title: 使用Axure生成HTML
date: 2020-02-14
description: 通过使用Axure(原型设计软件(同类产品:墨刀)),生成HTML静态页面,获取其源码。
写在前面的话
前段时间使用过墨刀进行原型设计,因其不能直接导出可供二次开发的html页面(或是我没找到方法),逐渐接触到Axure。现作学习记录如下,以供后期回顾。
快速了解Axure
Axure简述
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Axure用户
Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员也在使用Axure。
原型设计
很多原型设计软件都可以设计出低保真、高保真的原型页面,而使用Axure设计的原型可以生成html页面,节省了界面设计的时间(就部分轻量应用而言)。
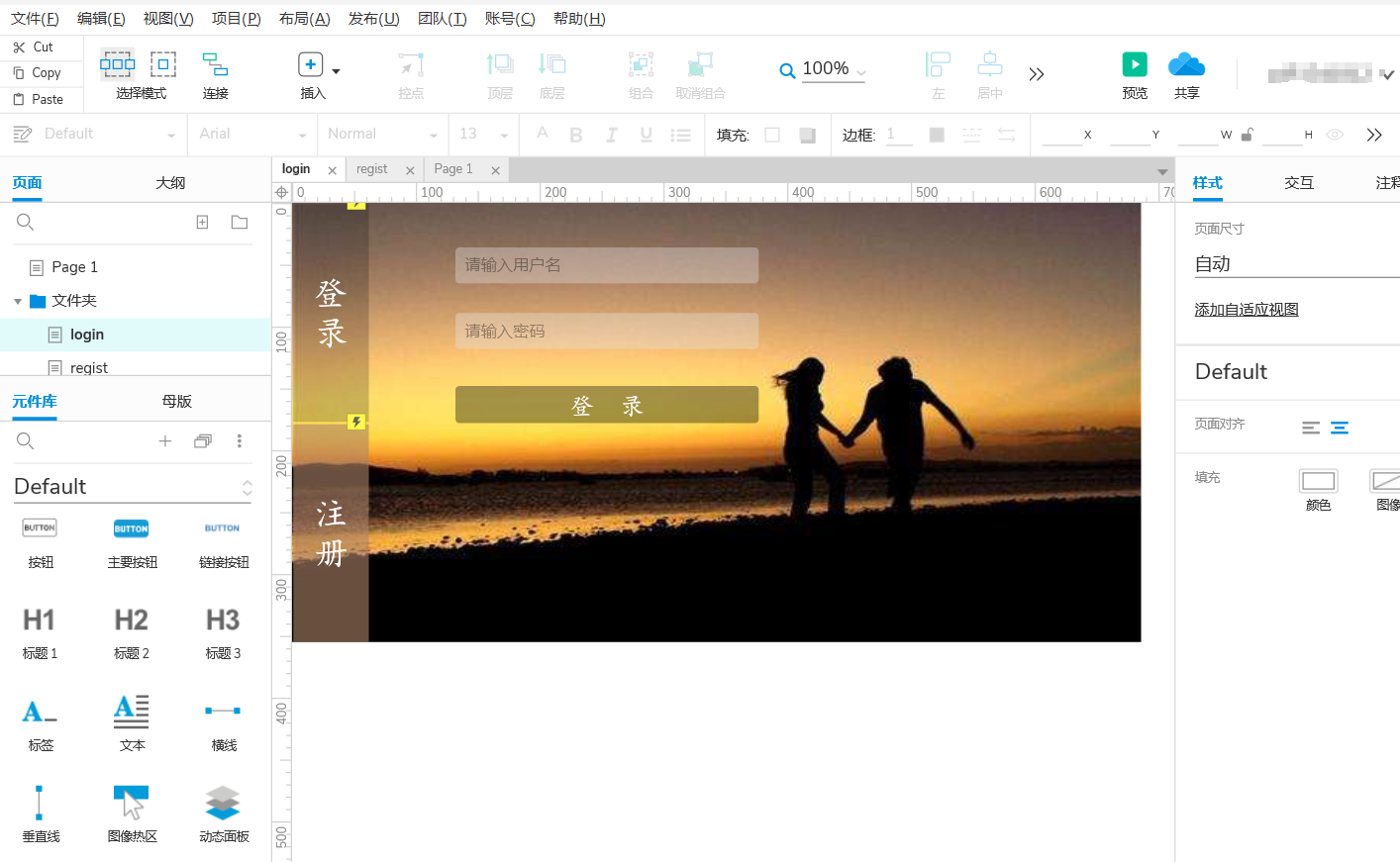
在Axure中进行原型设计
在Axure中设计页面如下:

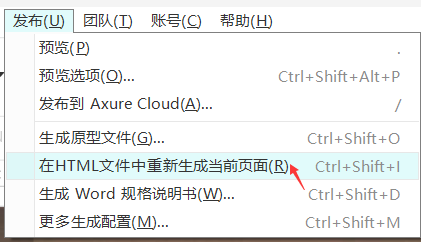
生成html文件
在Axure的顶栏选择“发布->在html文件中生成页面…”

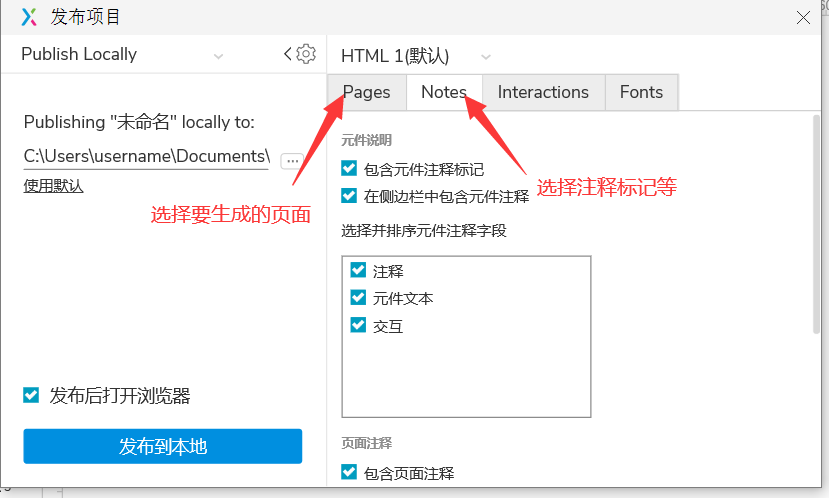
选择需要生成的内容,之后点击发布。

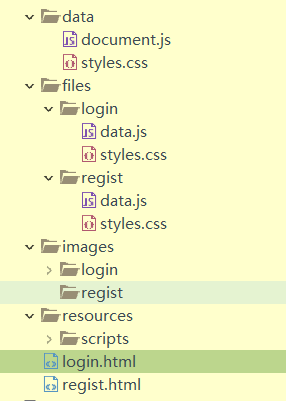
后续操作
由Axure生成的文件中有很多暂时不需要的。为了清洁,现对不用的文件进行删除。


在文件删除后,验证现有html页面内容是否与原型设计时一致。

本次删除操作后,页面上所有交互依旧可用,界面与原型设计时一致。
此时,我可以使用Axure生成的html页面愉快地进行玩耍了…










 本文介绍了如何使用Axure这款原型设计工具生成HTML静态页面,包括快速了解Axure的功能、在Axure中设计页面以及后续的文件清理和验证过程,以满足轻量应用的界面设计需求。
本文介绍了如何使用Axure这款原型设计工具生成HTML静态页面,包括快速了解Axure的功能、在Axure中设计页面以及后续的文件清理和验证过程,以满足轻量应用的界面设计需求。















 2247
2247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










