概念
在ts基础上拓展了声明式ui

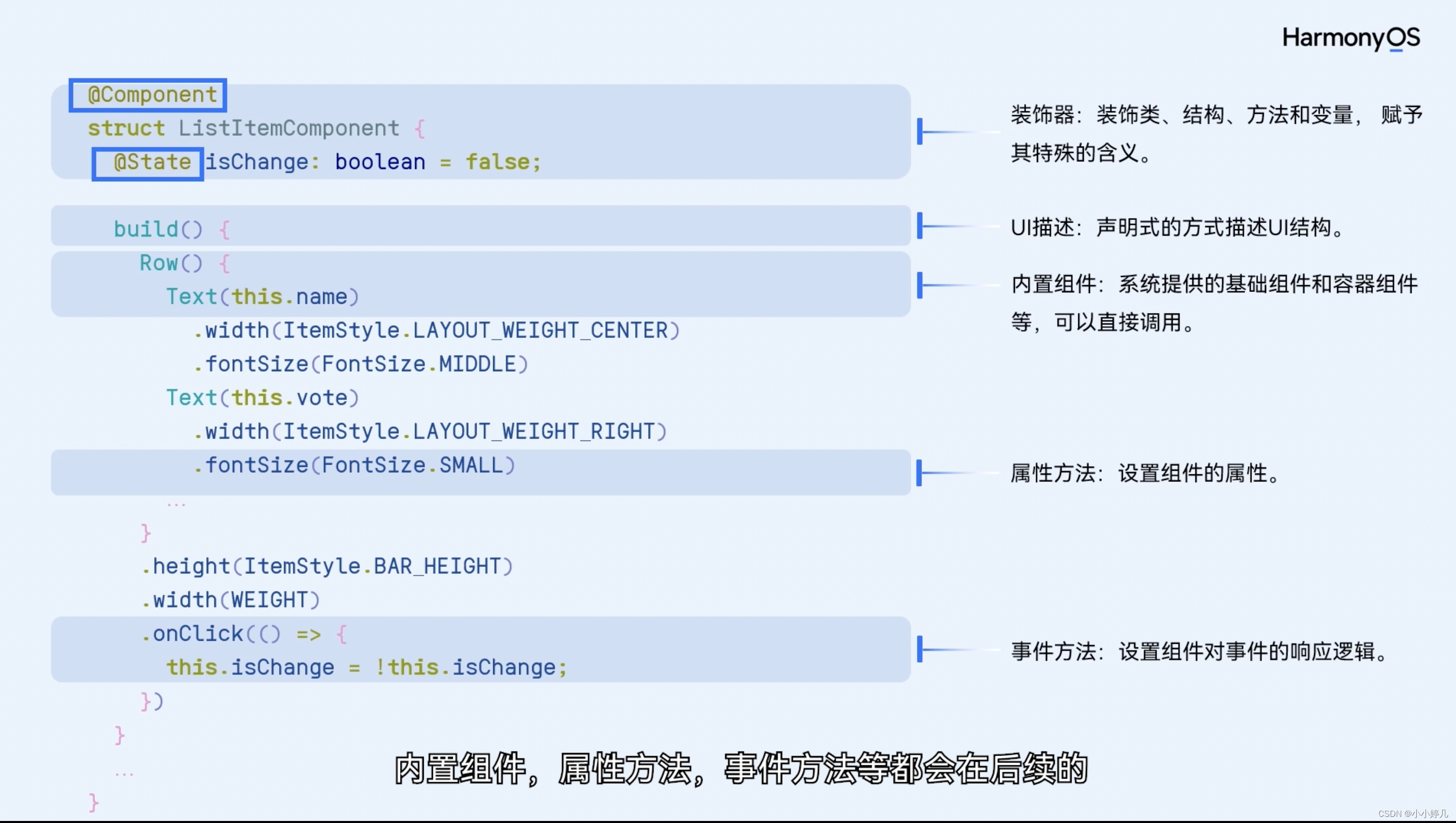
@component声明自定义组件,表示可以重复使用
@state 表示声明的变量在后续使用中,如果变量值改变,UI显示自动刷新。

一个页面只能有一个@Entry, 有@Entry页面才会显示。
组件的使用

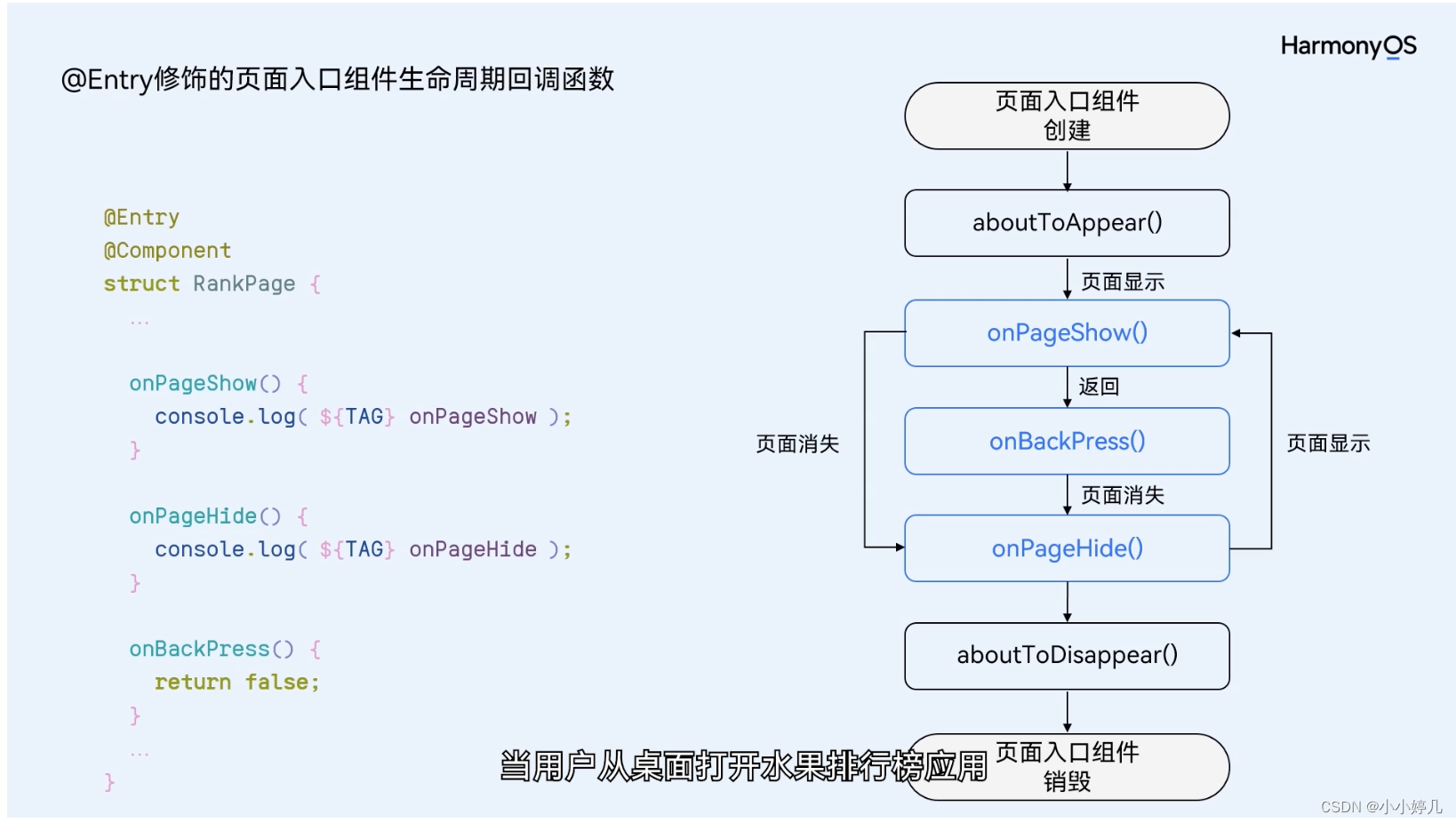
生命周期

aboutToAppear 在创建实例后,build执行前使用;一般用于ui展示的数据进行初始化,也可以使用定时器;
aboutToDisappear 在自定义组件销毁时使用,释放资源,避免资源泄漏;
两者都是自动调用,无法手动调用。
完整的生命周期:

渲染控制


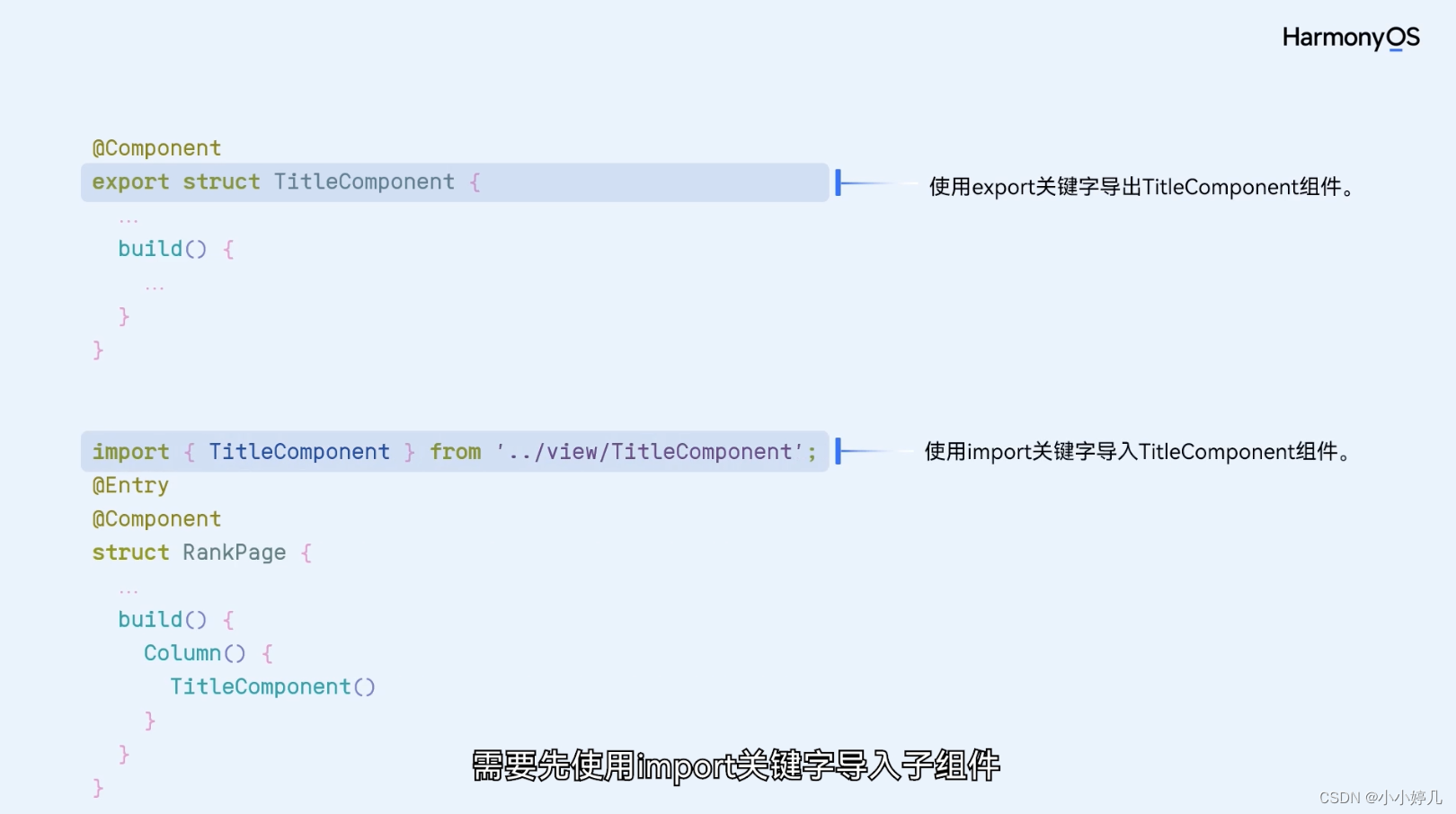
组件通信
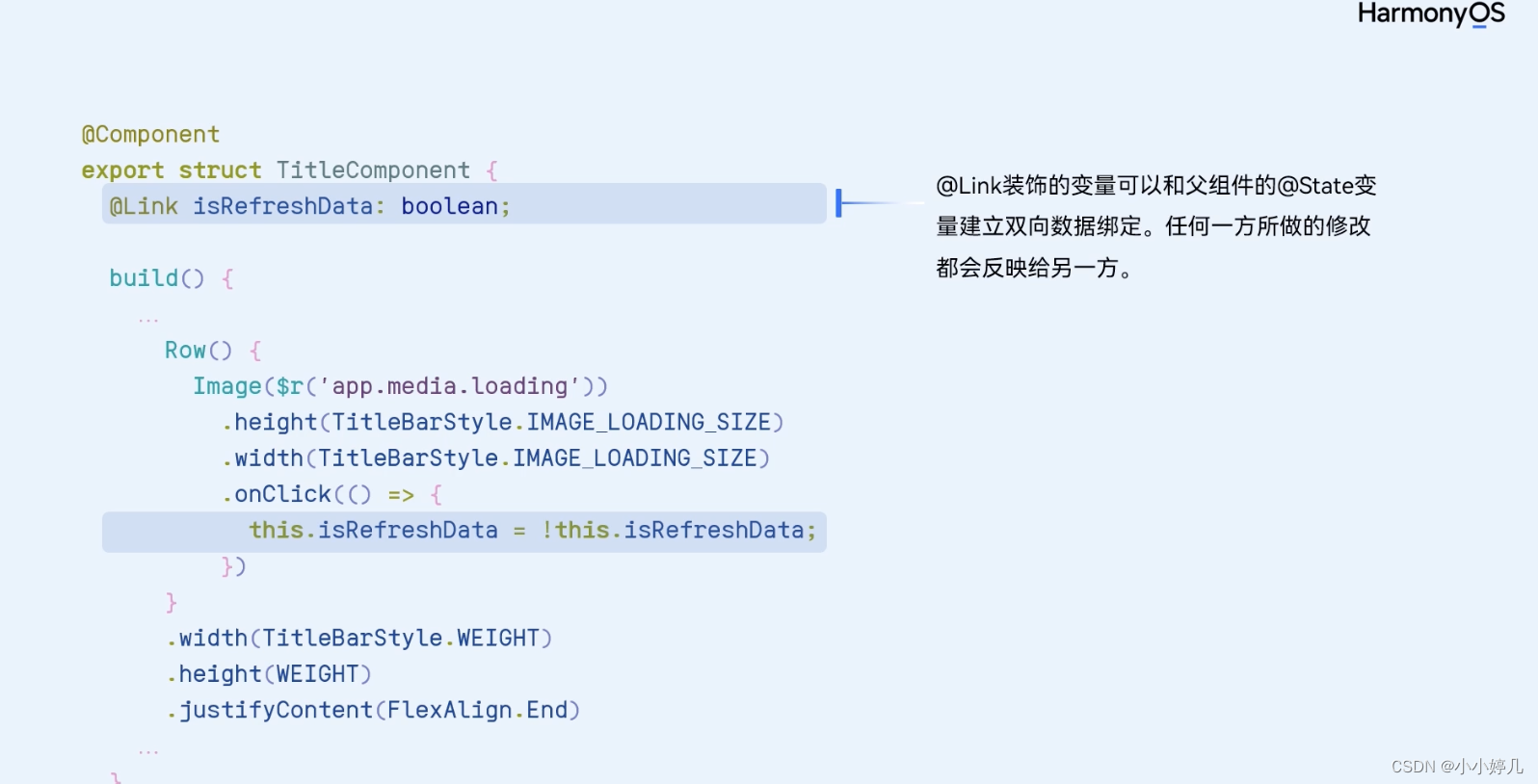
@component @Link


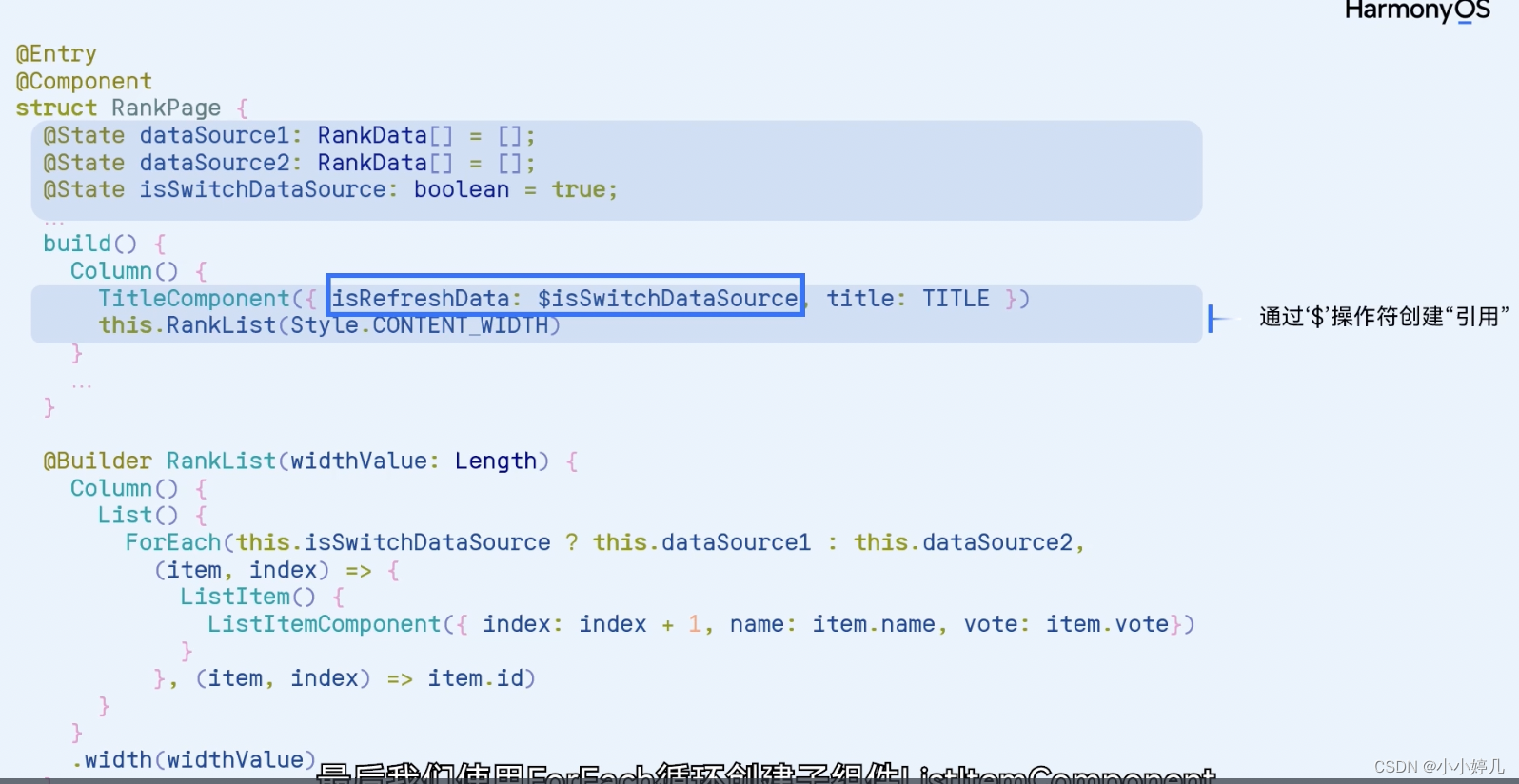
@Link修饰的 变量,是在父组件中对其进行的初始化,必须进行引用才能进行初始化,通过“
”进行创建引用,使父组件的变量
‘
”进行创建引用,使父组件的变量`
”进行创建引用,使父组件的变量‘isRefreshData和子组件中的isRefreshData`进行双向数据绑定
自组件变量变化,父组件$绑定的变量也会随之改变;






















 1074
1074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








