原文链接: regl 纹理重复,镜面和边缘填充
上一篇: regl depth 深度缓冲
下一篇: regl 使用json数据绘制雪花
http://www.jiazhengblog.com/blog/2015/12/10/2772/



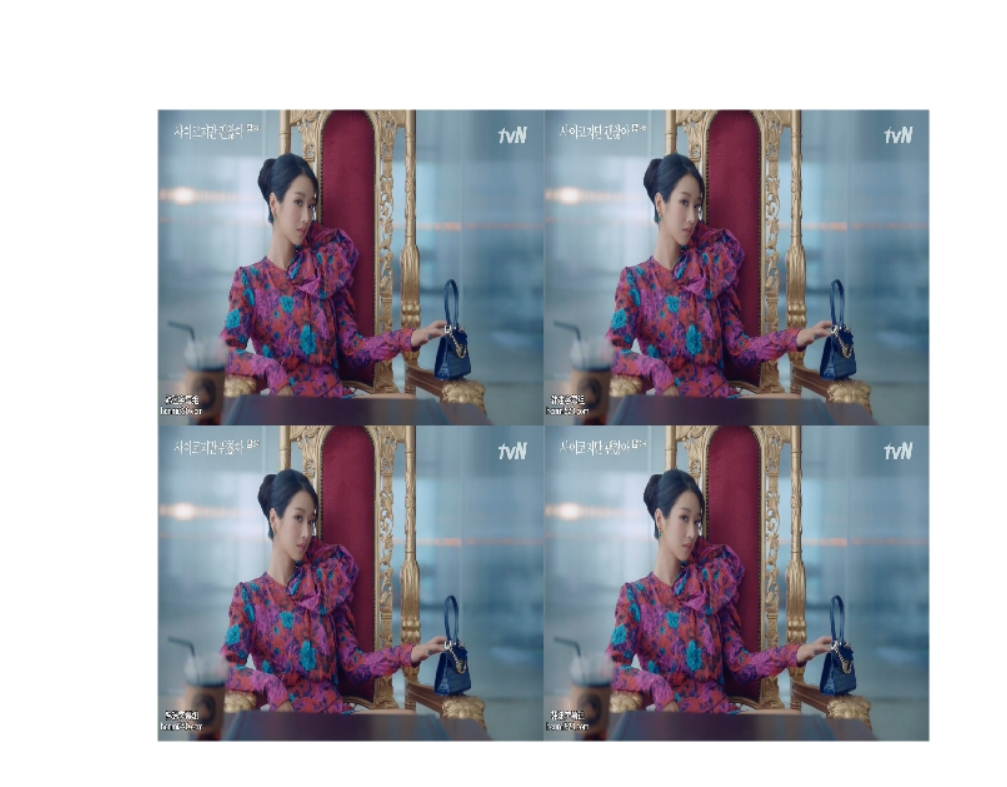
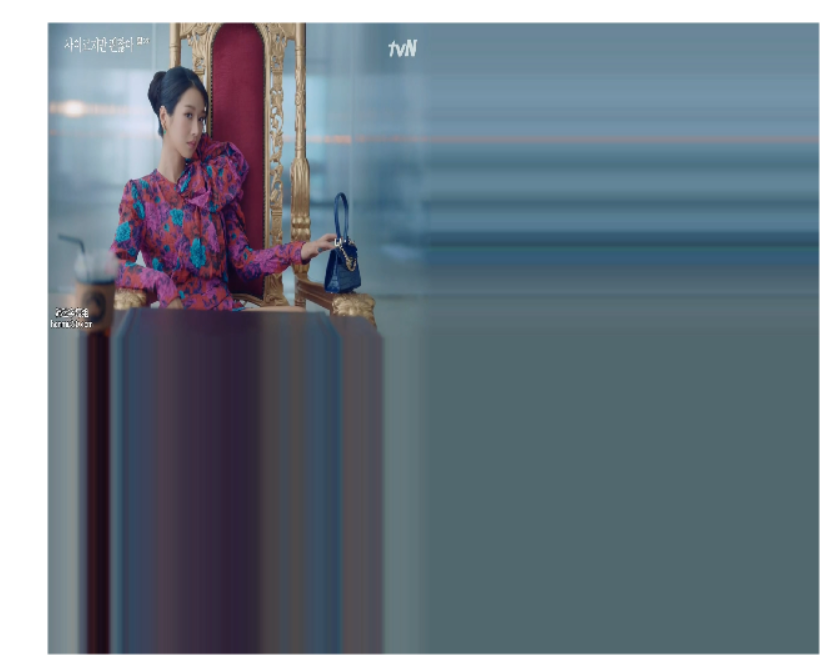
平铺和镜面的话必须是一个宽高 都是2的次幂的图片
import REGL from "regl";
import { getImg, imageResize } from "../../utils/index";
export default async (canvas: HTMLCanvasElement) => {
const { url } = await imageResize("/img/test2.jpg", {
width: 1024,
height: 512,
});
const img = await getImg(url);
console.log(img);
const regl = REGL(canvas);
const texture = regl.texture({
data: img,
// wrap: "repeat",
// wrap: "mirror",
wrap: "clamp",
mipmap: false,
});
console.log("texture", texture);
interface Uniforms {
texture: REGL.Texture2D;
}
interface Attributes {
position: [number, number][];
aVsUv: [number, number][];
aVsColor: [number, number, number][];
}
regl<Uniforms, Attributes>({
frag: `
precision mediump float;
uniform sampler2D texture;
varying vec2 uv;
varying vec3 outColor;
void main () {
// gl_FragColor = vec4(outColor,1);
gl_FragColor = texture2D(texture, uv);
// gl_FragColor = vec4(0,1,0,1);
// 交换颜色通道
// gl_FragColor = texture2D(texture, uv).bgra;
}`,
vert: `
precision mediump float;
attribute vec2 position;
attribute vec3 aVsColor;
attribute vec2 aVsUv;
varying vec2 uv;
varying vec3 outColor;
void main () {
uv = aVsUv;
outColor=aVsColor;
// gl_Position = vec4(1.0 - 2.0 * position, 0, 1);
gl_Position = vec4(position,0,1);
}`,
attributes: {
position: [
[-0.5, 0.5],
[0.5, 0.5],
[0.5, -0.5],
[-0.5, 0.5],
[0.5, -0.5],
[-0.5, -0.5],
],
aVsColor: [
[1, 0, 0],
[1, 0, 0],
[1, 0, 0],
[0, 1, 0],
[0, 1, 0],
[0, 1, 0],
],
aVsUv: [
[0.0, 0.0],
[2.0, 0.0],
[2.0, 2.0],
[0.0, 0.0],
[2.0, 2.0],
[0.0, 2.0],
],
},
uniforms: {
texture,
},
count: 6,
})();
};





















 2195
2195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








