在游戏中经常要用到的ui功能,有一个Text文本,同时文本有一个背景,当文本变动时,背景的大小也会变动

首先transfrom的关系如下图
请添加图片描述
bg就是背景图image就是右下角的标签,line图中一条线,des就是text文本。
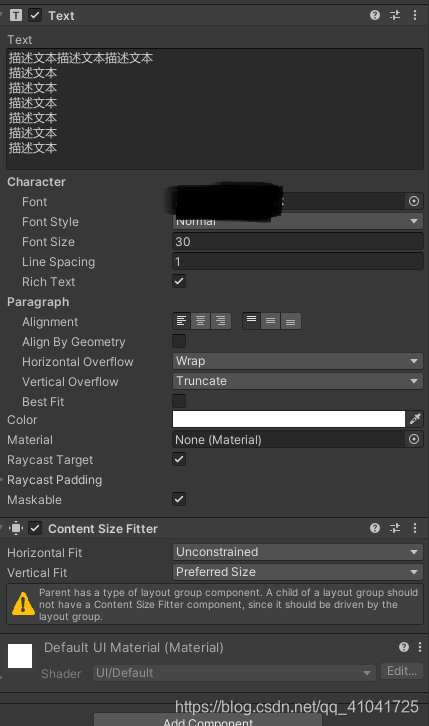
des的Insprctor结构

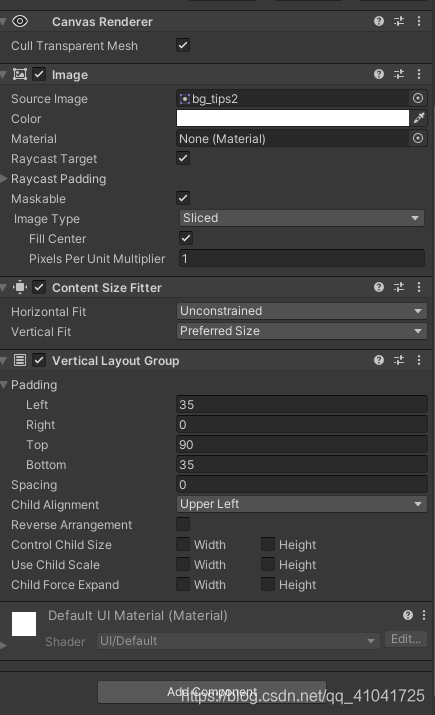
然后是bg的Insprctor结构

在unity编辑器中更改des的文本内容,背景也会改变。
细心的人会发现有时候改变des内容,bg框大小不会改变,我们点击一下Hierarchy视图中的bg就大小改变了,这是因为cintensizefitter的机制原因。
所以我们想要在运行时即使改变,就需要在代码中加上
LayoutRebuilder.ForceRebuildLayoutImmediate(_desc.rectTransform);
LayoutRebuilder.ForceRebuildLayoutImmediate(_desc.transform.parent.transform as RectTransform);
























 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








