1. 自定义组件
创建组件
- 在项目的根目录中,鼠标右键,创建components->test文件夹
- 在新建的components->test文件夹上,鼠标右键,点击“新建Component”
- 键入组件的名称之后回车,会自动生成组件对应的4个文件,后缀名分别为js,json,wxml和wxss
局部引用组件
在页面的json配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:
// 在页面的.json文件中,引入组件
{
"usingComponents":{
"my-test1":"/components/test1/test1"
}
}
//在页面的.wxml文件中,使用组件
<my-test1></my-test1>
全局引用组件(居多)
在app,js0n全局配置文件中引用组件的方式,叫做“全局引用”。示例代码如下:
// 在app.json文件中,引入组件
{
"pages":[/*省略不必要的代码*/[,
"window":{/*省略不必要的代码*/},
"usingComponents":{
"my-test2":"/components/test2/test2"
}
}
//在页面的.wxml文件中,使用组件
<my-test2></my-test2>
组件与页面的区别
从表面来看,组件和页面都是由js、json、wxml和wxss这四个文件组成的。但是,组件和页面的js与
json文件有明显的不同:
- 组件的json文件中需要声明
"component":true属性 - 组件的js文件中调用的是
Component()函数 - 组件的事件处理函数需要定义到
methods节点中
2. 组件样式
组件样式隔离的注意点:
-
app.wxss中的全局样式对组件无效
-
只有class选择器会有样式隔离效果,id选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中建议使用class选择器,不要使用id、属性、标签选择器!
修改组件的样式隔离选项:
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能
够控制组件内部的样式,此时,可以通过stylelsolation修改组件的样式隔离选项,用法如下:
//在组件的js
Component({
options:{
styleIsolation:'isolated'
}
})
//或在组件的json文件中新增如下配置
{
"stylelsolation":"isolated"
}
3. 组件-数据、方法和属性
数据:在小程序组件中,用于组件模板渲染的私有数据,需要定义到data节点中
方法:methods节点下
//componet\tets\test.js
Component({
//组件的方法列表【包含事件处理函数和自定义方法】
methods:{
//事件处理函数
addCount() {
this.setData({
count: this.data.count + 1,
// 通过this直接调用自定义方法
})
this._showCount()
},
// 自定义方法建议以_开头
_showCount(){
wx.showToast({
title: 'count是'+this.data.count,
icon:'none'
})
}
}
})
<!--componet\test\test.wxml-->
<button bindtap="addCount">+1</button>
属性:在小程序组件中,properties是组件的对外属性,用来接收外界传递到组件中的数据,示例代码如下:
Component({
properties: {
// 完整定义属性
max: {
// 属性的类型
type: Number,
// 属性默认值
value: 10
},
// 简化定义属性,不需要指定默认值时候这么用
// max:Number
},
})
<my-test1 max="9"></my-test1>
data和properties的区别
在小程序的组件中,properties属性和data数据的用法相同,它们都是可读可写的,只不过:
- data更倾向于存储组件的私有数据
- properties更倾向于存储外界传递到组件中的数据
setData修改 properties的值
Component({
properties:{
max:Number
},
methods:{
addCount({
this.setData({
max:this.properties.max+1
})
})
}
})
<view>max的属性值{{max}}</view>
4. 组件数据监听器
监听一般数据
// componet\test\test.js
data: {
n1: 0,
n2: 0,
sum: 0
},
methods: {
addN1() {
this.setData({
n1: this.data.n1 + 1
})
},
addN2() {
this.setData({
n2: this.data.n2 + 1
})
}
},
observers: {
'n1,n2': function (newN1,newN2) {
this.setData({
sum:newN1+newN2
})
}
},
监听对象属性的变化:数据监听器支持监听对象中单个或多个属性的变化,示例语法如下
observers:{
'对象.属性A,对象.属性B':function(属性A的新值,属性B的新值){
// 触发此监听器的3种情况:
//【为属性A赋值】使用setData设置this.data.对象,属性A时触发
//【为属性B赋值】使用setData设置this.data.对象,属性B时触发
//【直接为对象赋值】使用setData设置this.data.对象时触发
//do something...
}
}
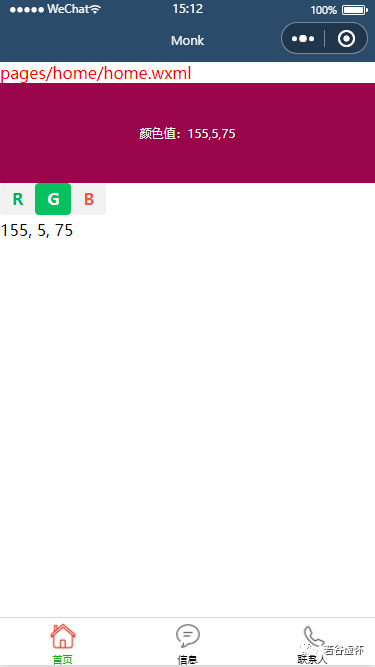
案例
//component\test\test.js
data: {
// 声明rgb对象
rgb: {
r: 0,
g: 0,
b: 0
},
fullColor: '0,0,0'
},
methods: {
changeR() {
this.setData({
'rgb.r': this.data.rgb.r + 5 >= 255 ? 255 : this.data.rgb.r + 5
})
},
changeG() {
this.setData({
'rgb.g': this.data.rgb.g + 5 >= 255 ? 255 : this.data.rgb.g + 5
})
},
changeB() {
this.setData({
'rgb.b': this.data.rgb.b + 5 >= 255 ? 255 : this.data.rgb.b + 5
})
}
},
observers: {
'rgb.r,rgb.g,rgb.b': function (r, g, b) {
this.setData({
fullColor: `${r},${g},${b}`
})
}
}
<view style="background-color: rgb({{fullColor}});" class="colorBox">
颜色值:{{fullColor}}
</view>
<button size="mini" type="default" bindtap="changeR">R</button>
<button size="mini" type="primary" bindtap="changeG">G</button>
<button size="mini" type="warn" bindtap="changeB">B</button>
<view>
{{rgb.r}}, {{rgb.g}}, {{rgb.b}}
</view>
.colorBox{
line-height: 200rpx;
font-size: 24rpx;
color: white;
text-shadow: 0rpx 0rpx 2rpx black;
text-align: center;
}

上述中可以通过**通配符监听所有属性
observers: {
'rgb.**': function (obj) {
this.setData({
fullColor: `${obj.r},${obj.g},${obj.b}`
})
}
}
5. 组件纯数据字段
概念:纯数据字段指的是那些不用于界面渲染的data字段。
应用场景:例如有些情况下,某些data中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前
组件内部使用。带有这种特性的data字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能。
在Component构造器的options节点中,指定pureDataPattern为一个正则表达式,字段名符合这个正则
表达式的字段将成为纯数据字段,示例代码如下:
options:{
//指定所有_开头的数据字段为纯数据字段
pureDataPattern: /^_/
},
data:{
// 可以定义为纯数据字段
_rgb: {
r: 0,
g: 0,
b: 0
},
fullColor: '0,0,0'
}
























 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








