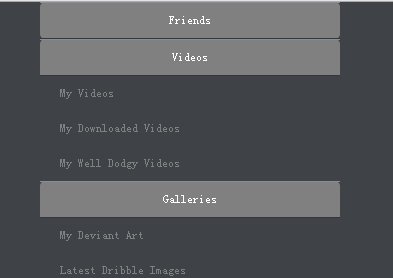
效果图:
代码实现:
<!--demo3.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>属性选择器Input鼠标点击出现列表的实现</title>
<link rel="stylesheet" type="text/css" href="css/demo3.css"/>
</head>
<body>
<ul>
<li><input type="checkbox" id="a"/><label for="a">Friends</label>
<div>
Find New Friends<br/>
Poke A Friends<br/>
Incinerate Existing Friends<br/>
</div>
</li>
<li><input type="checkbox" id="b"/><label for="b">Videos</label>
<div>
My Videos<br/>
My Downloaded Videos<br/>
My Well Dodgy Videos<br/>
</div>









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5410
5410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








