一、简述
今天晚上花了半天时间从QQ登录界面抠了些图,顺便加了点样式基本上实现了QQ的登陆界面全部效果。虽不说100%相似,那也有99.99%相似了哈O(∩_∩)O。
QQ好像从去年开始,登录界面有了一个3D动态效果,要实现这个也不难,直接使用GIF制作工具,录制动态效果生成GIF图,然后用QMovie加载Gif图,QLabel显示即可。
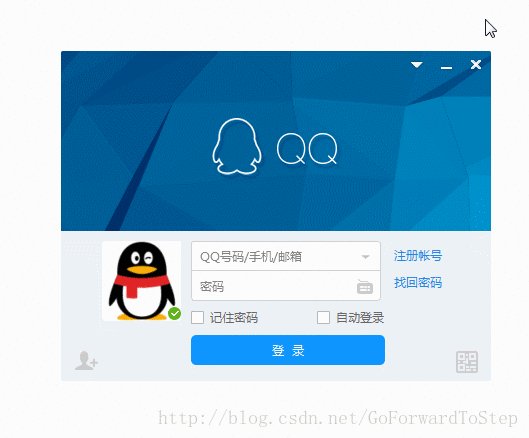
效果图:


可以从上面的效果图看出,整个登录界面的效果都已实现(或者说点击状态按钮没有弹出菜单选择登录状态,这个我觉得是功能部分,此篇只谈界面效果,在下篇中将实现界面上的一些功能。)
好了看完效果上代码。
二、代码之路
代码中用到了 Qt 之 自定义窗口标题栏 中叙述的自定义标题栏,直接继承了BaseWindow类,略去了一定的代码。有需要的小伙伴可以看一下。
LoginWindow.h
#include "basewindow.h"
namespace Ui {
class LoginWindow;
}
// 登录状态;
typedef enum
{
ONLINE = 1, //在线;
ACTIVE, //活跃;
AWAY, //离开;
BUSY, //忙碌;
NOT_DISTURB, //请勿打扰;
HIDE, //隐身;
OFFLINE //离线;
}LoginState;
class LoginWindow : public BaseWindow
{
Q_OBJECT
public:
LoginWindow(QWidget *parent = 0);
~LoginWindow();
private:
void initMyTitle() ;
void initWindow();
private:
Ui::LoginWindow *ui;
// 密码框小键盘按钮;
QPushButton* m_keyboardButton;
};LoginWindow.cpp
#include "LoginWindow.h"
#include "ui_LoginWindow.h"
#include "accountitem.h"
#include <QPainter>
#include <QMovie>
#include <QHBoxLayout>
#include <QCursor>
LoginWindow::LoginWindow(QWidget *parent)
: BaseWindow(parent)
, ui(new Ui::LoginWindow)
{
ui->setupUi(this);
initWindow();
initMyTitle();
this->loadStyleSheet(":/Resources/LoginWindow/LoginWindow.css");
}
LoginWindow::~LoginWindow()
{
delete ui;
}
void LoginWindow::initMyTitle()
{
// 因为这里有控件层叠了,所以要注意控件raise()方法的调用顺序;
m_titleBar->move(0, 0);
m_titleBar->raise();
m_titleBar->setBackgroundColor(0, 0, 0 , true);
m_titleBar->setButtonType(MIN_BUTTON);
m_titleBar->setTitleWidth(this->width());
ui->pButtonArrow->raise();
}
void LoginWindow::initWindow()
{
//背景GIG图;
QLabel* pBack = new QLabel(this);
QMovie *movie = new QMovie();
movie->setFileName(":/Resources/LoginWindow/back.gif");
pBack->setMovie(movie);
movie->start();
pBack->move(0, 0);
//暗注释;
ui->accountComboBox->setEditable(true);
QLineEdit* lineEdit = ui->accountComboBox->lineEdit();
lineEdit->setPlaceholderText(QStringLiteral("QQ号码/手机/邮箱"));
ui->passwordEdit->setPlaceholderText(QStringLiteral("密码"));
// 密码框中的小键盘按钮;
m_keyboardButton = new QPushButton();
m_keyboardButton->setObjectName("pButtonKeyboard");
m_keyboardButton->setFixedSize(QSize(16, 16));
m_keyboardButton->setCursor(QCursor(Qt::PointingHandCursor));
QHBoxLayout* passwordEditLayout = new QHBoxLayout();
passwordEditLayout->addStretch();
passwordEditLayout->addWidget(m_keyboardButton);
passwordEditLayout->setSpacing(0);
passwordEditLayout->setContentsMargins(0, 0, 8, 0);
ui->passwordEdit->setLayout(passwordEditLayout);
ui->passwordEdit->setTextMargins(0, 0, m_keyboardButton->width() + 12, 0);
ui->userHead->setPixmap(QPixmap(":/Resources/LoginWindow/HeadImage.png"));
ui->loginState->setIcon(QIcon(":/Resources/LoginWindow/LoginState/state_online.png"));
ui->loginState->setIconSize(QSize(13, 13));
}样式
*{font-family:Microsoft YaHei;}
/*最小化按钮*/
QPushButton#pButtonArrow
{
border-image:url(:/Resources/LoginWindow/arrowback.png) 0 60 0 0 ;
}
QPushButton#pButtonArrow:hover
{
border-image:url(:/Resources/LoginWindow/arrowback.png) 0 30 0 30 ;
}
QPushButton#pButtonArrow:pressed
{
border-image:url(:/Resources/LoginWindow/arrowback.png) 0 0 0 60 ;
}
/*注册账号*/
QPushButton#pButtonRegistAccount
{
color:rgb(38 , 133 , 227);
background-color:transparent;
}
QPushButton#pButtonRegistAccount:hover
{
color:rgb(97 , 179 , 246);
}
QPushButton#pButtonRegistAccount:pressed
{
color:rgb(0 , 109 , 176);
}
/*忘记密码*/
QPushButton#pButtonForgetPassword
{
color:rgb(38 , 133 , 227);
background-color:transparent;
}
QPushButton#pButtonForgetPassword:hover
{
color:rgb(97 , 179 , 246);
}
QPushButton#pButtonForgetPassword:pressed
{
color:rgb(0 , 109 , 176);
}
/*下拉列表框*/
QComboBox
{
background:white;
padding-left:5px ;
border-top-left-radius:3px;
border-top-right-radius:3px;
border: 1px solid rgb(209 , 209 , 209);
}
QComboBox:hover
{
border: 1px solid rgb(21 , 131 , 221);
}
QComboBox QAbstractItemView::item
{
height:40px;
}
QComboBox::down-arrow
{
border-image:url(:/Resources/LoginWindow/drop_down_Button.png) 0 34 0 0 ;
}
QComboBox::down-arrow:hover
{
border-image:url(:/Resources/LoginWindow/drop_down_Button.png) 0 17 0 17 ;
}
QComboBox::down-arrow:on
{
border-image:url(:/Resources/LoginWindow/drop_down_Button.png) 0 0 0 34 ;
}
QComboBox::drop-down
{
width:20px;
background:transparent; /*不加此句下拉箭头背景色为灰色与整体样式不一致,也可设置 border:0px; border-radius:0px; background:white; border-left:0px ; 即设置为无边框*/
padding-right:5px;
}
/*密码框*/
QLineEdit#passwordEdit
{
background:white;
padding-left:5px ;
padding-top:1px ;
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
border: 1px solid rgb(209 , 209 , 209);
border-top:transparent;
}
QLineEdit#passwordEdit:hover
{
padding-top:0px ;
border: 1px solid rgb(21 , 131 , 221);
}
/*密码框中的小键盘按钮*/
QPushButton#pButtonKeyboard
{
border-image:url(:/Resources/LoginWindow/keyboard.png) 0 30 0 0 ;
}
QPushButton#pButtonKeyboard:hover
{
border-image:url(:/Resources/LoginWindow/keyboard.png) 0 15 0 15 ;
}
QPushButton#pButtonKeyboard:pressed
{
border-image:url(:/Resources/LoginWindow/keyboard.png) 0 0 0 30 ;
}
/*记住密码and自动登录*/
QCheckBox
{
color:rgb(101 , 101 , 101);
}
QCheckBox::indicator:unchecked
{
border-image:url(:/Resources/LoginWindow/checkbox.png) 0 39 0 0;
}
QCheckBox::indicator:hover
{
border-image:url(:/Resources/LoginWindow/checkbox.png) 0 26 0 13;
}
QCheckBox::indicator:pressed
{
border-image:url(:/Resources/LoginWindow/checkbox.png) 0 13 0 26;
}
QCheckBox::indicator:checked
{
border-image:url(:/Resources/LoginWindow/checkbox.png) 0 0 0 39;
}
/*多账号登录*/
QPushButton#moreAccountLogin
{
border-image:url(:/Resources/LoginWindow/more_accountlogin.png) 1 47 1 1; /*1是由于图片保存问题图片大了两个像素*/
}
QPushButton#moreAccountLogin:hover
{
border-image:url(:/Resources/LoginWindow/more_accountlogin.png) 1 24 1 24;
}
QPushButton#moreAccountLogin:pressed
{
border-image:url(:/Resources/LoginWindow/more_accountlogin.png) 1 1 1 47;
}
/*二维码*/
QPushButton#pButtongFlicker
{
border-image:url(:/Resources/LoginWindow/flicker.png) 0 44 0 0;
}
QPushButton#pButtongFlicker:hover
{
border-image:url(:/Resources/LoginWindow/flicker.png) 0 22 0 22;
}
QPushButton#pButtongFlicker:pressed
{
border-image:url(:/Resources/LoginWindow/flicker.png) 0 0 0 44;
}
/*登陆按钮*/
QPushButton#loginButton
{
color:white;
background-color:rgb(14 , 150 , 254);
border-radius:5px;
}
QPushButton#loginButton:hover
{
color:white;
background-color:rgb(44 , 137 , 255);
}
QPushButton#loginButton:pressed
{
color:white;
background-color:rgb(14 , 135 , 228);
padding-left:3px;
padding-top:3px;
}
/*登录状态*/
QPushButton#loginState
{
border-radius:3px;
background:transparent;
}
QPushButton#loginState:hover
{
border: 1px solid rgb(150 , 150 , 150);
}
QPushButton#loginState:pressed
{
padding-left:2px;
padding-top:2px;
border: 1px solid rgb(150 , 150 , 150);
}
界面布局
整个界面布局与QQ登录界面上的各个控件位置、大小保持一致。
资源图片

实现整个界面的样式其实不难,主要是图片资源都是一个一个从QQ登录界面中扣取出来,然后再经过PS修图,花了不少时间。不过整体与QQ的登录界面达到了一致效果(唯一遗憾的是没有边框的阴影效果,后续将会添加)。
尾
代码很简单,主要靠样式和图片资源,不得不说PS&抠图是门技巧。上述只实现了界面样式,功能将在下篇补上,敬请期待哈!
Good Night !!!
资源图片下载
代码下载
传送门: Qt 之 模仿 QQ登陆界面——样式篇
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








