UMG基础
虚幻示意图形界面设计器(Unreal Motion Graphics UI Designer)(UMG) 是一个可视化的UI创作工具,可以用来创建UI元素,如游戏中的HUD、菜单或您希望呈现给用户的其他界面相关图形。
UMG的核心是控件,这些控件是一系列预先制作的函数,可用于构建界面(如按钮、复选框、滑块、进度条等)。这些控件在专门的控件蓝图中编辑,该蓝图使用两个选项卡进行构造:设计器(Designer)选项卡允许界面和基本函数的可视化布局,而图表(Graph)选项卡提供所使用控件背后的功能。
蓝图
UMG UI设计器快速入门
【新手必读】Unreal Engine 4 UI入门教程(上)
【新手必读】Unreal Engine 4 UI入门教程(下)
关卡蓝图UI
单个关卡添加简单UI的基本步骤记录:
- 在角色蓝图中存放数据,和编写数据变化的逻辑
- 在UI蓝图中设计器模式中布置UI控件
- 在UI蓝图的图表模式中获取数据,然后关联UI控件
- 在角色蓝图中将UI蓝图添加到视口

涉及多个关卡跳转UI的基本步骤记录:
以两个关卡为例:Main(设置关卡); FirstPersonExampleMap(游戏关卡)
5. 在Main的UI蓝图中布局控件
6. 为每个按钮添加点击事件
7. 在Main的UI蓝图的图表模式中为按钮点击事件添加执行逻辑
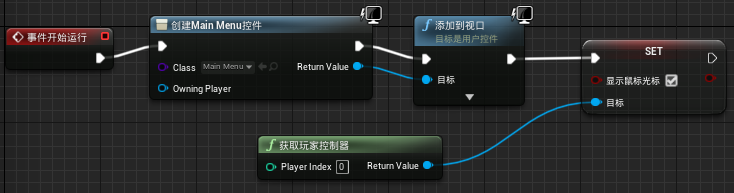
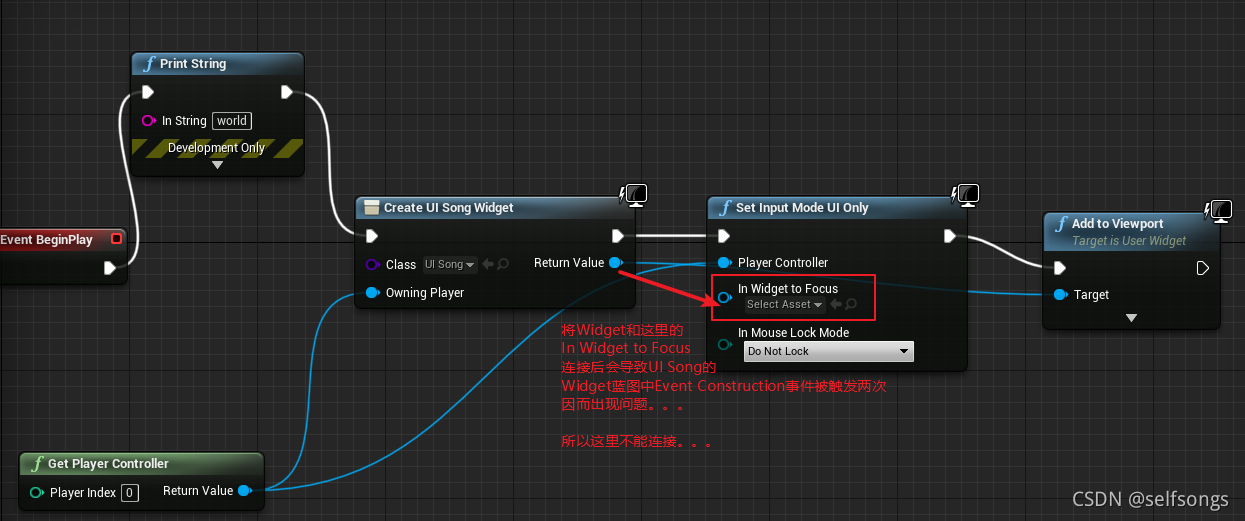
8. 在Main关卡的关卡蓝图中显示UI面板,同时,设置鼠标显示或隐藏

9. 在Main关卡的worldsetting中设置默认的pawn类为引擎默认的Character

因为我们不希望玩家能够在主菜单(Main Menu)后四处奔跑和射击,所以我们现在要为这张地图分配一个游戏模式,并更改玩家的角色,使其使用可玩的 第一人称角色(FirstPersonCharacter) 蓝图中的引擎默认角色。
在上面基础上增加一个PauseMenu的步骤:
- 在PauseMenu的UI蓝图中添加控件
- 在PauseMenu的UI蓝图的图表模式中为按钮添加逻辑
- 在角色蓝图中添加一个键盘按钮点击事件并添加用于创建PauseMenu的UI实例的逻辑

几点思考
- UI控件的细节面板中 isVariable 和 ZOrder 的作用?
将控件进行命名,并将其设为一个变量,后续才能在UI蓝图的图表中进行访问和控制,最好将需要控制的UI控件都勾选isVariable;同时,设置 ZOrder,以便它出现在稍后将设置的图像的顶部。
- 创建控件蓝图(UI)时,建议将其提升为变量,以便之后通过蓝图脚本进行访问。
- 函数绑定,属性绑定,事件驱动的区别
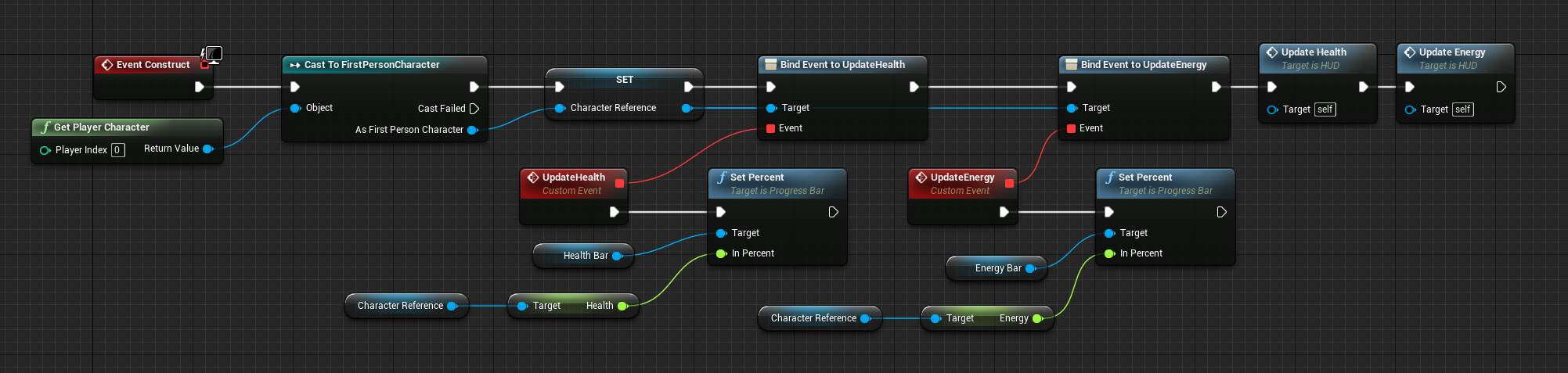
用事件驱动UI更新
函数绑定等同于提问:"玩家角色蓝图是什么?"而在了解后,逐帧调用函数,这比较消耗性能属性绑定在构造时获取对玩家角色蓝图的引用,无需逐帧投射并检查"玩家角色蓝图是什么?仅逐帧查询生命和能量值,比函数绑定开销更低。
事件驱动将HUD控件蓝图中的自定义事件将在玩家生命变化时检查并更新其显示,而非无论是否变化固定进行检查。
- 在角色蓝图中,将 事件调度器 节点添加到递减生命的脚本末端。
- 现在减少生命时,将调用此事件调度器。在HUD控件蓝图的事件图表中,可再次使用Event Construct获取并保存对玩家角色蓝图的引用。还可将自定义事件绑定到该角色蓝图中的事件调度器,调用事件调度器时便调用该自定义事件。
- 下图展示将生命和能量整合到同一个Event Construct脚本中的方法。
- 在UI蓝图中怎样在Text控件上修改Text的内容?
首先,对应的函数为SetText(Text)
其次,
- 蓝图之间的通信
UE4-(蓝图)第二十课蓝图之间的通信(类型转换、公开变量)
UMG和C++交互

- 加载UI蓝图的C++代码示例
auto Path = TEXT("WidgetBlueprint'/Game/Res/UI/Login/LoginForm.LoginForm_C'");
UClass* WidgetCls = LoadClass<UUserWidget>(NULL, Path);
if (APlayerController* PC = GetWold()->GetFirstPlayerController())
{
UUserWidget* Widget = CreateWidget<UUserWidget>(PC, WidgetCls);
if (Widget)
{
Widget->AddToViewPort();
}
}
- C++中获取UMG中的控件,并进行事件绑定
GetWidgetFromName(Name)
自动绑定控件
UPROPERTY(meta = (BindWidget)) // 该变量会自动寻找名为IConImage的按钮进行绑定,如果没找到会编译出错
class UButton* IConImage;
按钮绑定事件
button->OnClicked.AddDynamic(this, &UMyUserWidget::ClickButton);
图片绑定事件
image->OnMouseButtonDownEvent.BindUFunction(this, "useFunc");
设置控件相关属性
text->SetText(FText::FromString(FString(TEXT("Test Text"))));
image->SetIsEnabled(0);
text->SetVisibility(ESlateVisibility::Visible);
//设置TextBlock颜色
MyTextBlock->SetColorAndOpacity(FSlateColor(FLinearColor(R / 255.0f, G / 255.0f, B / 255.0f, 1)));
设置鼠标永久可见
void AMyPlayerController::BeginPlay() {
widget = Cast<UMyUserWidget>(CreateWidget(this, Creation));
widget->AddToViewport();
bShowMouseCursor = true;
}
Widget移动
UImage* image = Cast<UImage>(GetWidgetFromName(TEXT("Mouse")));
UCanvasPanelSlot* slot = Cast<UCanvasPanelSlot>(image->Slot);
slot->SetPosition(slot->GetPosition() + FVector2D(0, 1));
获取屏幕大小
UGameplayStatics::GetPlayerController(GetWorld(), 0)->GetViewportSize(x_int,y_int)
获取鼠标位置
float px, py;
if (UGameplayStatics::GetPlayerController(GetWorld(), 0)->GetMousePosition(px, py))
获取当前控件在当前窗口大小下的缩放
UWidgetLayoutLibrary::GetViewportScale(this)
设置Widget的位置(到鼠标位置)(与锚点的偏移会受到窗口大小缩放的影响,所以需要除以缩放)
UImage* image = Cast<UImage>(GetWidgetFromName(TEXT("Mouse")));
UCanvasPanelSlot* slot = Cast<UCanvasPanelSlot>(image->Slot);
auto pc = UGameplayStatics::GetPlayerController(GetWorld(), 0);
if (image && pc) {
float px, py;
if (pc->GetMousePosition(px, py)) {
UCanvasPanel* cp = Cast<UCanvasPanel>(GetWidgetFromName(TEXT("ScreenPanel")));
float scale = UWidgetLayoutLibrary::GetViewportScale(this);
slot->SetPosition(FVector2D(px / scale, py / scale));
}
}
设置鼠标位置(需要在Build.cs里面加SlateCore)
UGameplayStatics::GetPlayerController(GetWorld(), 0)->SetMouseLocation(x,y)
UI基础控件和自定义控件
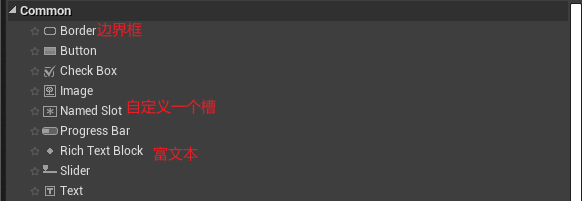
基础控件

Border是一个只能包含一个子元素的容器。
- 添加一个名为testBorder的UserWidget,添加一个Border到默认成Canvas Panel容器,添加一个TextBlock到Border容器,没有看到TextBlock文字,是因为Border背景是白色、TextBlock的文字颜色也是白色。
- Border可以设置背景图片,也可以是颜色。
- 背景颜色和背景图片可以同时设置,最终的效果是保留图片纹理+图片颜色背景颜色(“颜色颜色”就是叠加颜色)。
- 如果背景颜色为白色,则保留背景图片原本的颜色。也可以设置Brush Color的透明度,这样背景图片也会变得透明了。UE4中的所有颜色都可以设置透明度。
- 与其它容器不同的是,Border容器可以在Border本身属性中设置子控件的颜色(不局限与文本控件,子控件也可以是图片等所有UI控件)和透明度,最终的效果是保留图片纹理+图片颜色*Border.Content.Color。
如果Border.Content.Color为白色,则呈现子控件本来的颜色。
如果Border的子控件BlockText设置了字体颜色,最终颜色也会跟Border.Content.Color叠加。- Border控件还有一个比较特殊的地方就是可以相应鼠标的各种事件。
Named Slot
用户创建的UI,在成为其他UI的子控件时,默认情况下该子控件是不能拥有子控件的,此时可以给创建的UI中添加一个Named Slot,这个UI就可以拥有子控件。
RichTextBlock
UE4 UMG RichTextBlock功能简介

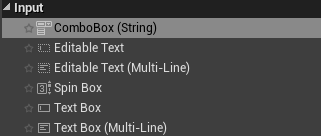
ComboBox(String)
ComboBox 下拉菜单
SpinBox 输入一个范围的数值。
UMG Spin Box 和 Text Box 限定输入为 Int
EditableText
EditableText(Multi-Line)
TextBox 输入文本(单行输入)
TextBox(Multi-Line) 多行输入
Text Box(单行、多行、EditableText控件)


自定义控件
可多选的复选框
UE4中UMG CheckBox Group实现
自定义框选
【UE4】实现自定义框选
导入图片
UE4初探——从外部导入图片
3D UI
如使用控件组件显示以 3D UI,还需要玩家与此控件进行交互,可通过Widget Interaction组件来实现交互。
Widget Interaction组件通过射线检测,确定它是否命中世界场景中的控件组件。如命中,可设置规则确定与其交互的方式。 交互通过模拟定义的按键来执行。
UE4制作3DUI的基本步骤
- 先制作一个控件蓝图,
- 在实例化一个继承与Actor的类
- 然后为上面的实例添加一个Widget组件,并将组件的class属性设置为最开始的控件蓝图
UI适配
待补充
优化
制作 UI 画面时可进行以下优化:
-
尽量为美术资源使用 纹理,尽量不使用 材质。
-
尽量使用 事件驱动 UI 更新,尽量不使用绑定或 Tick 事件。
-
使用缓存不常变化的控件。
-
使用 控件反射器(Ctrl+Shift+W)获取关于控件的信息和数据。
UI开发示例
UI对话事件
参考
https://space.bilibili.com/67108639/video
SVN进行UE4项目协作
开发规范
https://github.com/Allar/ue5-style-guide
问题记录
-
EventStruction被触发两次的问题

-
怎么从一个WidgetBlueprint中访问另一个WidgetBlueprint中公开的变量

GetAllWidgetsOfClass在做全局搜索的操作,这里也可以在蓝图定义一个Widget类型的变量,引用另一个蓝图,从而去访问其内部的变量 -
UE中Multi-Line Text Box换行的快捷键为:Shift + Enter
-
在while循环体中调用Delay来延时的时候,陷入死循环的问题
循环中加入Delay

























 3398
3398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








