通过 node 创建 web 服务器。
开启 gzip 配置。
配置 https 服务。
使用 pm2 管理应用。
通过 node 创建 web 服务器
创建 node 项目,并安装 express,通过 express 快速创建 web 服务器,将 vue 打包生成的 dist 文件夹,托管为静态资源即可,关键代码如下:
Javascript
const express = require('express')
// 创建 web 服务器
const app = express()
// 托管静态资源
app.use(express.static('./dist'))
// 启动 web 服务器
app.listen(80, () => {
console.log('web server running at http://127.0.0.1')
})
第一步,先创建一个文件夹,这里命名为 vue_shop_server,然后通过 Code 打开。
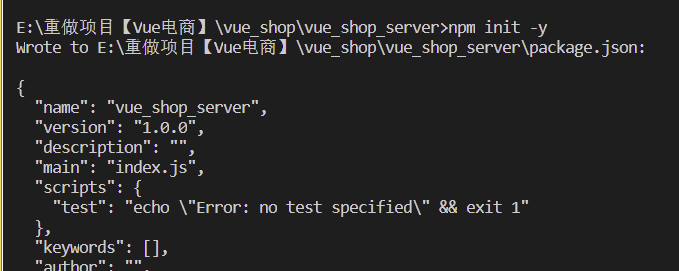
新建一个终端,输入 npm init -y 执行,初始化包管理配置文件。

初始化完成后,执行 npm install express -S 安装 express
接下来,将我们 vue 项目通过 build 打包得到的 dist 文件夹复制一份,粘贴到我们的 vue_shop_server文件夹内,然后再新建一个 app.js 入口文件,结构图如下图所示。

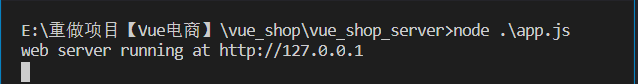
测试服务器是否能够运行,新建终端,执行 node .\app.js 命令。如果发现输出了 web server running at http://127.0.0.1 则表示服务已经启动了。

开启 gzip 配置
配置完之前服务之后,我们打开网站后,发现请求网络中文件体积依旧是很大,如下图所示。

使用 gzip 可以减小文件体积,使传输速度更快。
可以通过服务器端使用 Express 做 gzip 压缩。其配置如下:
Javascript
// 安装相应包
npm install compression -S
// 导入包
const compression = require('compression');
// 启用中间件
app.use(compression());
此时的 app.js 文件代码如下所示,注意,一定要把启用中间件放在托管静态资源之前! 不然 gzip 压缩不会生效。
Javascript
const express = require('express')
// 导入包
const compression = require('compression');
// 创建 web 服务器
const app = express()
// 启用中间件
app.use(compression());
// 托管静态资源
app.use(express.static('./dist'))
// 启动 web 服务器
app.listen(80, () => {
console.log('web server running at http://127.0.0.1')
})






















 955
955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








