一、事件:
1、注册事件的方式:
方式一: 直接在html元素上注册

方式二:可以使用js代码先找到对应的对象再注册。 推荐使用,原因:HTML代码和js代码分开,易于维护。
2、常用的事件:
1)鼠标点击相关:
a)onclick 在用户用鼠标左键单击对象时触发。
b)ondblclick 当用户双击对象时触发。
c)onmousedown 当用户用任何鼠标按钮单击对象时触发。
d)onmouseup 当用户在鼠标位于对象之上时释放鼠标按钮时触发。
2)鼠标移动相关:
a)onmouseout 当用户将鼠标指针移出对象边界时触发。
b)onmousemove 当用户将鼠标划过对象时触发。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><script type="text/javascript">
function clickTest(){
alert("单击..");
}
function dbClick(){
alert("双击..");
}
function showTime(){
var timeSpan = document.getElementById("timeSpan");
var date = new Date().toLocaleString();
timeSpan.innerHTML = date.fontcolor("red");
}
function hideTime(){
var timeSpan = document.getElementById("timeSpan");
timeSpan.innerHTML = "";
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<input type="button" onclick="clickTest()" value="单击" />
<input type="button" ondblclick="dbClick()" value="双击"/>
<span onmousemove="showTime()" onmouseout="hideTime()" >查看当前系统时间:</span><span id="timeSpan"></span>
</body></html>3)焦点相关的:
a)onblur 在对象失去输入焦点时触发。
b)onfocus 当对象获得焦点时触发。
4)其他:
a)onchange 当对象或选中区的内容改变时触发。
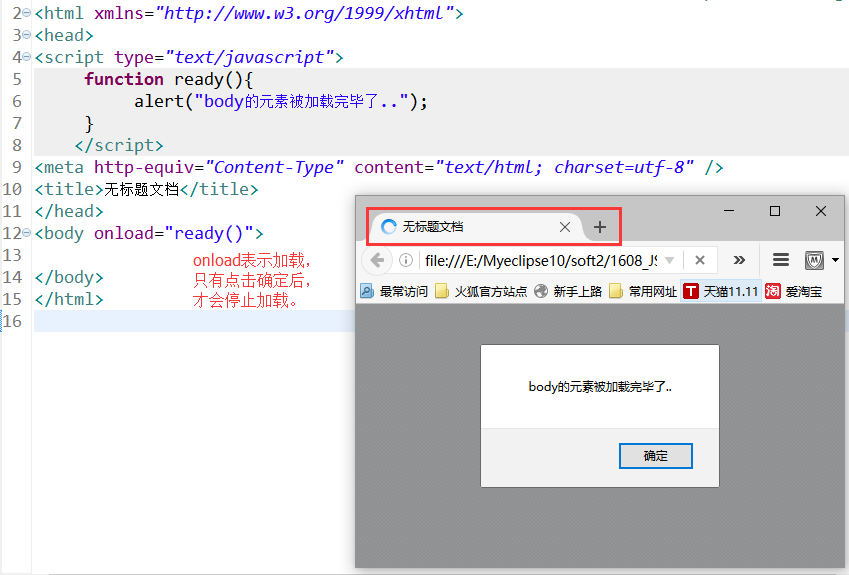
b)onload 在浏览器完成对象的装载后立即触发。
c)onsubmit 当表单将要被提交时触发。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><script type="text/javascript">
function showInfo(){
var timeSpan = document.getElementById("userName");
timeSpan.innerHTML = "用户名是由6位的英文与数字组成".fontcolor("green");
}
function hideInfo(){
var timeSpan = document.getElementById("userName");
timeSpan.innerHTML = "";
}
function change(){
alert("城市改变了..");
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
用户名:<input type="text" onfocus="showInfo()" onblur="hideInfo()" /> <span id="userName"></span>
<select onchange="change()" >
<option>沈阳</option>
<option>北京</option>
<option>上海</option>
</select>
</body></html>






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








