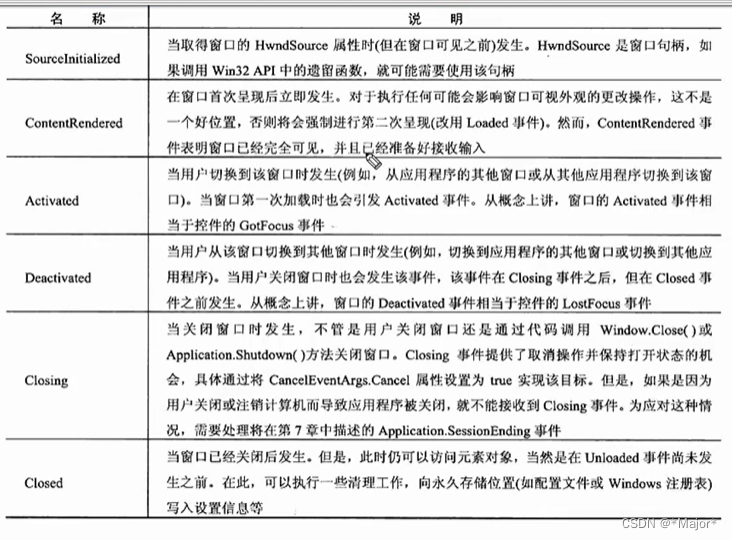
WPF之窗口生命周期事件
Initialized
Loaded
Unloaded
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
Title="MainWindow" Height="650" Width="400" Initialized="Window_Initialized" Loaded="Window_Loaded" Unloaded="Window_Unloaded" >
<Grid >
<Button Initialized="Button_Initialized" Loaded="Button_Loaded" Unloaded="Button_Unloaded"></Button>
</Grid>
</Window>
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp2
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void MyControl_click(object sender, RoutedEventArgs e)
{
}
private void Window_Initialized(object sender, EventArgs e)
{
// 初始化完成,外部元素后初始化
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
// 加载。外部元素先加载
// 一般确保ui代码有效,会主要在这里添加代码
}
private void Window_Unloaded(object sender, RoutedEventArgs e)
{
// 卸载
}
private void Button_Initialized(object sender, EventArgs e)
{
// 初始化完成,内部元素先初始化
}
private void Button_Loaded(object sender, RoutedEventArgs e)
{
// 加载,内部元素后加载
}
private void Button_Unloaded(object sender, RoutedEventArgs e)
{
// 卸载
}
}
}

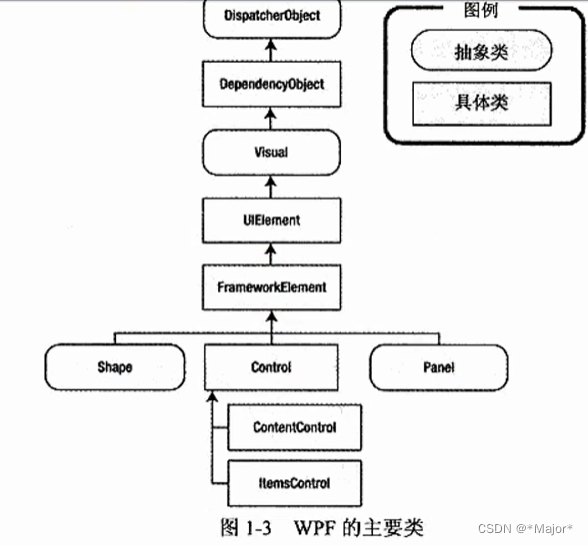
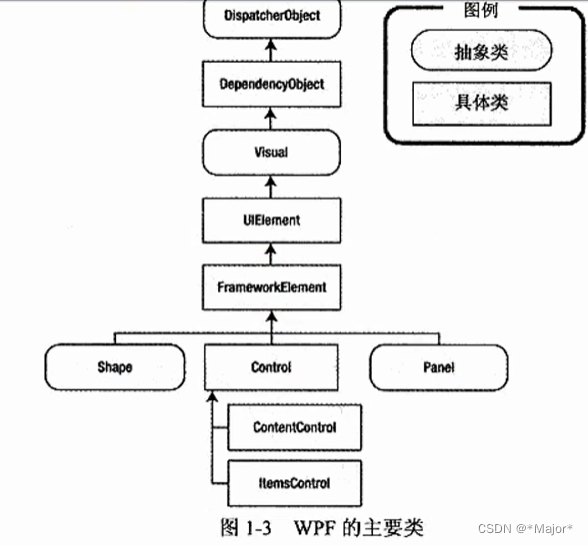
WPF主要类























 176
176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








