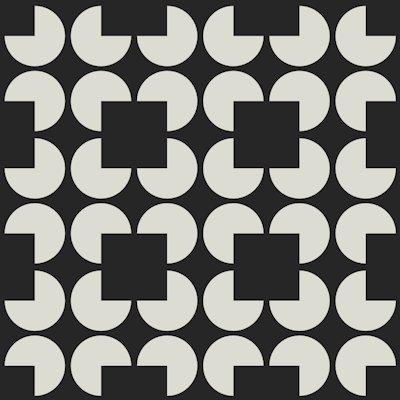
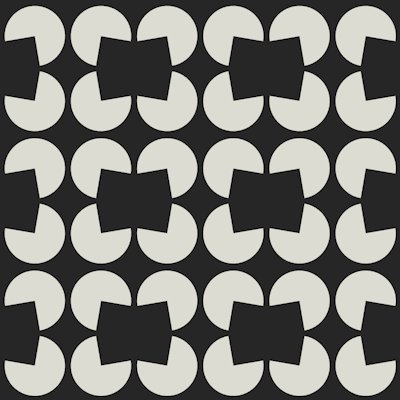
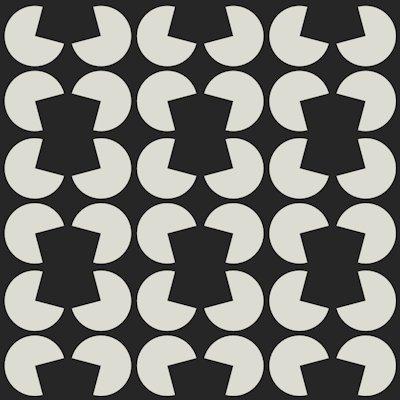
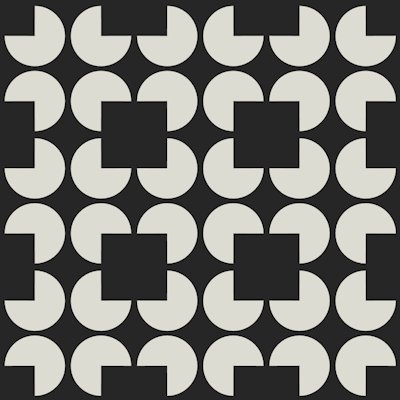
1.临摹图像

2.寻找规律
1.黑色背景
2.这个画布有6行6列的圆均匀排列
3.对每个圆有黑色的小正方形绕圆心顺/逆时针转动,其中在每1/4个周期内都进行先加速后减速的运动
4.我们将前四个正方形进行编号。1号,3号逆时针转动,2号,4号逆时针转动

3.用到的函数API
1.background(255) ,用于对背景进行填色
API详解https://p5js.org/zh-Hans/reference/#/p5/background
2.millis(),用于返回自程序开始来的毫秒数
API详解https://p5js.org/zh-Hans/reference/#/p5/millis
3.fill(255)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1076
1076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








