🌏
【前端搞地图】系列第三弹来啦,今天给大家带来的是如何实现更真实的 3D 地图。在前两篇文章中我们大致讲解了Mapbox的基础使用以及如何去设计一张高度可自定义的地图,还没有学会的小伙伴可以查看前两篇文章,自己动手实操下,这里就不对基础做过多的介绍了。这篇文章主要讲解Mapbox Gl Js赋予地图的3D能力,如何实现更真实的3D地图。
Mapbox GL JS
Mapbox GL JS 是一个用于 Web 上矢量地图的 JavaScript 库。它的性能、实时样式和交互性功能为任何人在web上快速构建沉浸式地图奠定了基础。

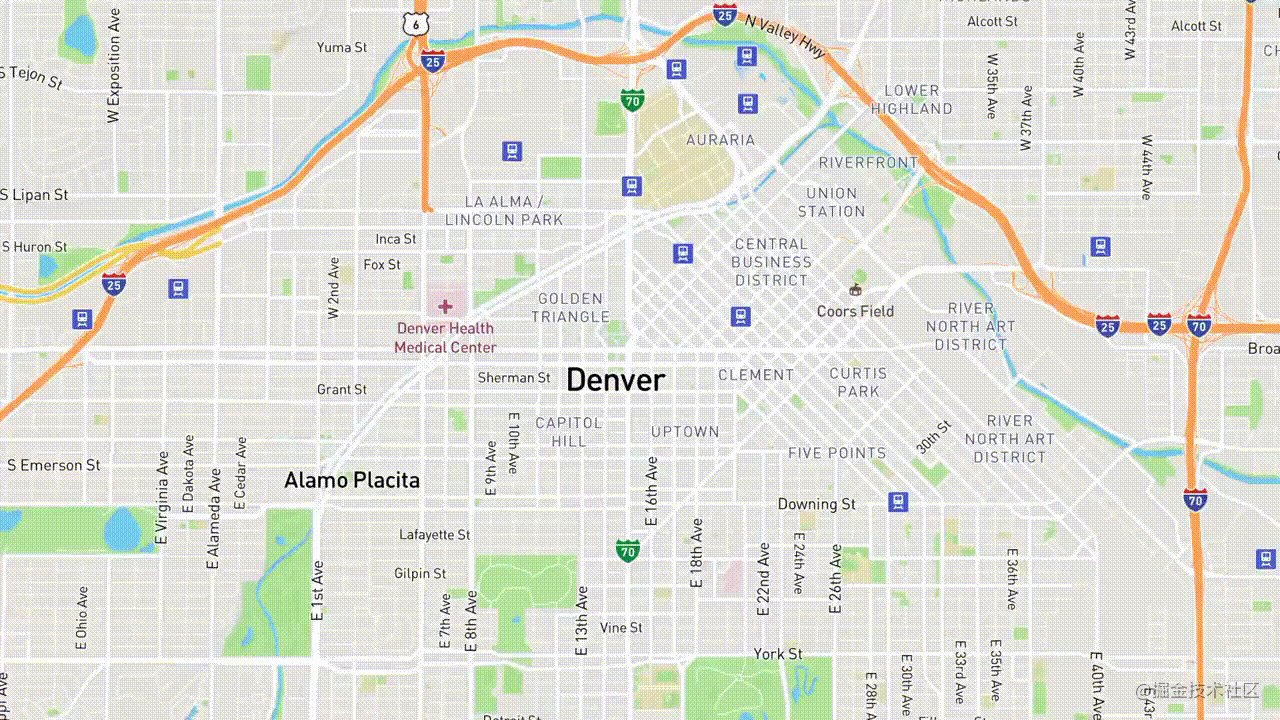
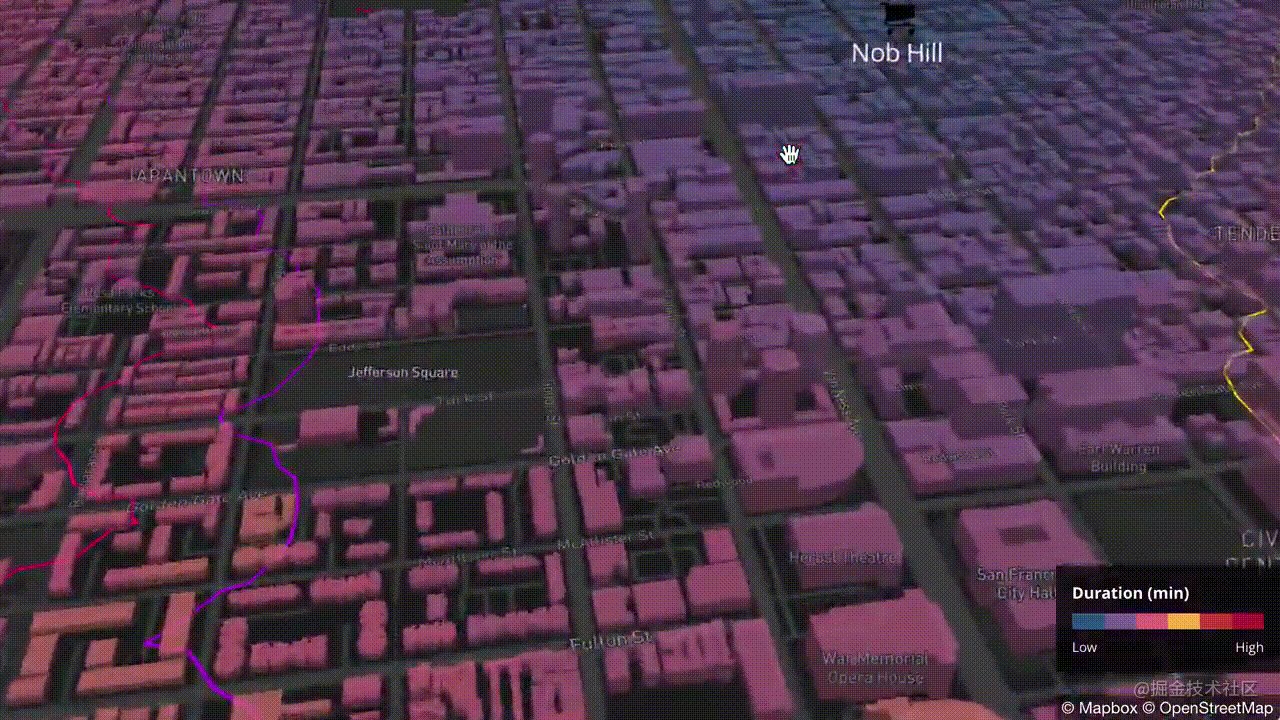
3D 地图
GL JS旨在在桌面和移动设备上以60 FPS的速度渲染最详细、特征密集的地图。最新的v2版本更进一步,将3D无缝引入任何地图。改进的图块加载时间和渐进式渲染可确保优化跨设备的性能。

无限设计
使用线条、多边形、标签、图标、图案、拉伸、光栅和地形设置地图样式,包括数百个选项和强大的表达语言,不仅可以通过缩放范围控制所有视觉方面,还可以随时动态更改。




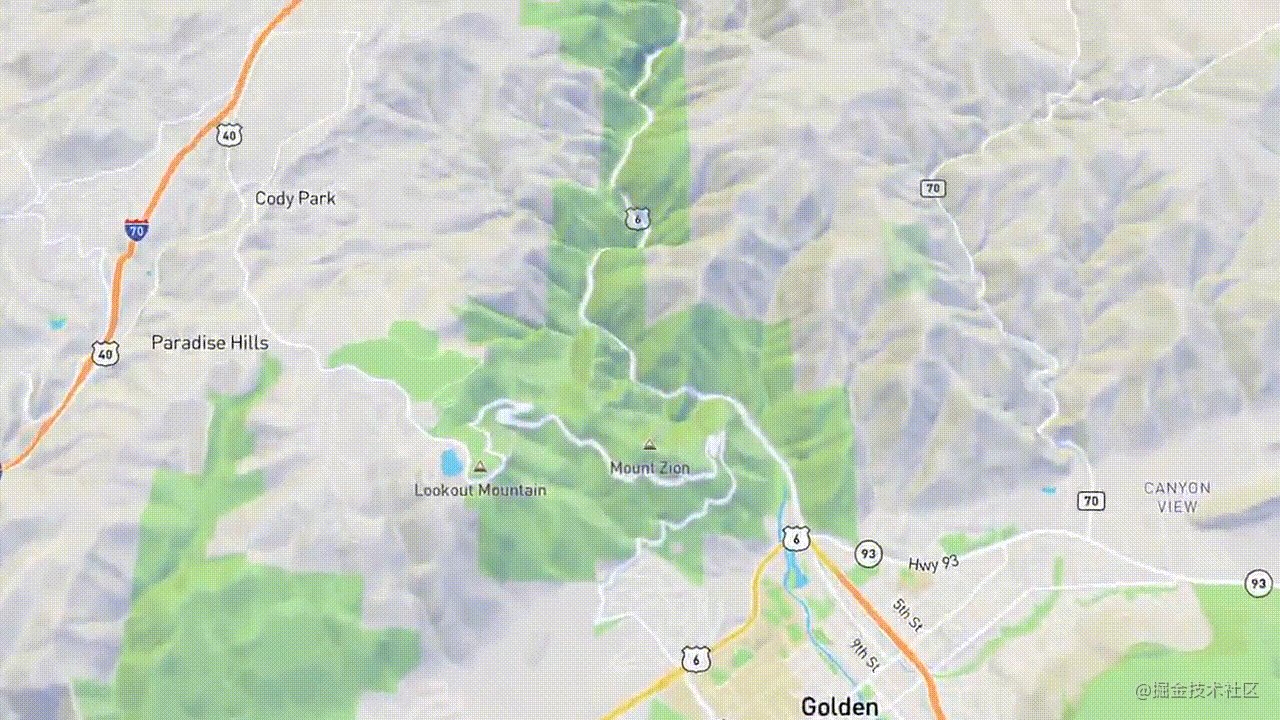
三维地形和摄影机 API
每个地图都会
自动调整,并与地形对齐,标记固定在地面上。触摸和鼠标手势可根据3D地形进行调整,以提供平滑和可预测的用户交互。低级摄像头代码允许开发人员微调细节,使地图与其他UI元素紧密协调,平稳准确地过渡。

更快的映射加载性能
GL JS平均将地图负载提高了30%,在某些样式中提高了50%以上。通过改进资源加载和任务分配的优先级,映射加载速度更快,并为web应用程序保留更多可用的CPU资源。

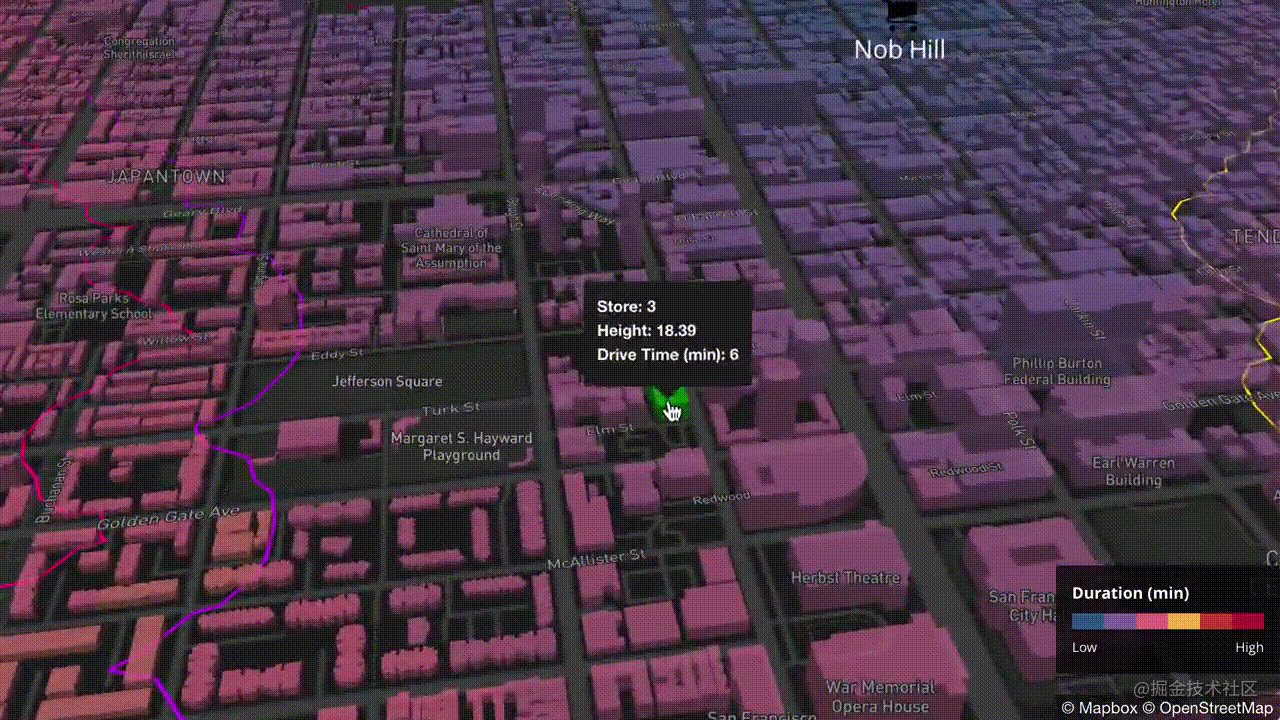
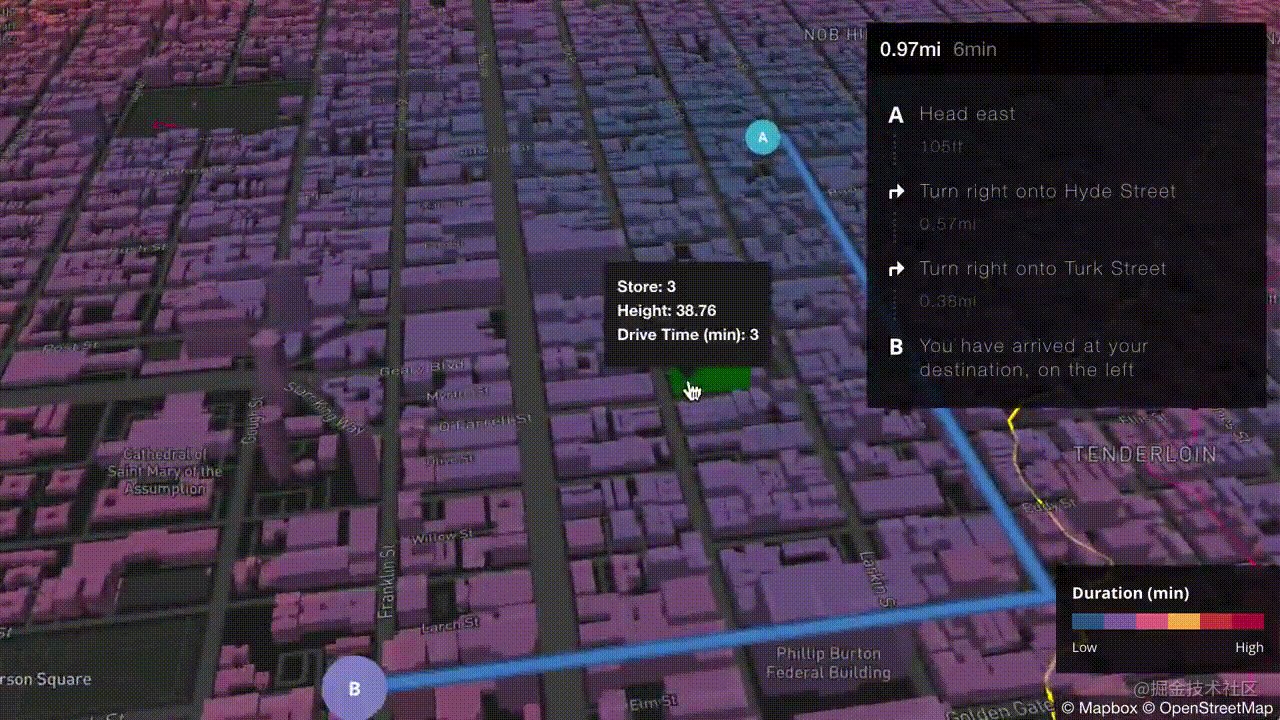
完全互动
通过平滑地调整地图以适应不断变化的上下文,并为用户交互或数据分析公开任何地图功能,创建
丰富、强大的交互式地图体验。

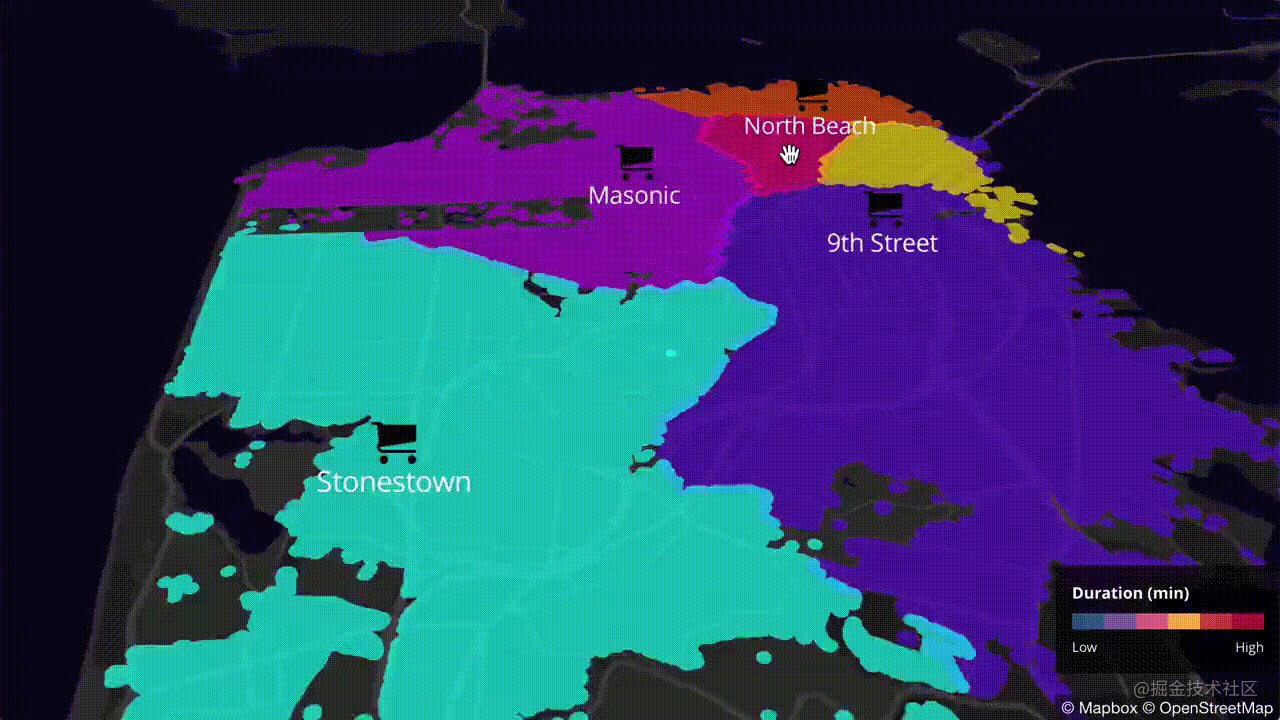
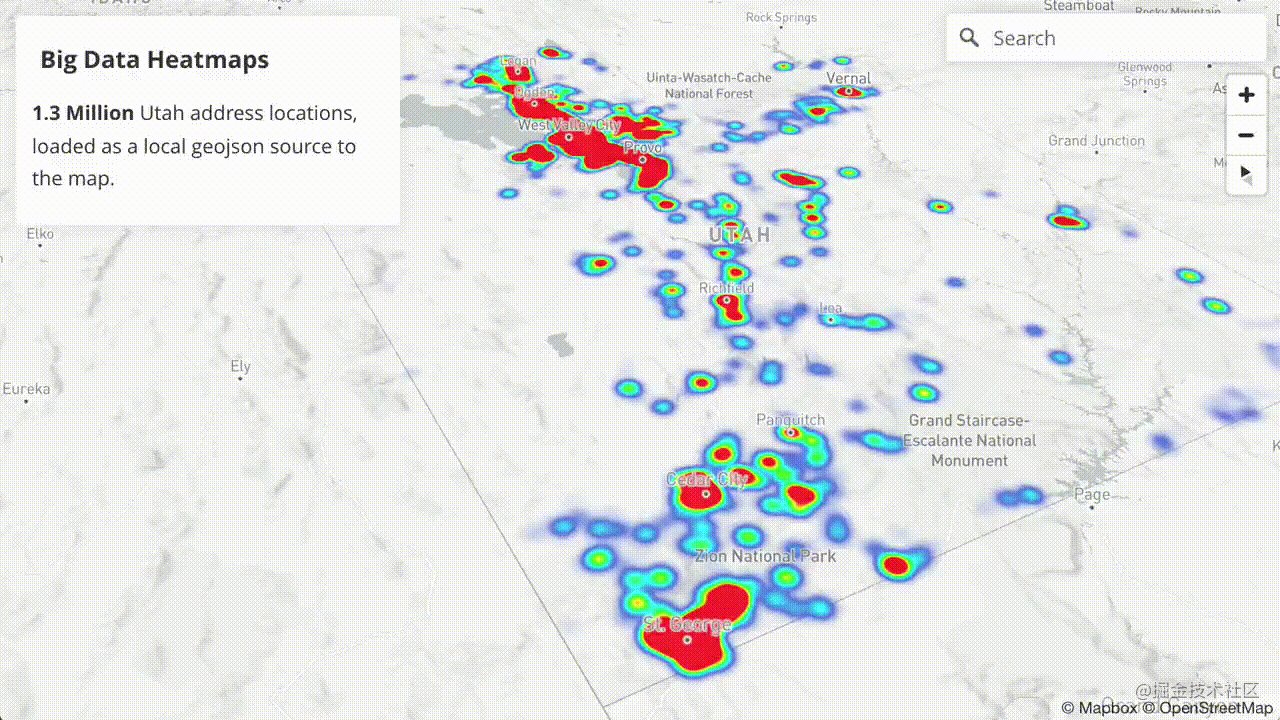
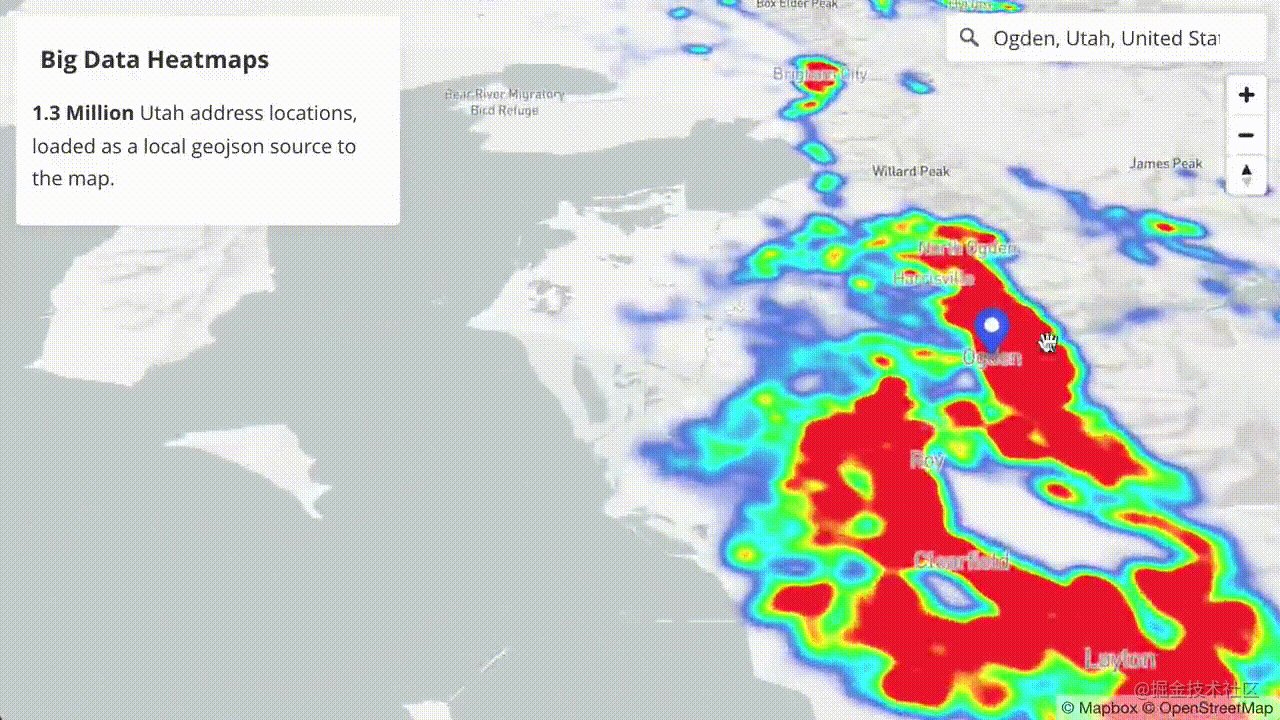
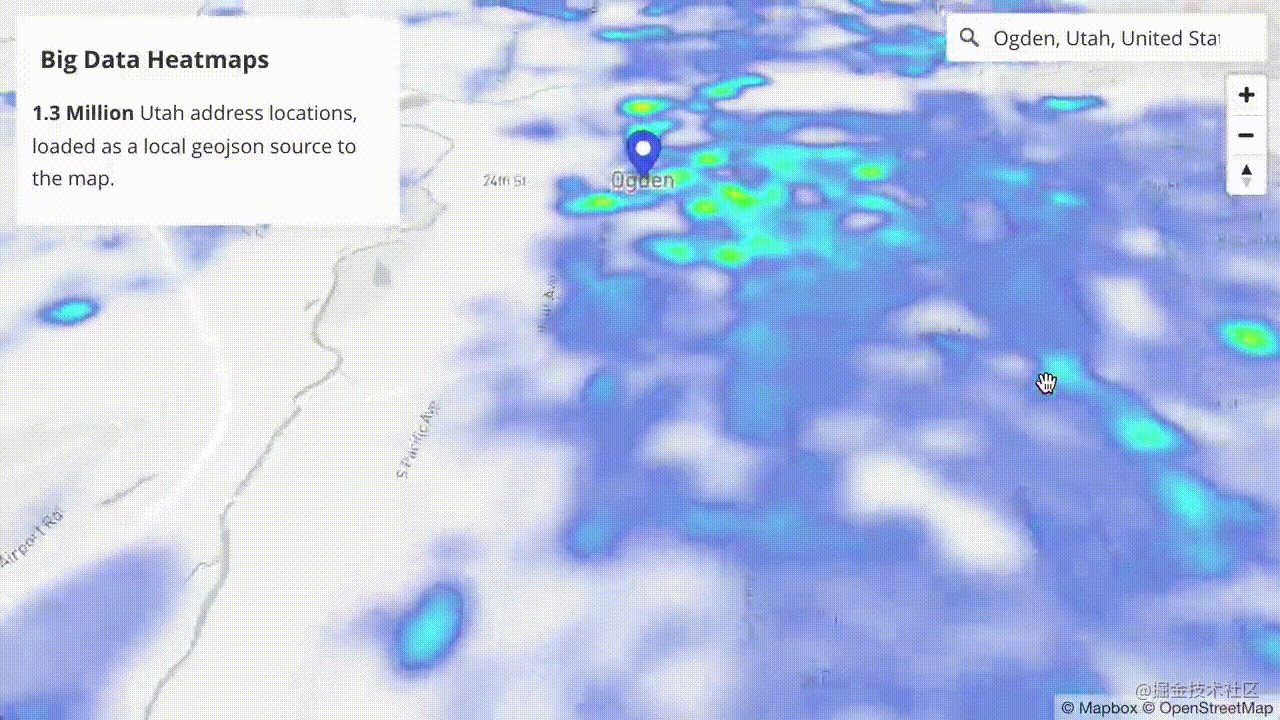
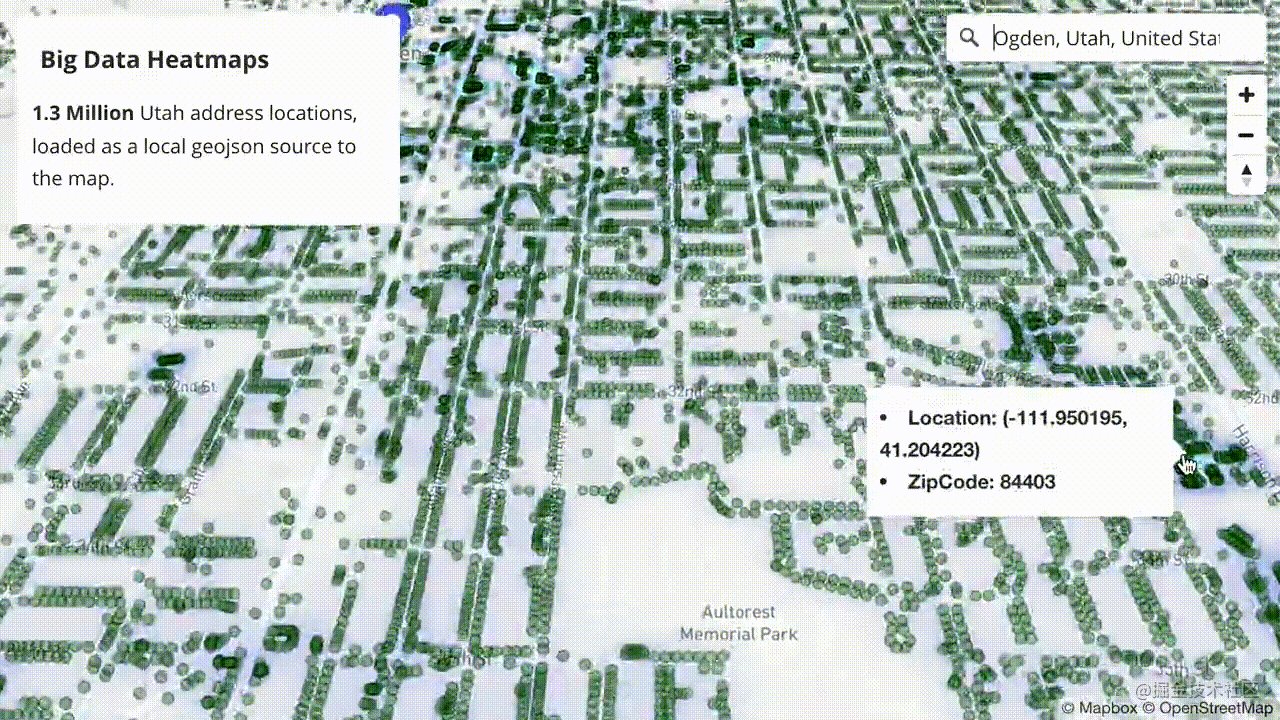
大规模数据可视化
使用
热图、集群、数据驱动表达式和其他GL JS功能以前所未有的规模可视化数据,同时保持数据的完全交互。该库使用高性能算法,能够处理来自矢量平铺源和外部GeoJSON文件的数百万个渲染功能。

高性能 DEM
新的
Mapbox光栅数据API服务提供高性能数字高程模型(DEM)平铺,以支持地形高程和山体阴影渲染。与传统的Terrain rgb数据相比,地形图块大小现在减少了50%,与hillshade层渲染的35%改进相对应——所有这些都是新的GL JS web SDK的一部分。

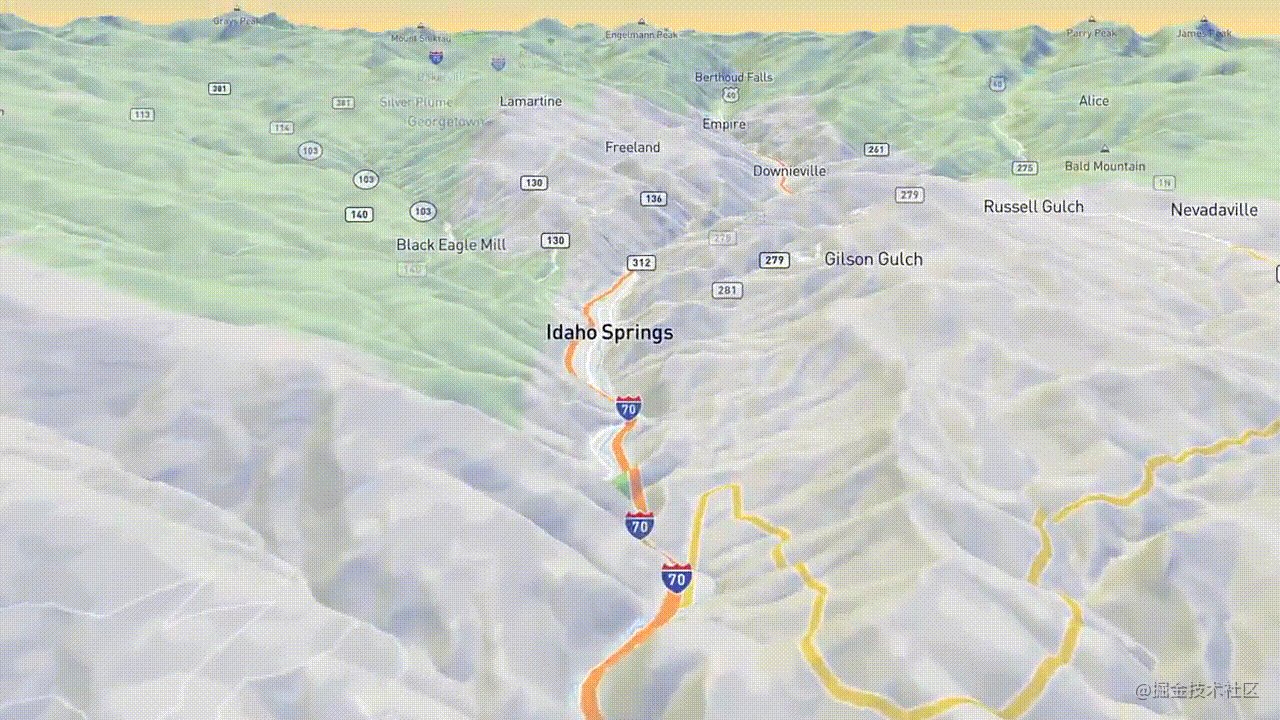
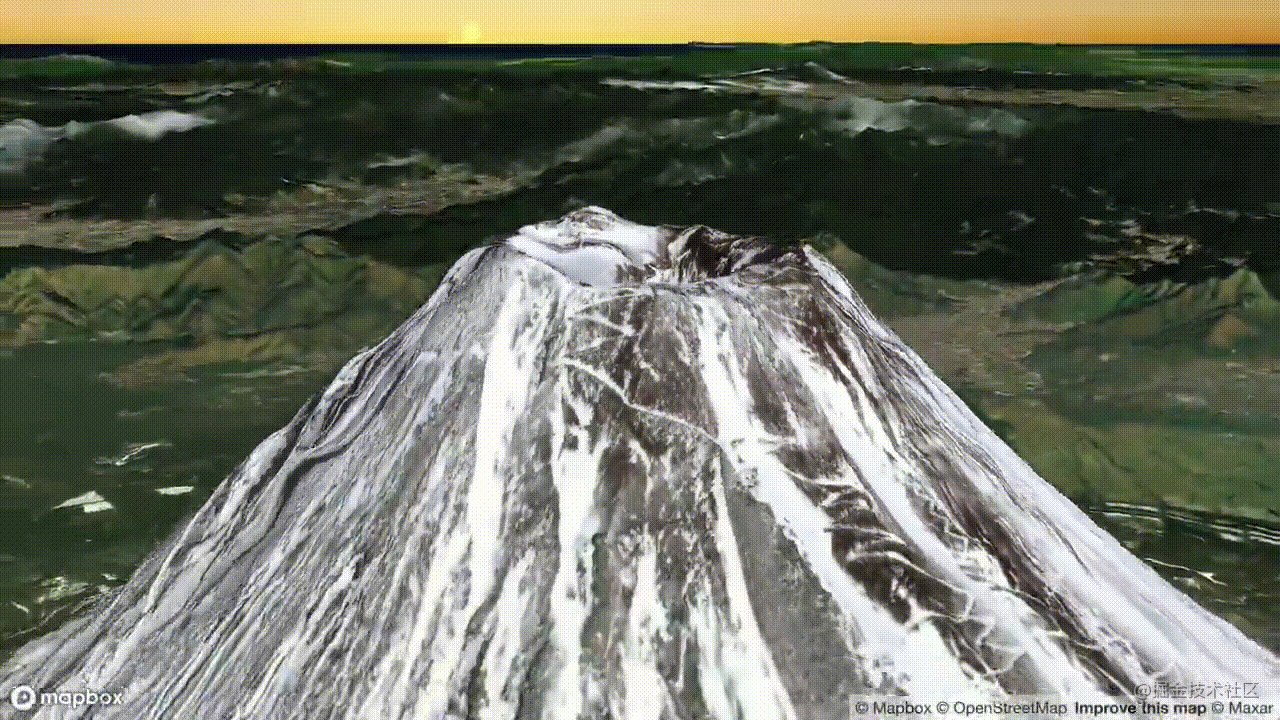
3D 环境和照明
使用
天空、雾和太阳位置API为地图添加深度和真实感。

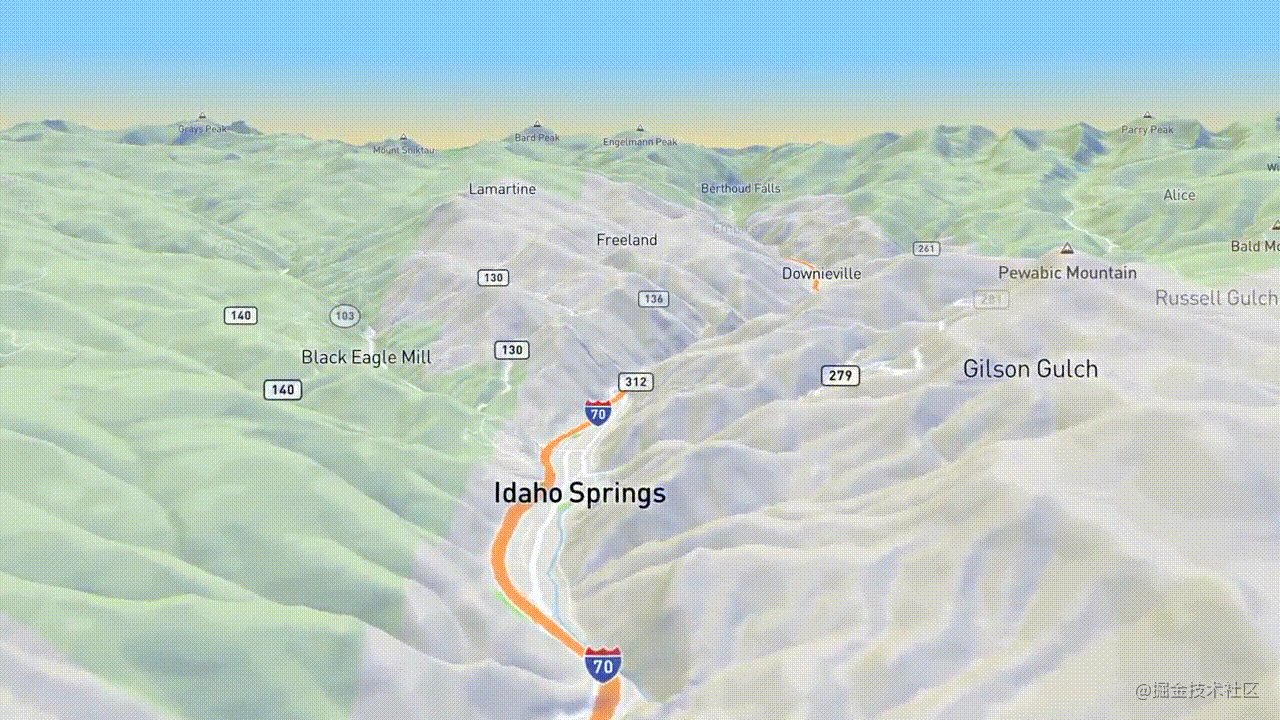
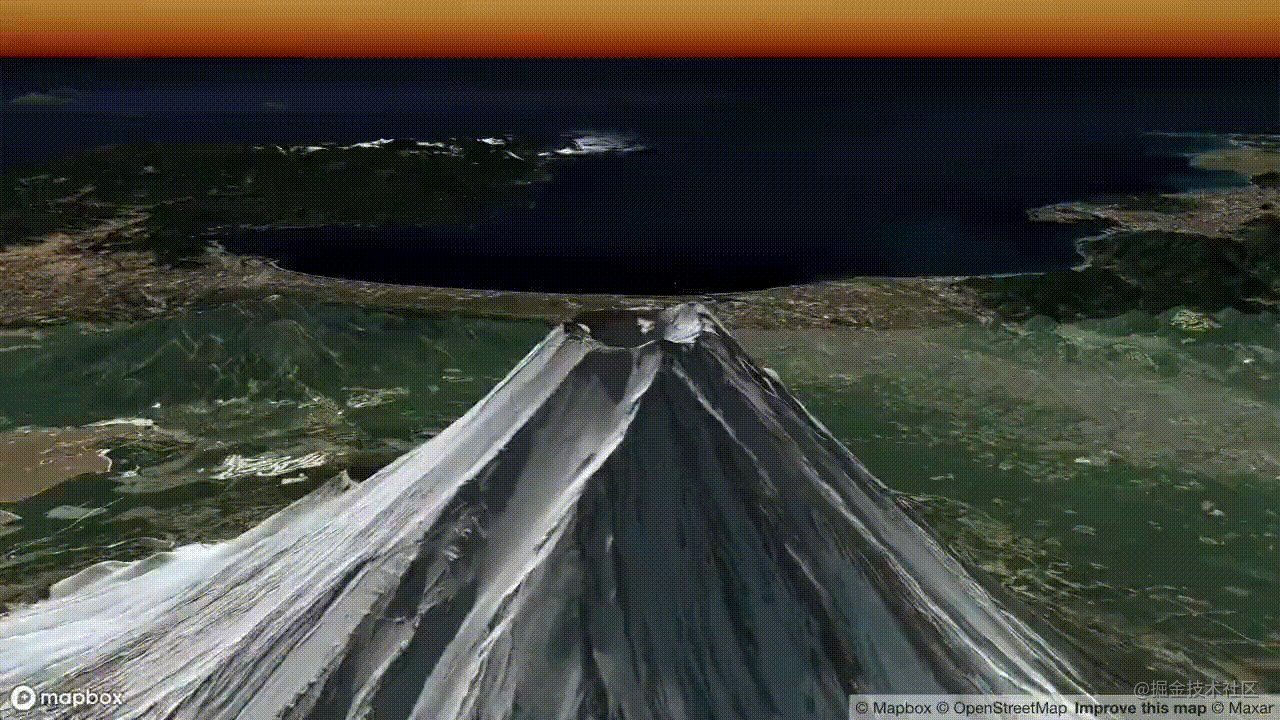
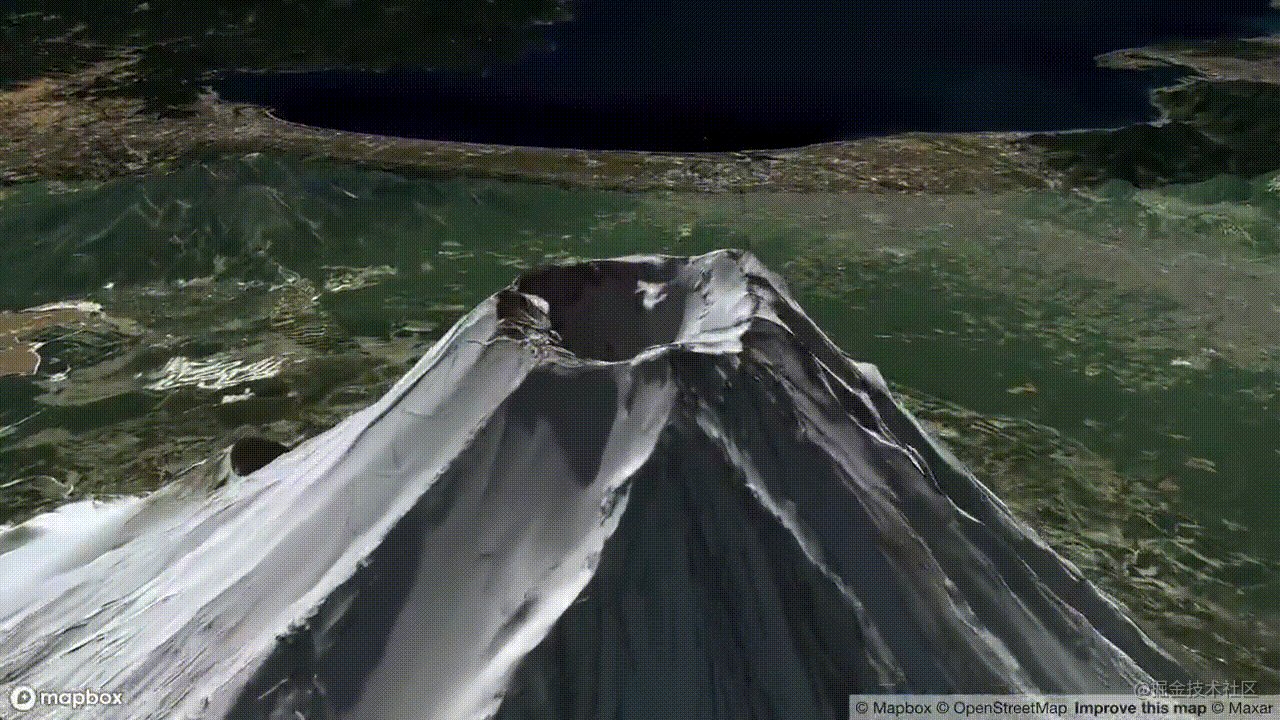
将 3D 地形添加到地图
案列分享:如何将 3D 地形添加到地图

// 自己账号token
mapboxgl.accessToken = '******';
// 初始化地图
const map = new mapboxgl.Map({
container: 'map',
zoom: 13.1,
center: [-114.34411, 32.6141],
pitch: 85,
bearing: 80,
style: 'mapbox://styles/mapbox-map-design/ckhqrf2tz0dt119ny6azh975y'
});
//加载地形数据
map.on('load', () => {
map.addSource('mapbox-dem', {
'type': 'raster-dem',
'url': 'mapbox://mapbox.mapbox-terrain-dem-v1',
'tileSize': 512,
'maxzoom': 14
});
// 将DEM源添加为地形图层
map.setTerrain({ 'source': 'mapbox-dem', 'exaggeration': 1.5 });
// 添加将在地图高度倾斜时显示的天空层
map.addLayer({
'id': 'sky',
'type': 'sky',
'paint': {
'sky-type': 'atmosphere',
'sky-atmosphere-sun': [0.0, 0.0],
'sky-atmosphere-sun-intensity': 15
}
});
});
注: 本文内容译自:https://www.mapbox.com/mapbox-gljs
最后
写文不易,记得关注微信公众号:
前端开发爱好者给这篇文章来个三连击吧 👍👍👍。持续关注,【前端搞地图】系列将会持续更新,下一期将会带来更多精彩的案列 🔥🔥🔥























 779
779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








