如果搜索去除scrool-view滑动条大部分答案是
::-webkit-scrollbar{
width: 0;
height: 0;
color: transparent;
}然而微信的组件无法使用选择器。导致忽略整个样式文件。
实现方法在官方给了一条野路子:https://developers.weixin.qq.com/community/develop/doc/00006473cf08f8c29da606b2d56c00
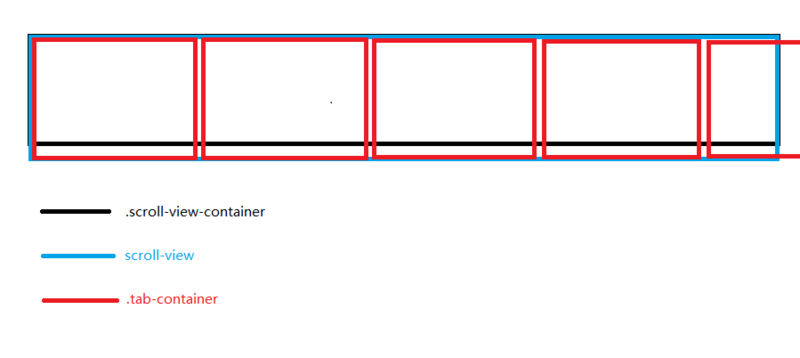
即:尝试子元素可滚动,宽度比视窗宽度略宽,右边有 padding。然后父元素限制横向滚动,宽度为视窗宽度,overflow hidden。就是说你最外层的<view>宽度比手机窗口宽度要大一点(加个padding-left),多出来的这一点宽度用来放滚动条,所以就起到了隐藏的作用,再设置一个不可左右滑动就可以了。
大概就是这样:





















 1990
1990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








