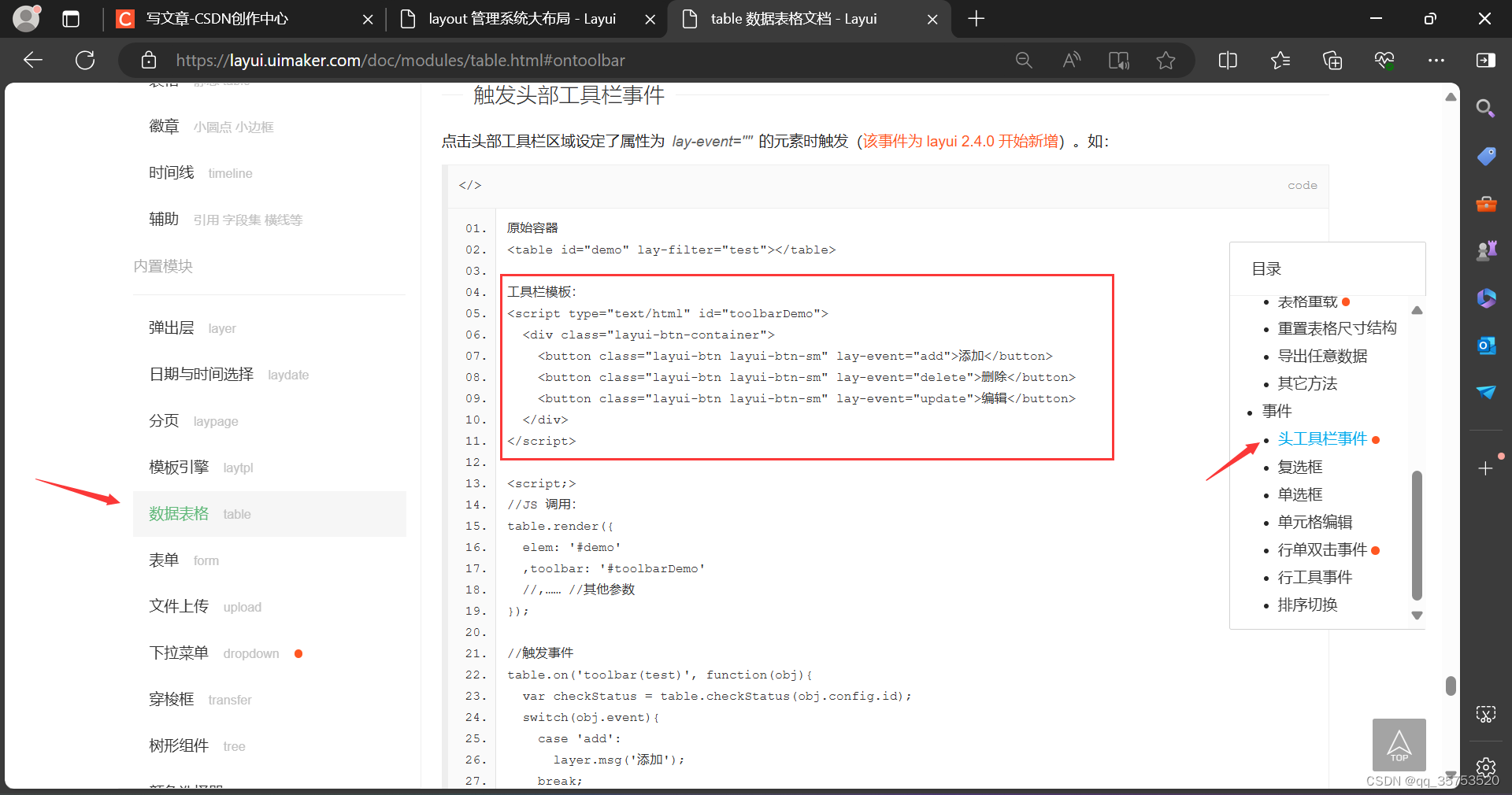
一、先去layui网站把样式cv过来

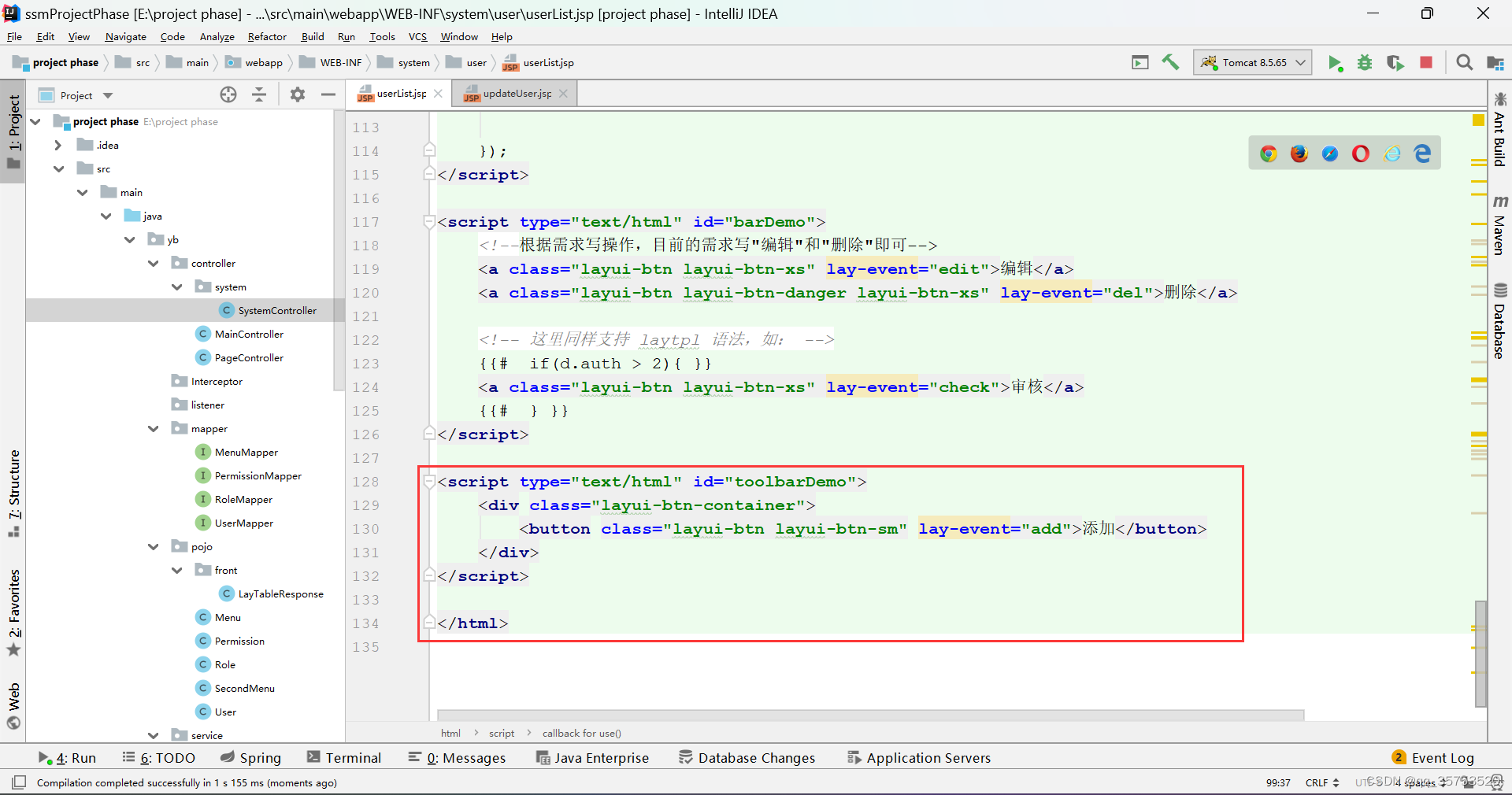
二、编写父页面中“添加”的代码
因为只需要“添加”这一个功能,所以只留下这一个,其余的功能删除

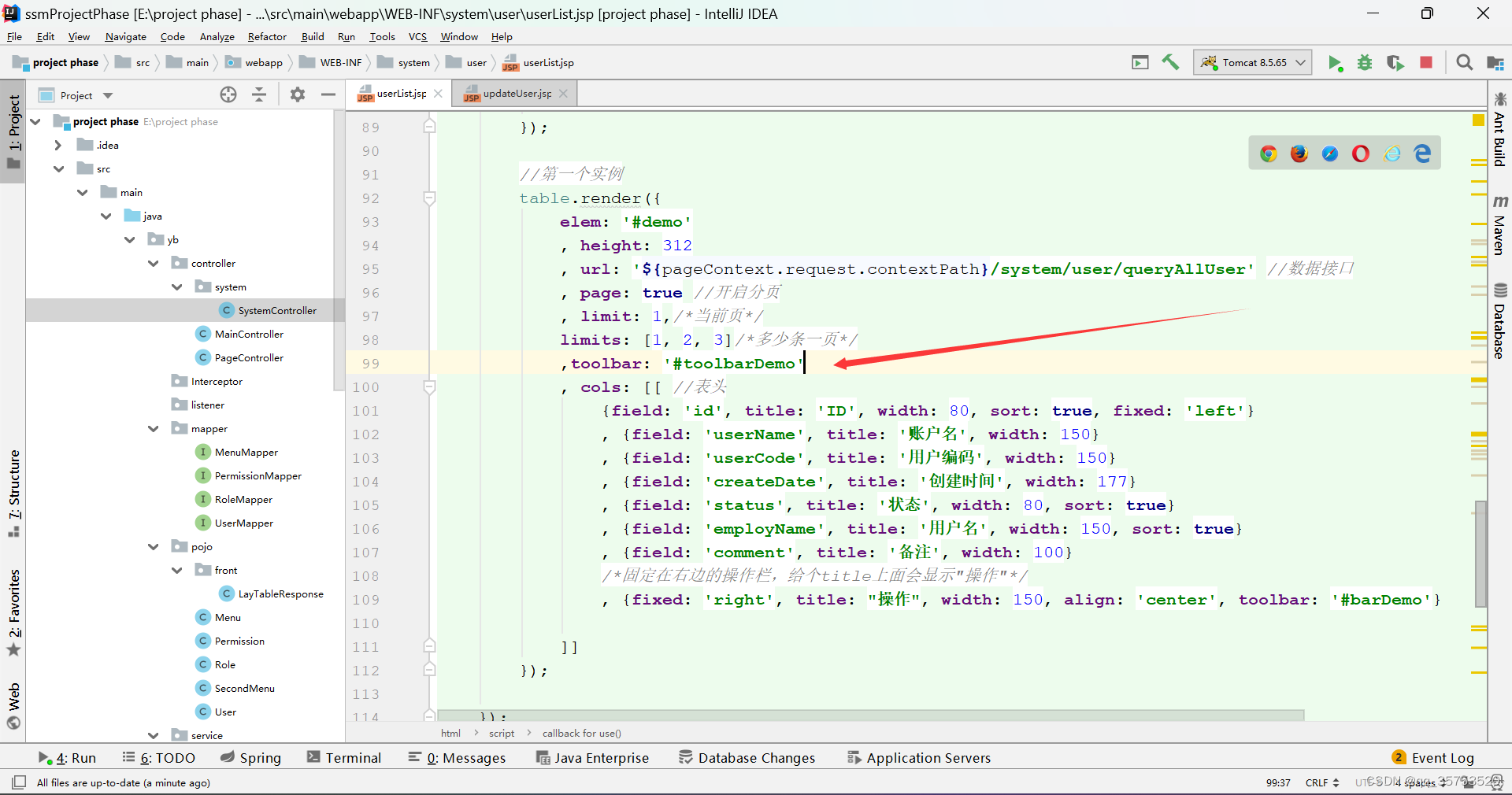
回头记得把toolbar定义,定义在表头上方

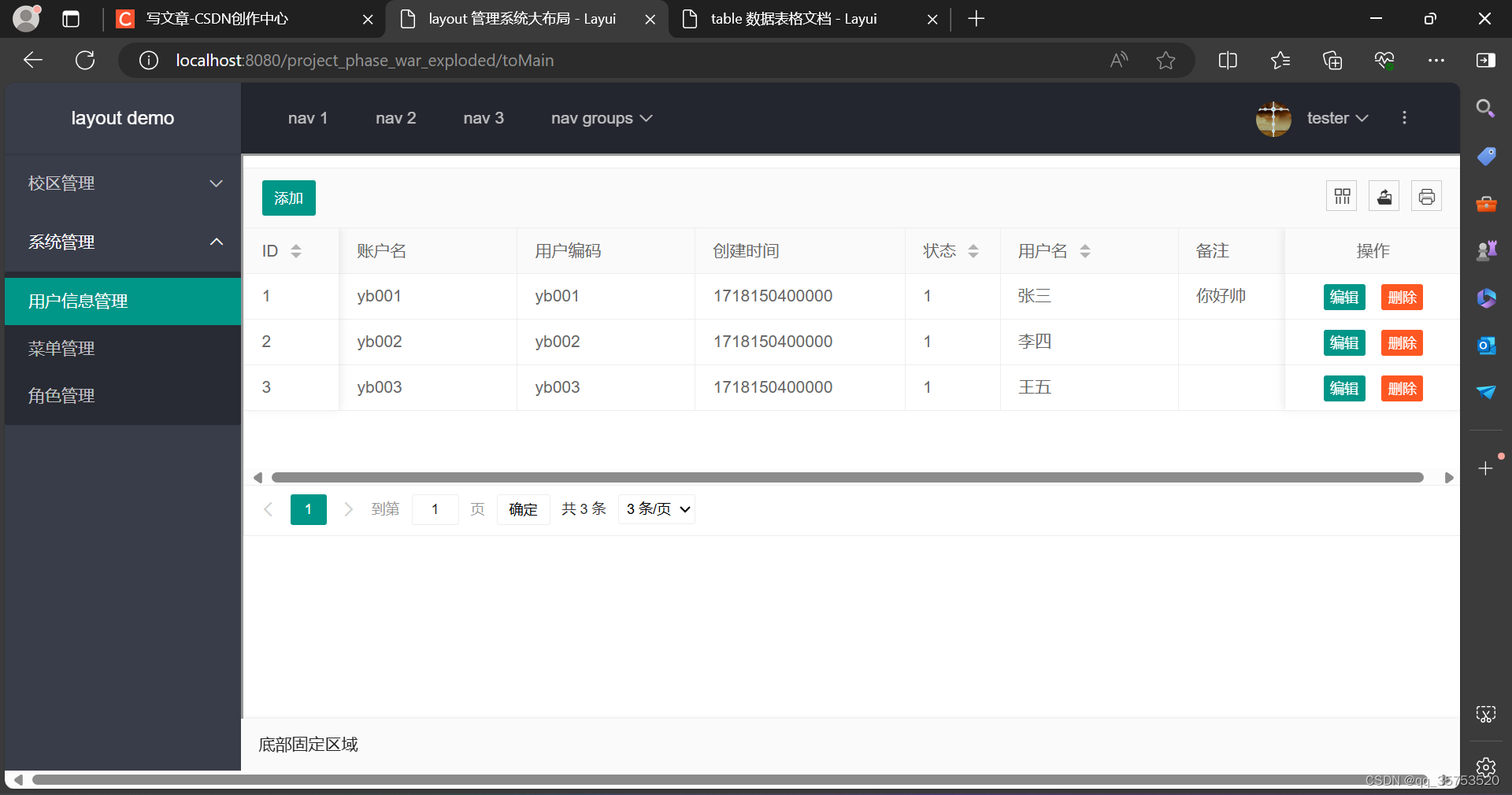
效果所示:

和之前的“编辑”一样,点击“添加” 弹个窗,然后输入信息后点确认,调用子页面的方法,然后把结果返回给父页面,父页面根据结果执行操作
这时候可以cv一下前面的“编辑”,cv过来稍微改一下就好
//触发事件
table.on('toolbar(test)', function (obj) {
var checkStatus = table.checkStatus(obj.config.id);
switch (obj.event) {
case 'add':
layer.open({
type: 2
, content: 'toUserAdd'
, area: ['500px', '300px']
, btn: ['确认提交']
, yes: function (index, layero) {
var childPage = window[layero.find('iframe')[0]['name']]
var flag = childPage.userAdd();
if (flag == true) {
layer.msg("新增成功");
layer.close(index);/*index表示当前开的页面的下标,通过下标关闭页面*/
table.reload('demo', {
page: {curr: 1}
});
} else {
layer.msg("新增失败");
}
}
, btnAlign: 'c'
});
break;
}
;
});三、写子页面的弹窗的代码
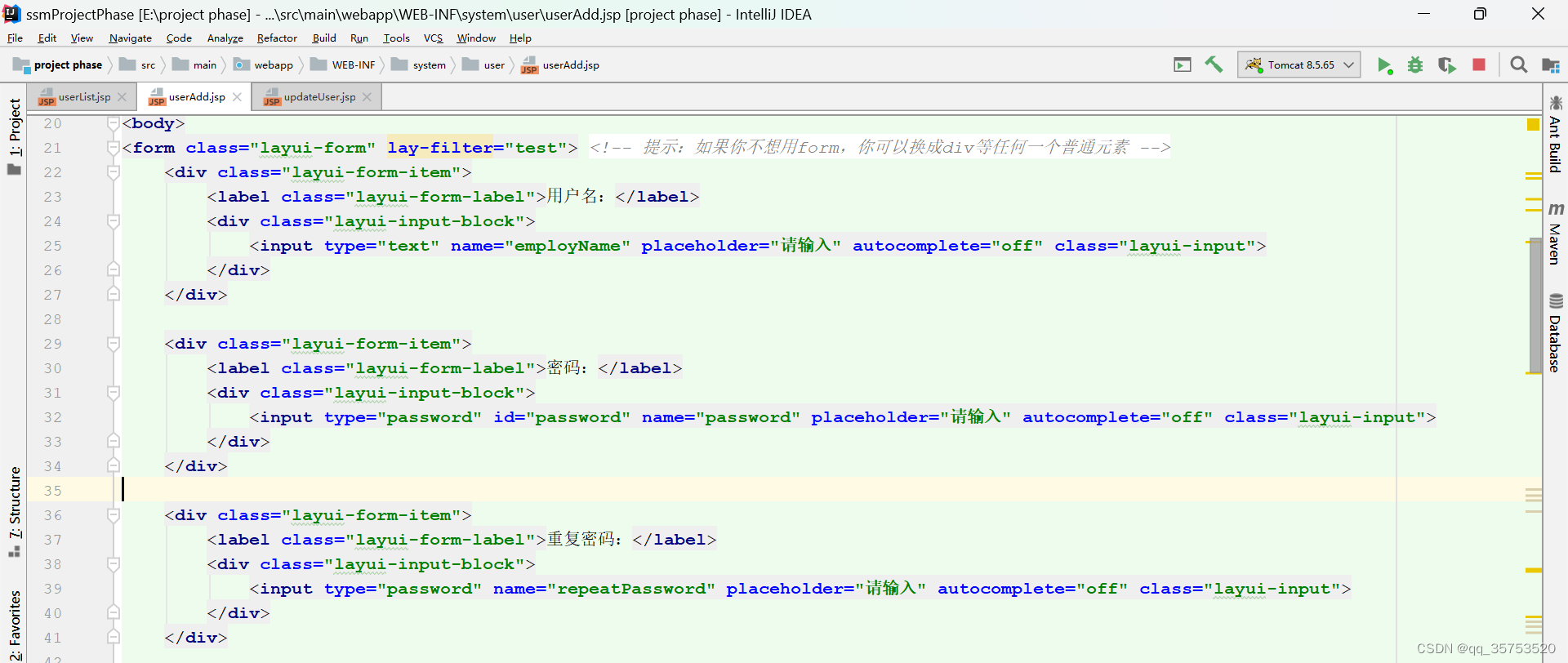
根据需求把之前的“编辑”的拿过来cv即可,我们需要添加的内容有 用户名、密码、重复密码、状态、备注
修改部分代码如下:
先根据需求修改页面


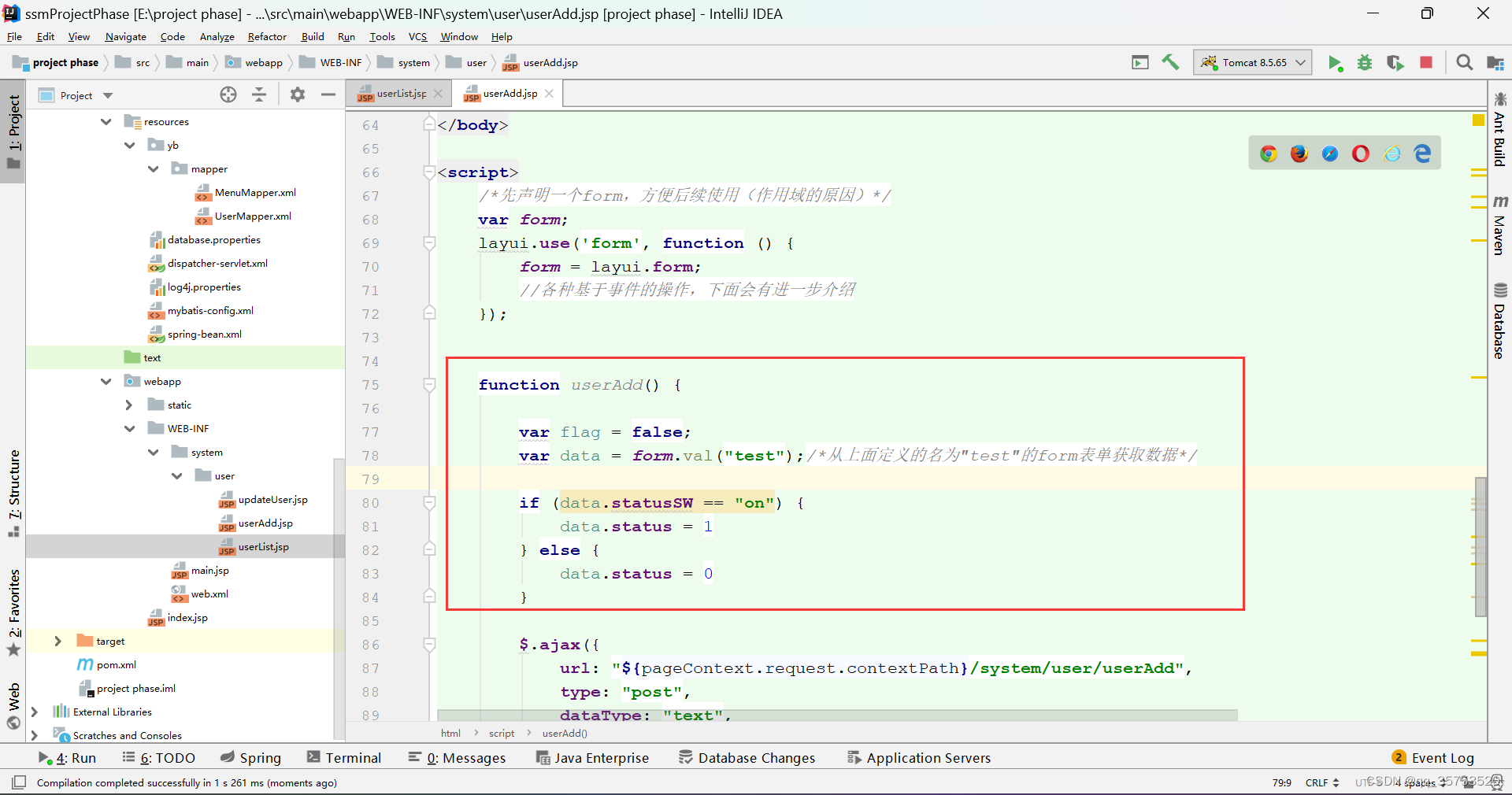
由于状态是开关的,所以这边需要定义一下状态的开关来表示是否激活账户

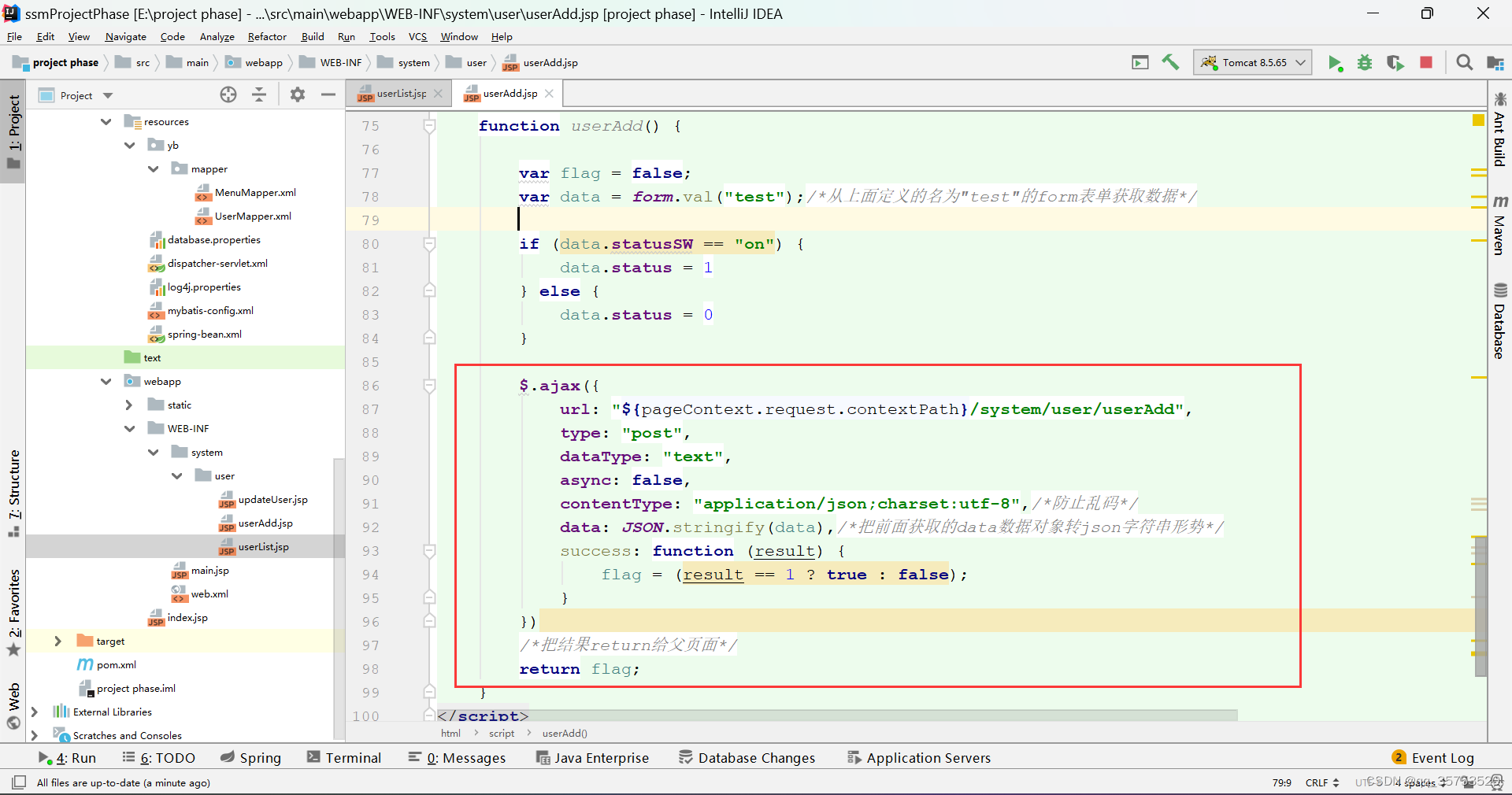
接下来通过ajax的方式把前端弹窗输入的数据提交给后端进行处理,然后在父页面进行显示

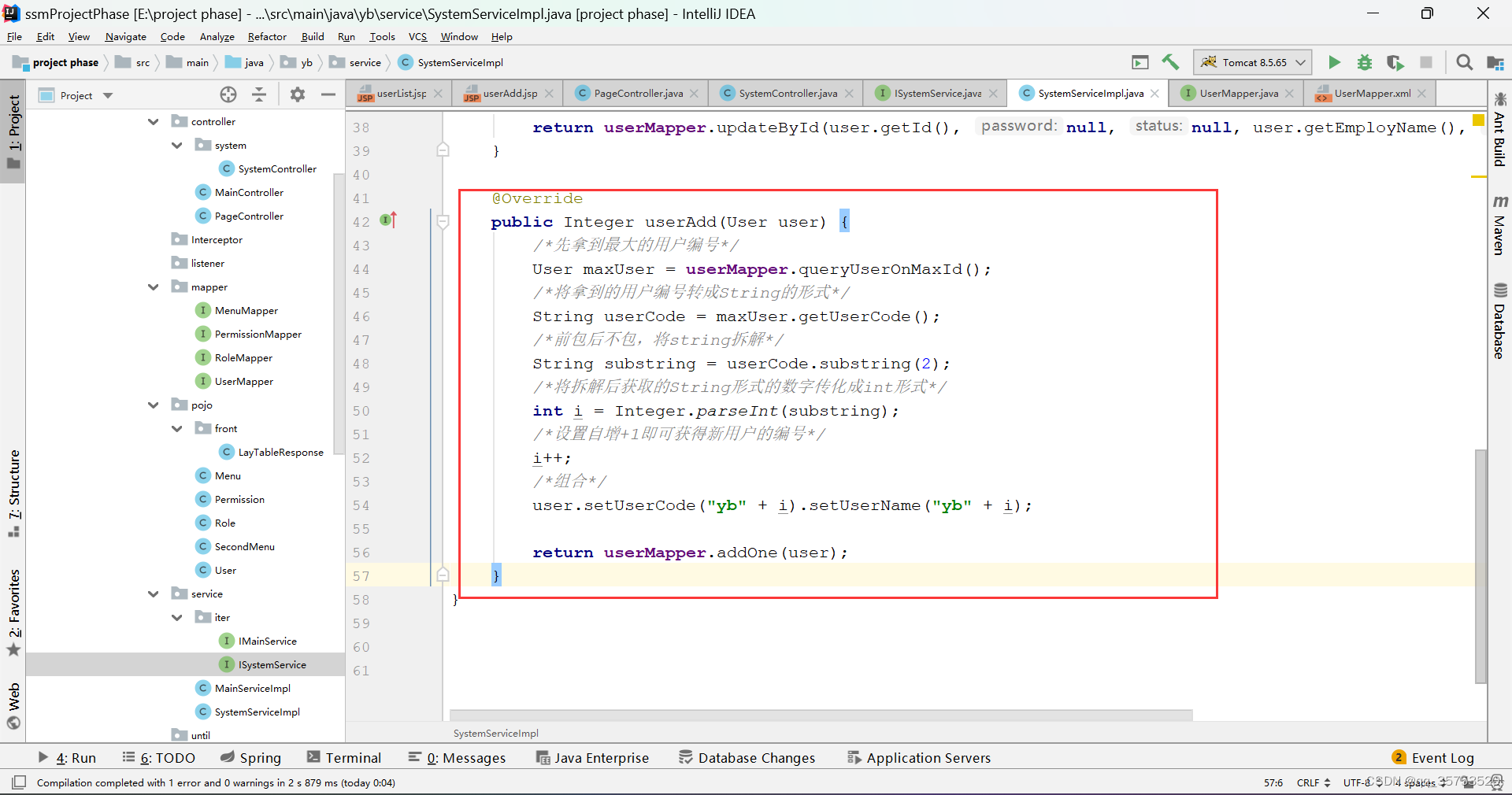
四、去后端写对应的userAdd这个方法
这里要注意一个思想,因为创建用户的编号是+1的,所以针对编号+1,我们要通过如下的方法得以实现

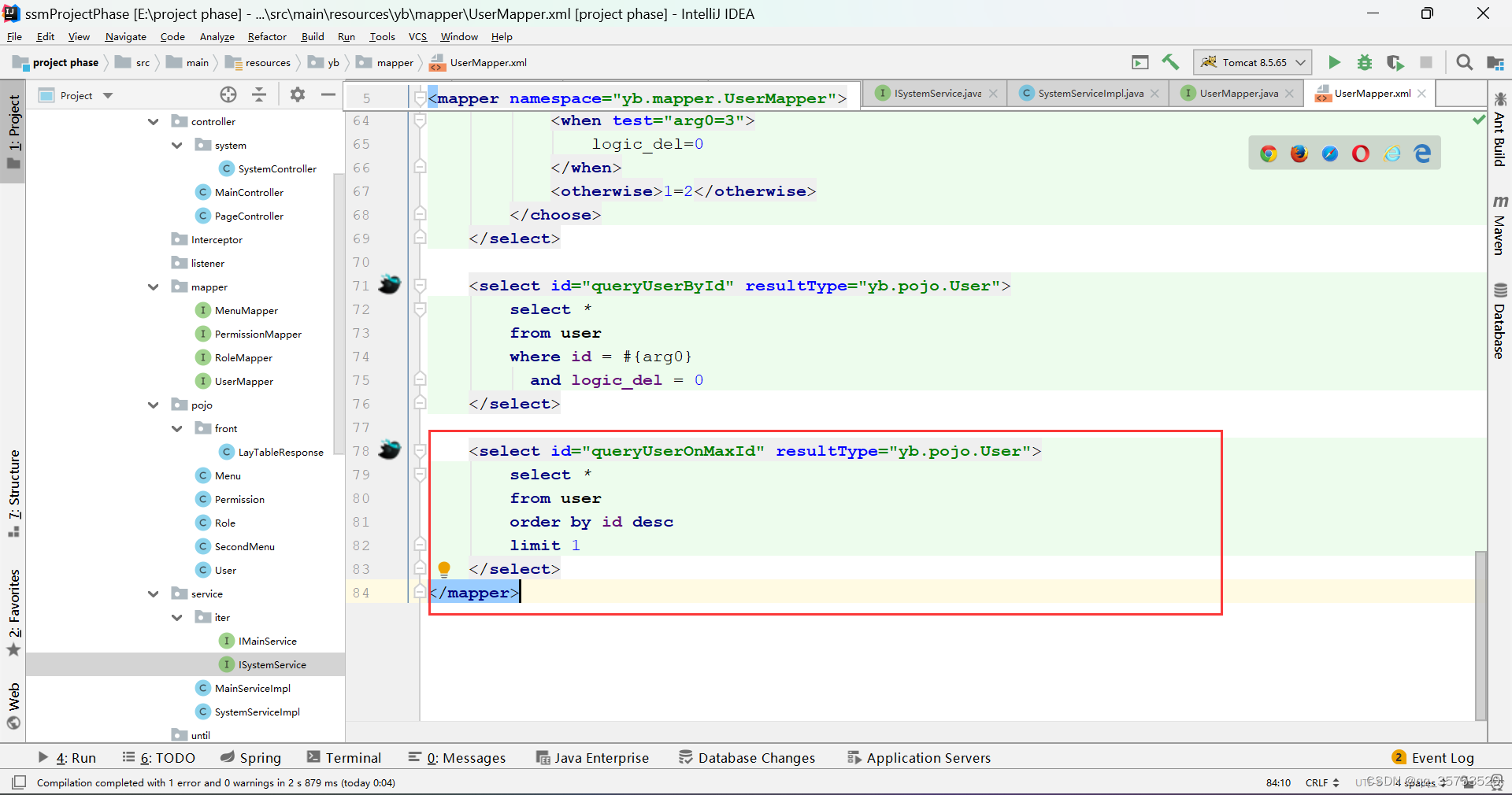
依次往下走到mapper.xml

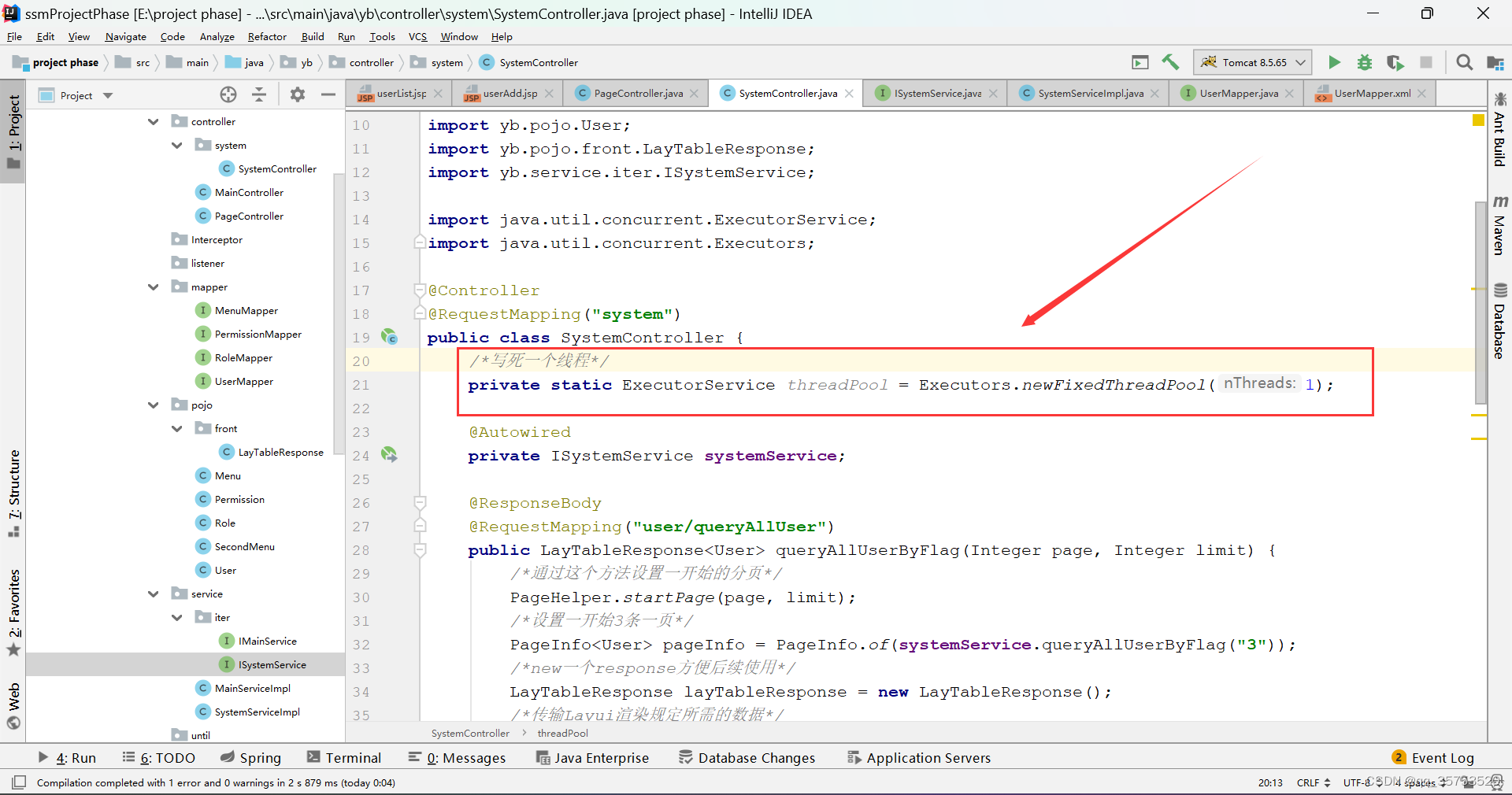
五、编写线程
现在userAdd方法已经有了,但是还需要改进一下
为了防止新增用户时候的高并发,所以这里只能有一条线程

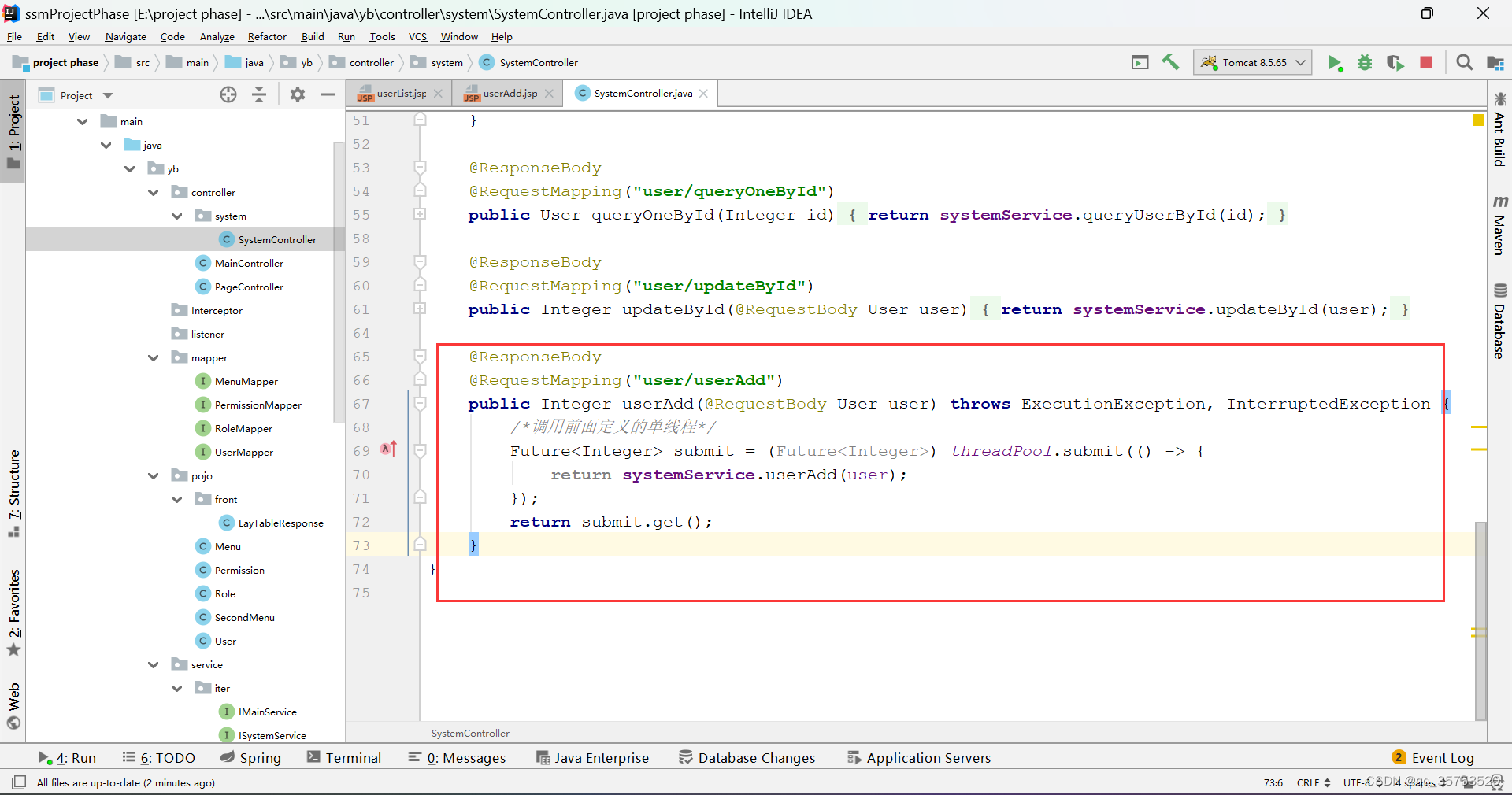
接着在userAdd方法里面调用这个单线程

完成





















 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








