先看下是不是想要的效果

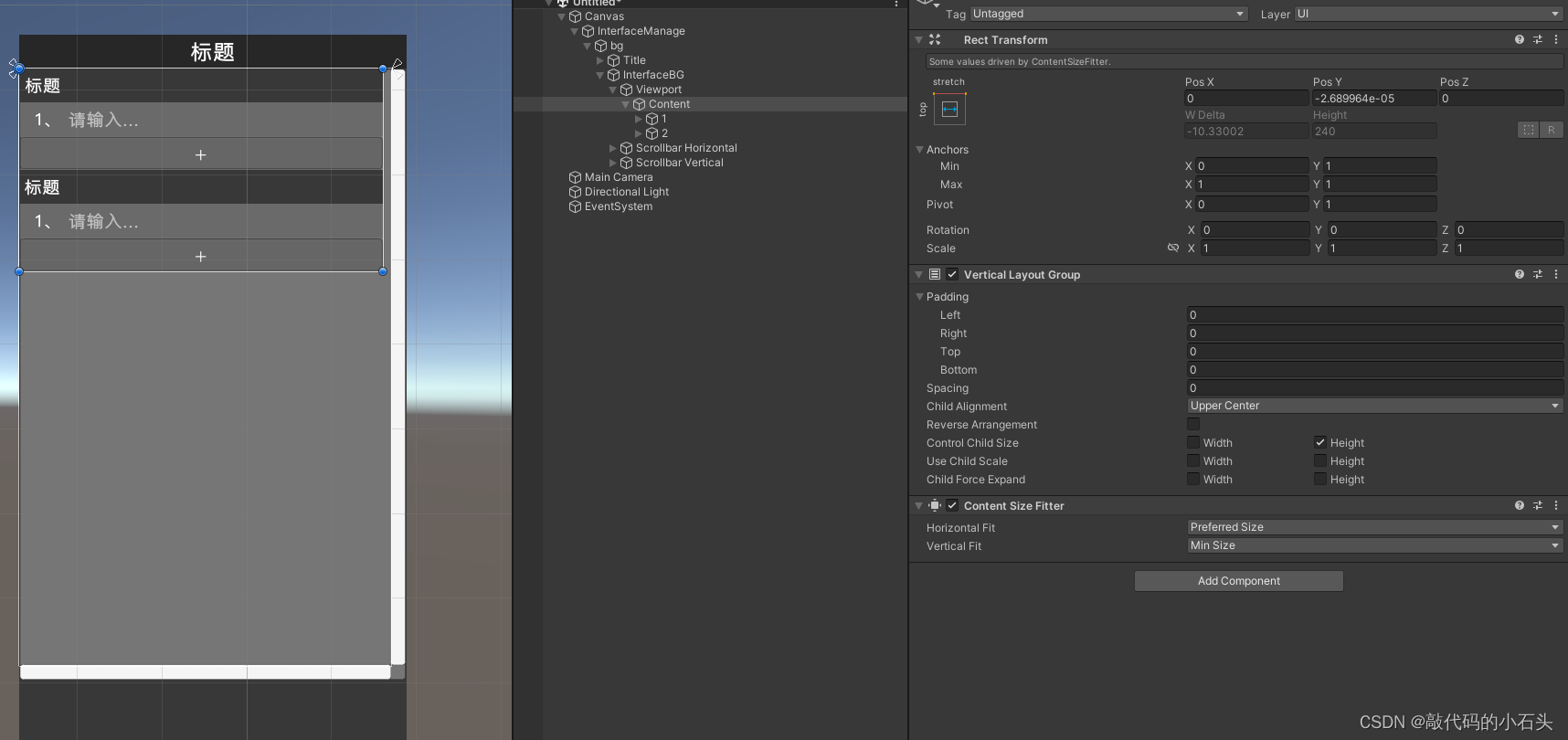
先在一级层级上挂上VerticalLayoutGroup和ContentSizeFitter两个组件,如果是竖向的就将ControlChildSize的Height勾选,如果横向的则勾选Width
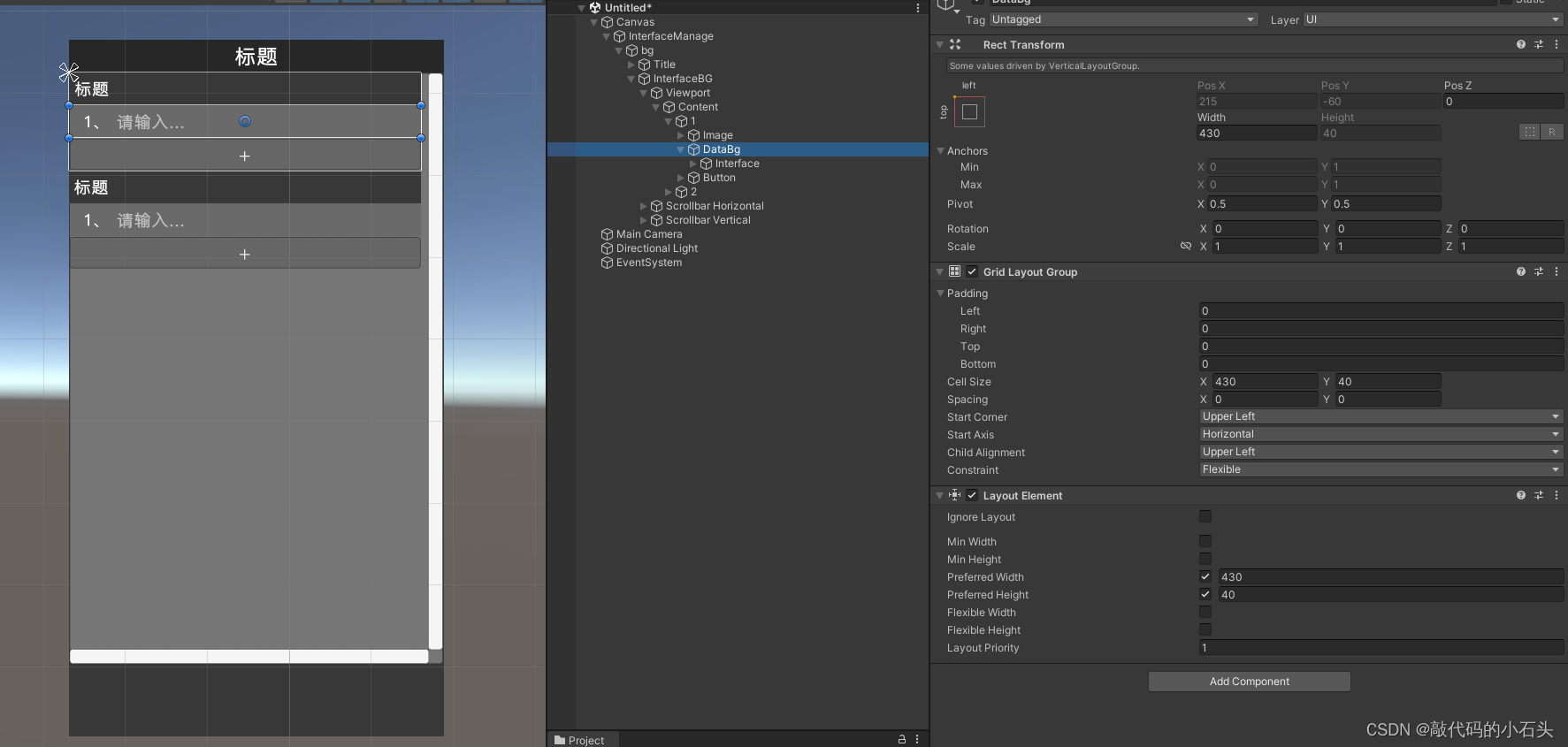
在这里插入图片描述

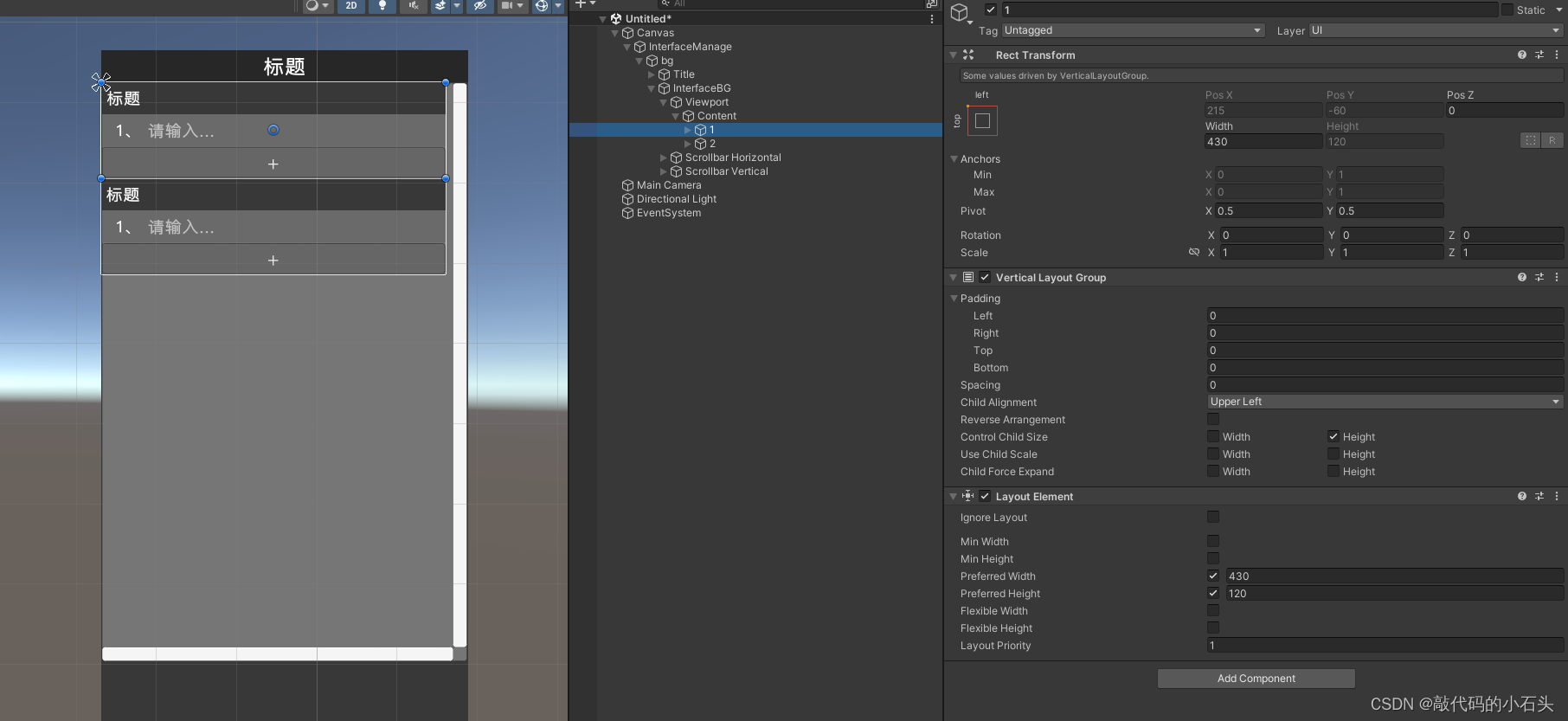
然后在二级层级上挂上VerticalLayoutGroup和LayoutElement
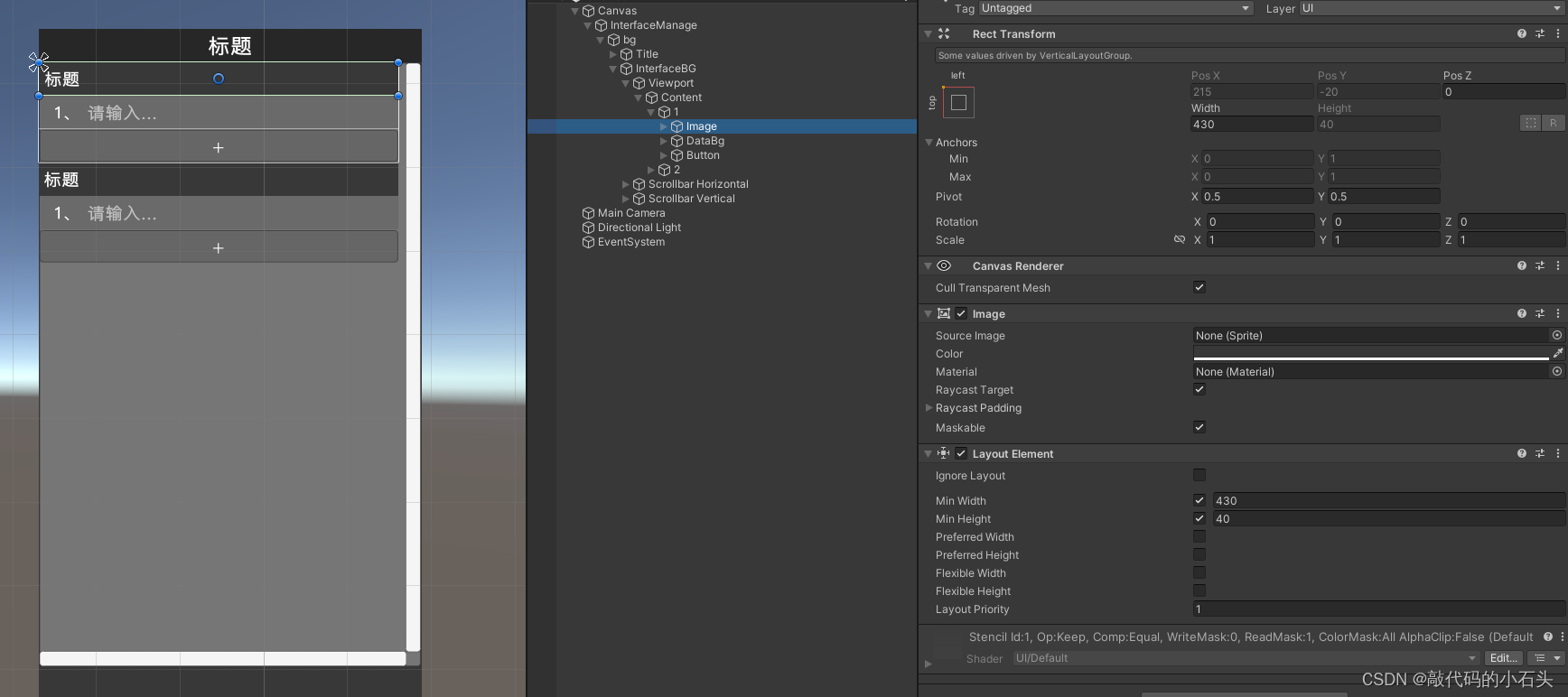
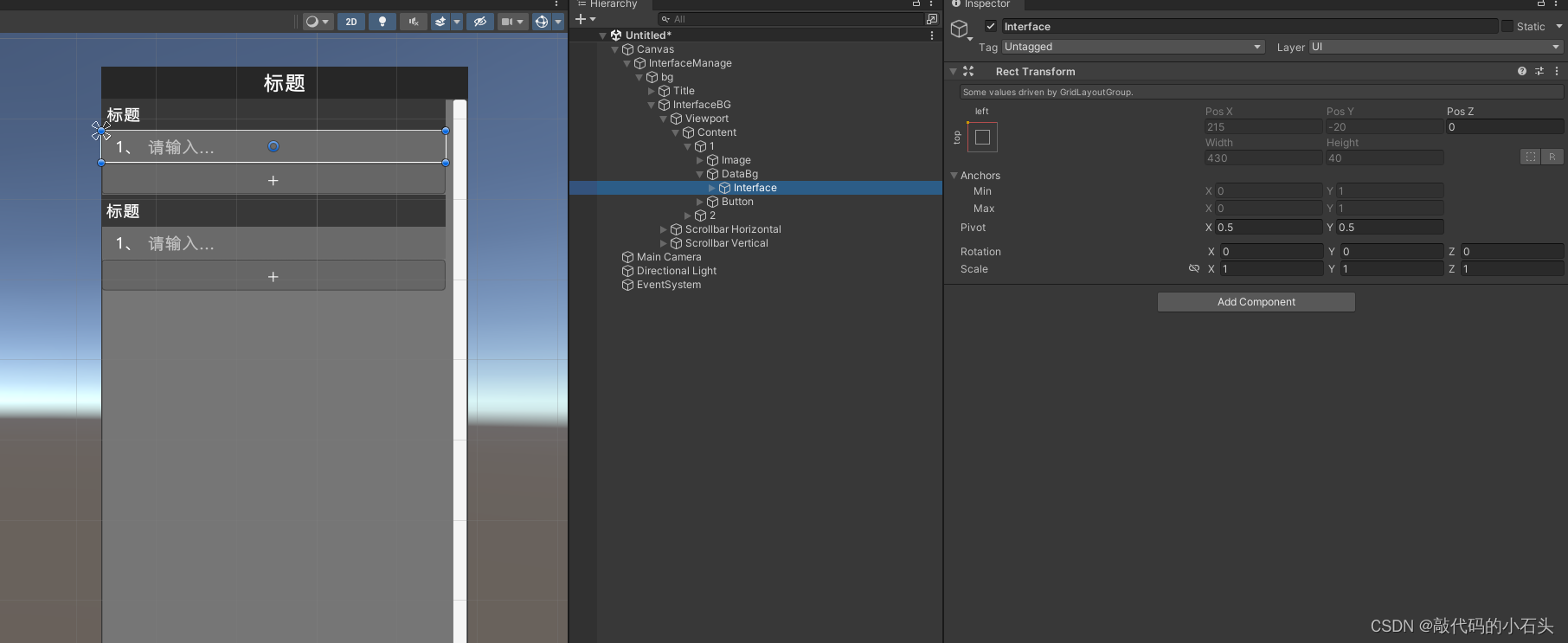
三级层级上所有子物体上必须得挂上LayoutElement并且按照我所设置的进行设置,当然长宽可以自定义,和其它同级统一就行,否则会受到父级影响长宽归零


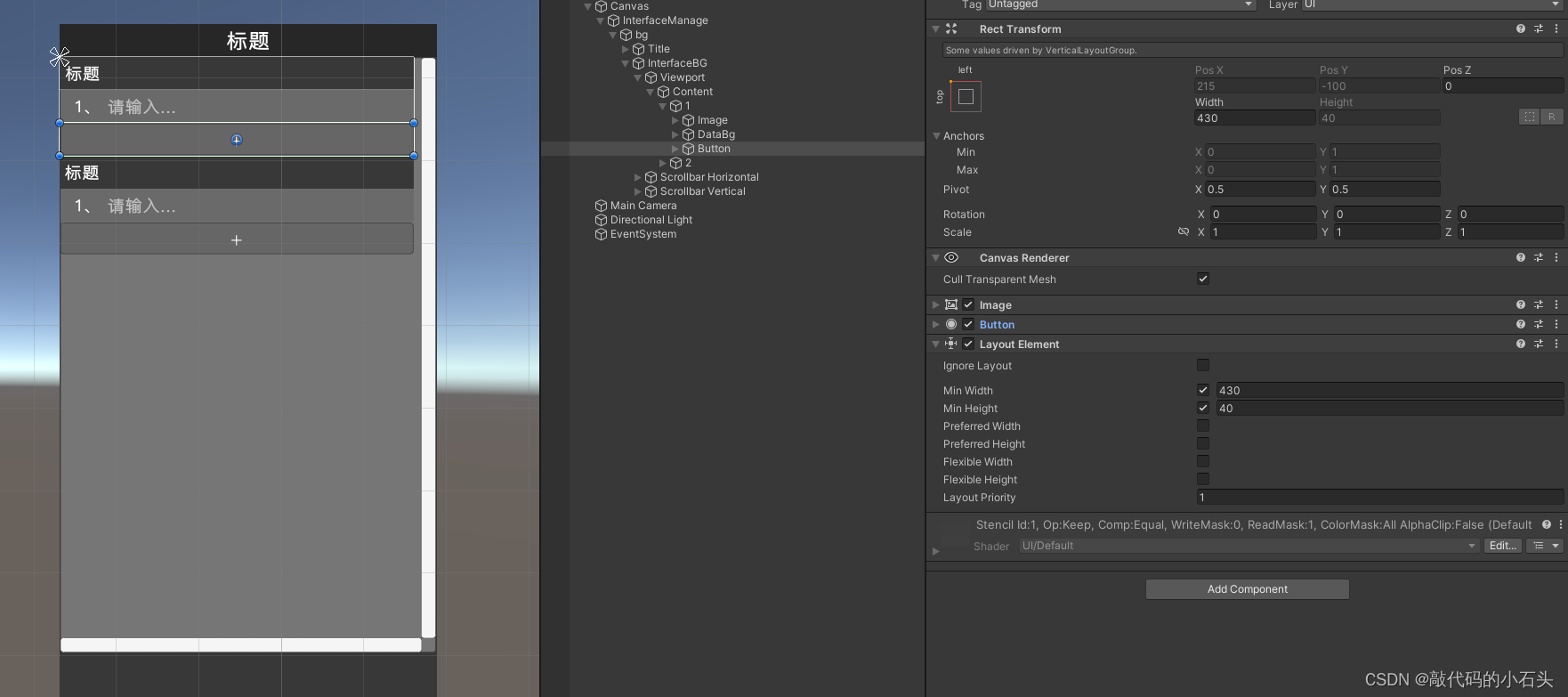
要扩大长款的三级层级挂载的组件按照图里设置

然后四级层级动态添加即可,上面不需要挂组件

unity 利用Content Size Fitter和Layout Element UI列表嵌套列表
于 2024-06-13 10:15:53 首次发布
























 1390
1390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










