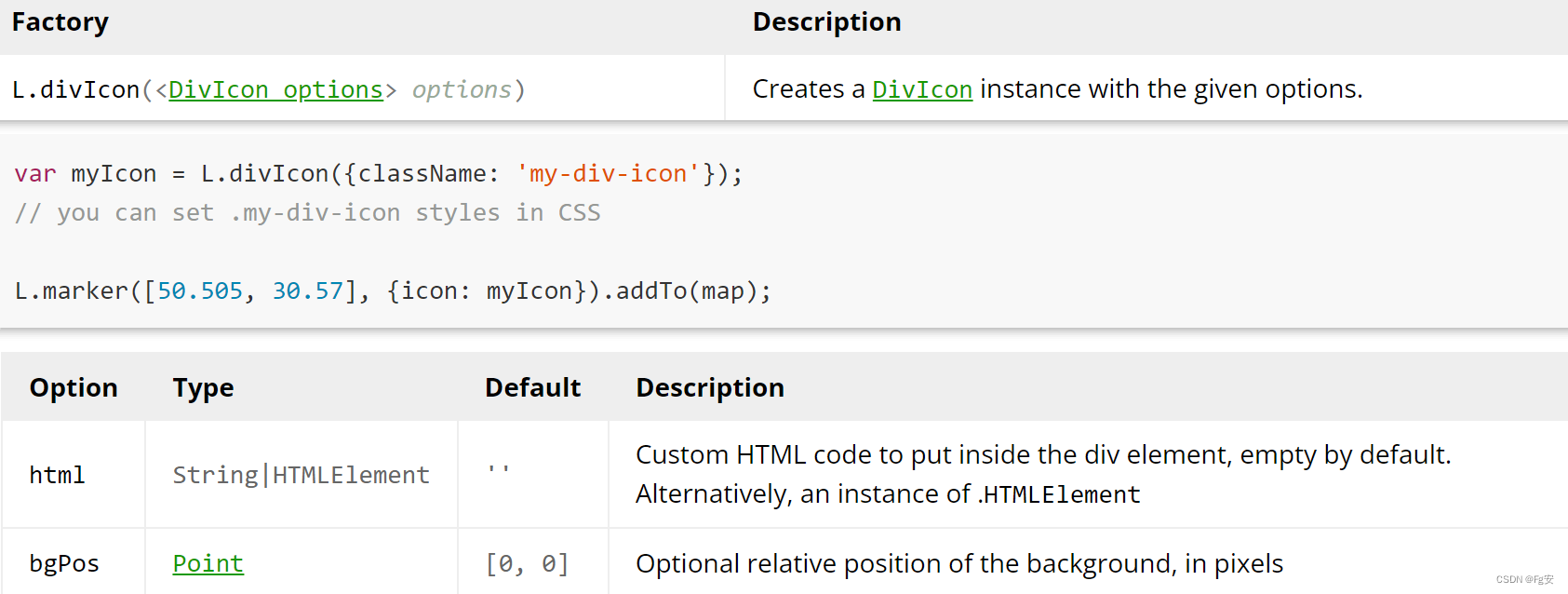
DivIcon继承Icon,通过className控制样式,html属性控制内容。

创建Icon并添加到比标注中
const mid_text = L.divIcon({
html: `${(point_gap / 1000).toFixed(2)}km`,
className: "tip-text",
iconSize: 24,
});
L.marker(
[this.tempLatlng.lat, this.tempLatlng.lng],
{ icon: mid_text }
).addTo(this.map);
更改标注内容的样式,由于使用vue框架,需要使用/deep/ 深入更改样式。
/deep/.tip-text {
width: auto !important;
height: auto !important;
background-color: rgba(255, 255, 255, .8);
padding: 4px 6px;
border-radius: 4px;
z-index: 999 !important;
font-weight: 600;
box-shadow: 0 0 6px 2px rgba(0, 0, 0, 0.16);
}注册事件
在图形绘制开始时,根据绘制的图形注册地图点击事件和鼠标移动事件
this.map.on("pm:drawstart", (event) => {
this.clearLayer();
// 清空缓存的定点
this.tempLatlng = "";
// 长方形
if (event.shape === "Rectangle") {
this.handleDrawRectangleEvent();
}
// 多边形
if (event.shape === "Polygon") {
this.handleDrawPolylineEvent();
}
// 圆形
if (event.shape === "Circle") {
this.handleDrawPolylineEvent();
}
});注册点击事件,获取点击的第一个点数据
//当绘制线段或圆时
this.map.on("click", (e) => {
this.tempLatlng = e.latlng;
this.tempMarker && this.gapMarkerList.push(this.tempMarker);
this.tempMarker = "";
});
//绘制矩形时,以对角线绘制,但形成的是边长
this.map.on("click", (e) => {
this.tempLatlng = e.latlng;
this.temp_marker_x && this.gapMarkerList.push(this.temp_marker_x);
this.temp_marker_y && this.gapMarkerList.push(this.temp_marker_y);
this.temp_marker_x = "";
this.temp_marker_y = "";
});
注册鼠标移动事件
//在线段上进行标注
this.map.on("mousemove", (e) => {
if (this.tempLatlng) {
this.tempMarker && this.tempMarker.remove();
const point_gap = this.map.distance(this.tempLatlng, e.latlng);
const mid_text = L.divIcon({
html: `${(point_gap / 1000).toFixed(2)}km`,
className: "tip-text",
iconSize: 24,
});
const mid_lat = (this.tempLatlng.lat + e.latlng.lat) / 2;
const mid_lng = (this.tempLatlng.lng + e.latlng.lng) / 2;
this.tempMarker = L.marker([mid_lat, mid_lng], {
icon: mid_text,
}).addTo(this.map);
}
});
//矩形边长上标注
this.map.on("mousemove", (e) => {
if (this.tempLatlng) {
this.temp_marker_x && this.temp_marker_x.remove();
this.temp_marker_y && this.temp_marker_y.remove();
const point_gap_x = this.map.distance(this.tempLatlng, {lat: this.tempLatlng.lat,lng: e.latlng.lng,});
const mid_text_x = L.divIcon({
html: `${(point_gap_x / 1000).toFixed(2)}km`,
className: "tip-text",
iconSize: 24,
});
const point_gap_y = this.map.distance(this.tempLatlng, {lat: e.latlng.lat,lng: this.tempLatlng.lng,});
const mid_text_y = L.divIcon({
html: `${(point_gap_y / 1000).toFixed(2)}km`,
className: "tip-text",
iconSize: 24,
});
// 经度中点
const mid_lng = (this.tempLatlng.lng + e.latlng.lng) / 2;
// 纬度中点
const mid_lat = (this.tempLatlng.lat + e.latlng.lat) / 2;
this.temp_marker_x = L.marker([this.tempLatlng.lat, mid_lng], {icon: mid_text_x,}).addTo(this.map);
this.temp_marker_y = L.marker([mid_lat, this.tempLatlng.lng], {icon: mid_text_y,}).addTo(this.map);
}
});由于原始绘制圆工具是没有标注半径的,如果要标注请看我的第一篇文章,这里是标注在圆心的效果。
//在圆心上标注
this.map.on("mousemove", (e) => {
if (this.tempLatlng) {
this.tempMarker && this.tempMarker.remove();
const point_gap = this.map.distance(this.tempLatlng, e.latlng);
const mid_text = L.divIcon({
html: `${(point_gap / 1000).toFixed(2)}km`,
className: "tip-text",
iconSize: 24,
});
this.tempMarker = L.marker([this.tempLatlng.lat, this.tempLatlng.lng],{ icon: mid_text }).addTo(this.map);
}
});
注销事件
在绘制完成后,需要将注册时点击和鼠标移动事件进行注销,
this.layerList = [];
// 监听绘制区域结束的事件
this.map.on("pm:create", (e) => {
this.map.off("mousemove");
this.map.off("click");
this.layerList.push(e.layer);
this.latLngList = [];
const { shape } = e;
if (shape === "Circle") {
const radius = e.layer._mRadius;
const centerLatLng = e.layer._latlng;
this.latLngList.push({
radius,
centerLatLng,
shape,
});
return;
}
const latLngs = e.layer._latlngs;
this.latLngList.push({
latLngs,
shape,
});
});同时在清除数据方法中把标注的内容也需要清除
//清空绘制的区域
clearLayer() {
this.tempMarker && this.tempMarker.remove();
this.tempMarker = "";
if (Array.isArray(this.layerList) && this.layerList.length) {
for (let layer of this.layerList) {
layer.remove();
}
}
if (Array.isArray(this.gapMarkerList) && this.gapMarkerList.length) {
for (let m of this.gapMarkerList) {
m.remove();
}
}
this.gapMarkerList = []; // 间距数值点
this.layerList = []; // 存储的区域点数据也删除
this.latLngList = []; //画图的坐标系也要清除
},





















 647
647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










