Laya引擎制作圆形倒计时(比如游戏中技能图标的倒计时)
核心功能:使用IDE中的扇形Pie组件
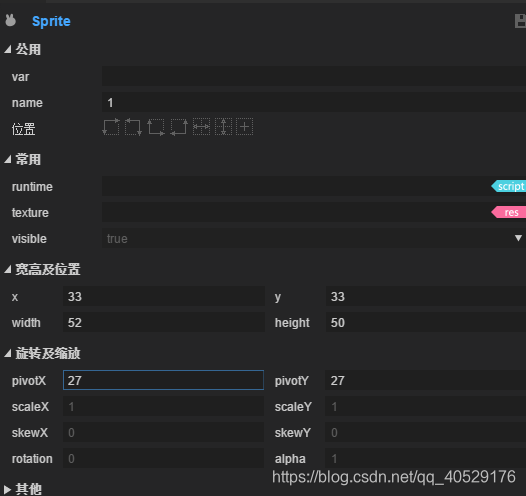
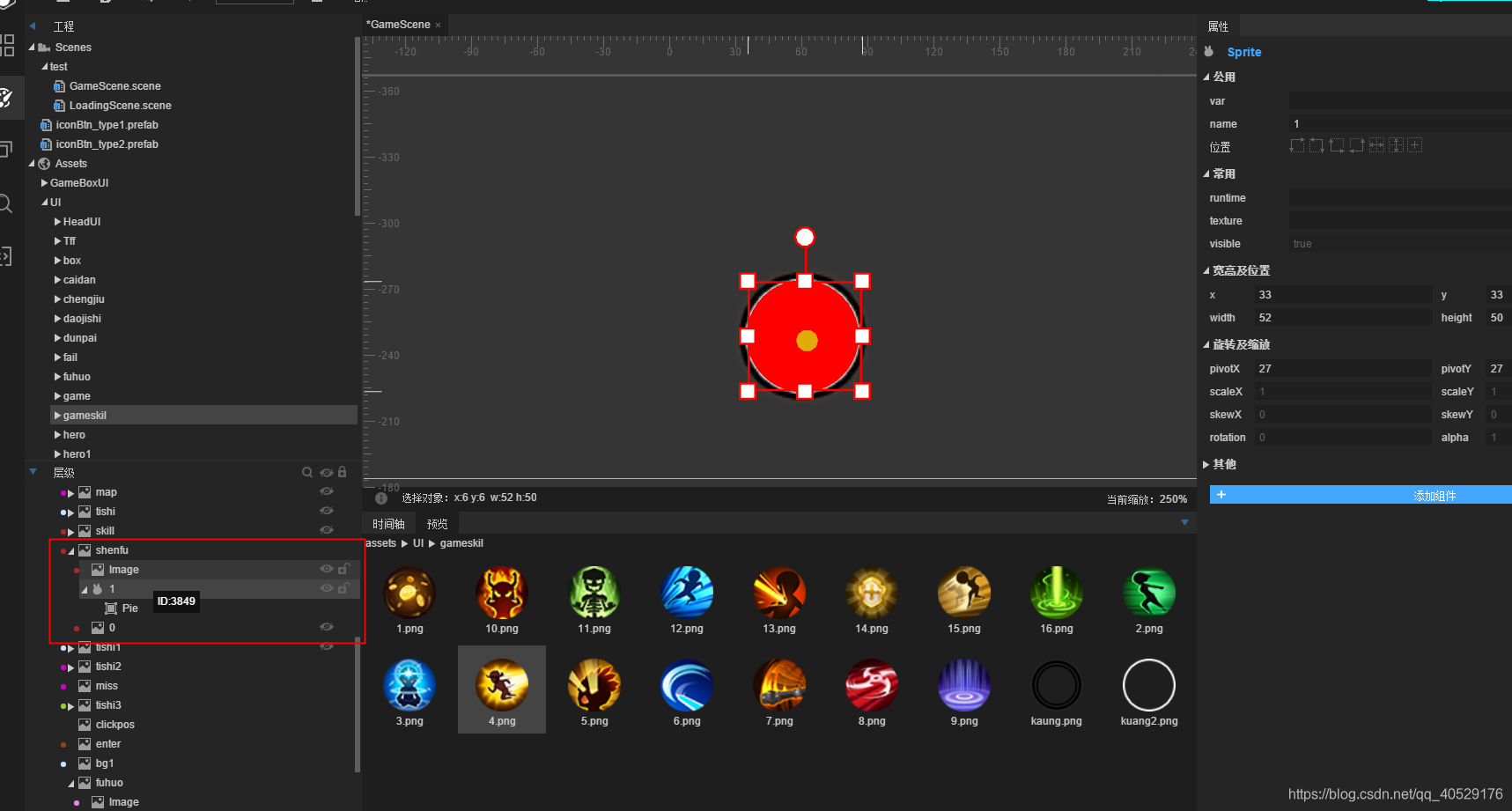
IDE具体操作为:
父节点:shenfu的图片是
第一个子节点是kuang2.png 
第二个子节点:扇形组件 

最后一个即是技能图
代码部分:
主要是改变扇形的大小即可
```typescript
let time = 0;
if (((this.owner as Laya.MeshSprite3D).getComponent(HeroInfoManange) as HeroInfoManange).heroType == 4) {
time = 0.54;
}
else {
time = 0.58;
}
let r: number = 360;
var t = function () {
if (r <= 0) {
r = 0;
Laya.timer.clear(this, t);
}
r -= time;
(GameUIManange.instance.shenfu_img.getChildByName("1") as Laya.Sprite).graphics.clear(true);
(GameUIManange.instance.shenfu_img.getChildByName("1") as Laya.Sprite).graphics.drawPie(25, 25, 25.5, 0, r, "#ffffff");
}
Laya.timer.loop(1, this, t, null, false);





















 428
428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








