Blended-Tree
材料准备
- 人物模型和动画
直接去Unity素材库里找,动画可以找可以自己录制
- Unity编辑器
创建Animator
- 步骤
Inspector -> Add Component -> Animator

- 主要包含Controller和Avatar
Controller 是动画控制器,接下去着重讲解
Avatar控制人物的关节等,这里可以为空,想了解可以看官方文档
创建Controller
- 新建Animator Controller
点击鼠标右键,Create-> Animator Controller

- 将创建出来的Animator Controller拖动到Animator的Controller框框中
- 打开创建出来的 Animator Controller
刚开始只有箭头所示的三个状态,另外两个是自己加的

- 点击左上角导航栏的Parameters,添加三个float参数

- 在Base Layer界面中添加两个State:Idle和Run
(其中Idle不需要混合树,设置为Empty,Run需要混合,设置成From New Blend Tree)
- 设置状态转换
这里不细讲了,不懂就去翻文档把
简言之,就是Idle和Run的互相转换条件
(1)Idle - > Run的条件:

(2)Run -> Idle的条件:

配置混合树
- 双击刚刚创建的混合树Run
- 点击Blend Tree,选择Blend Type 为 2D Simple Directional ,Parameters两个参数指定为Horizontal 和 Vertical
- 并在右侧Inspector(点+,选择motion),添加要混合的移动动画
(我这里是前后左右移动)

- 点击图中的蓝色方块,调整对应动画到上下左右对称的位置
如上图所示
- 拖动上图的红色圆心,可以在Inspactor下方看到玩家移动混合的效果

至此,混合树界面部分创建完成,接下去为人物添加动画,通过键盘控制人物移动,并观看混合效果。
脚本代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// <summary>
///
/// </summary>
public class PlayerMove : MonoBehaviour
{
public float speed = 3;
public Animator moveAnimator;
private void Awake()
{
moveAnimator = GetComponent<Animator>();
}
private void Update()
{
playerMove();
}
private void playerMove()
{
Vector3 movement = getMovement() * speed * Time.deltaTime;
float hor = getHorizontal();
float ver = getVertical();
moveAnimator.SetFloat("Horizontal", hor);
moveAnimator.SetFloat("Vertical", ver);
float moveValue = movement.sqrMagnitude;
moveAnimator.SetFloat("Movement", moveValue);
this.transform.position += movement;
}
private float getHorizontal()
{
float hor = Input.GetAxis("Horizontal");
return hor;
}
private float getVertical()
{
float ver = Input.GetAxis("Vertical");
return ver;
}
private Vector3 getMovement()
{
float hor = getHorizontal();
float ver = getVertical();
Vector3 movement = Vector3.forward * ver + Vector3.right * hor;
// 做成单位向量,后面使用自定义的speed可以精确控制移动速度
movement.Normalize();
return movement;
}
}
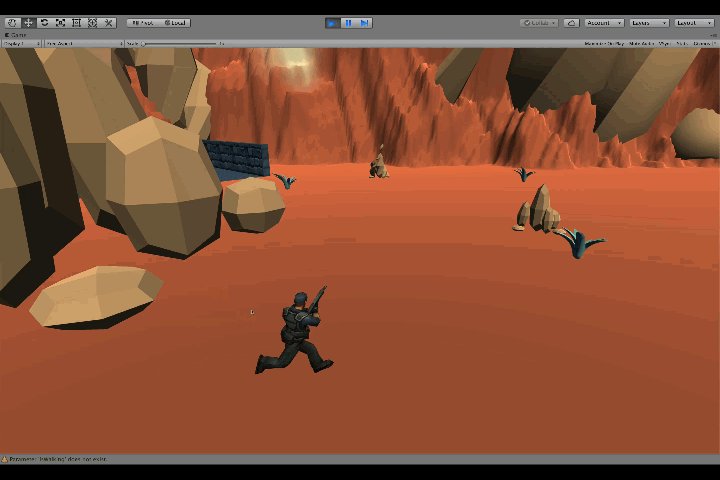
效果演示
- 后退 + 左移

- 右移 + 前进
























 2825
2825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










