一、安装nodejs
1. 下载
地址:Node.js
2. 检查安装情况

二、构建vue项目
1. 安装vue-cli
# 安装淘宝npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
# vue-cli 安装依赖包3.0+
npm install @vue/cli -g
# 打开vue的可视化管理工具界面
vue ui2. 查看安装版本
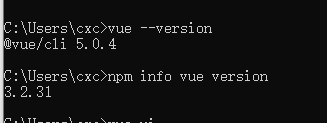
#查看vue-cli版本
vue -V
#查看vue版本
npm info vue version
3. 新建vue项目
#执行vue ui开启可视化界面
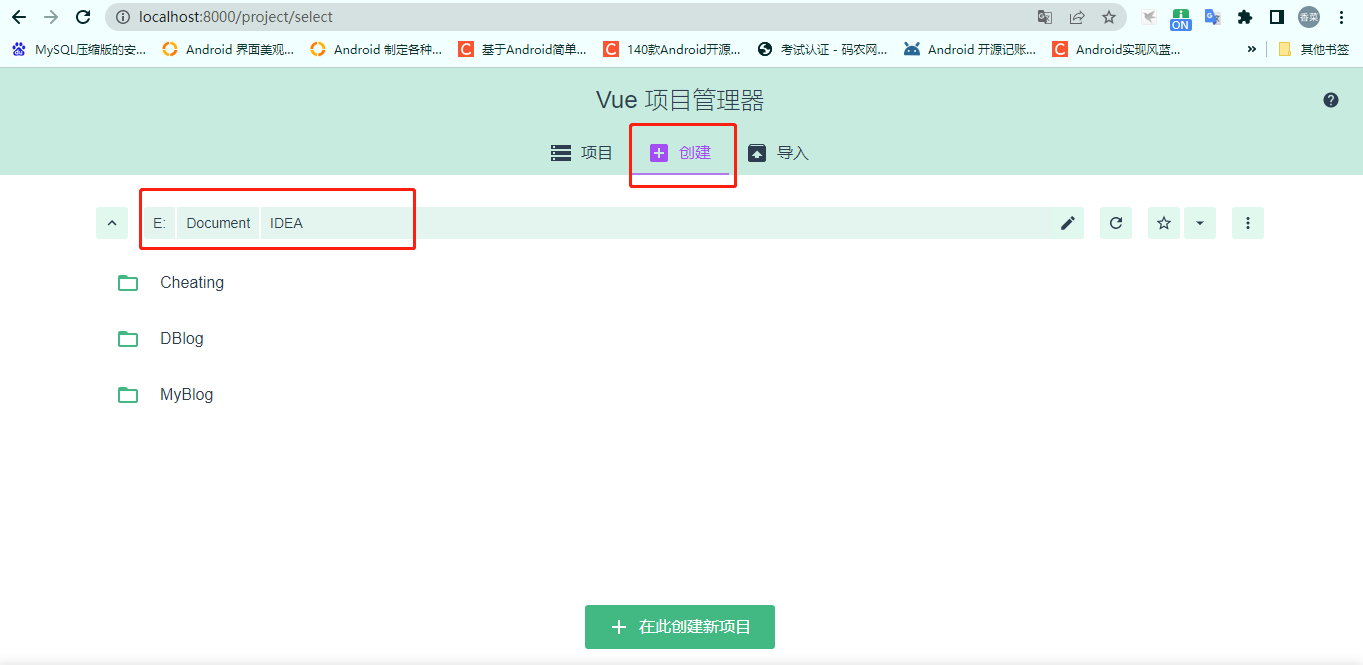
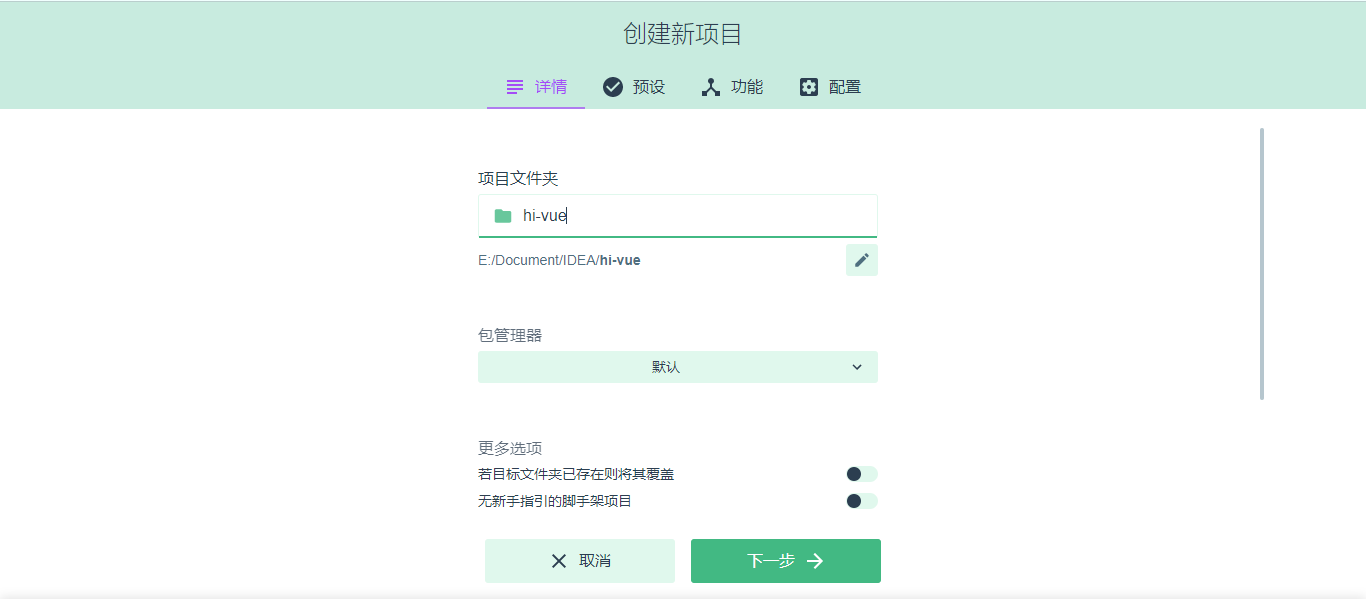
vue ui3.1 选择项目路径

3.2 填写项目名

3.3 手动配置项目

只选择以下三个,其他都不要选



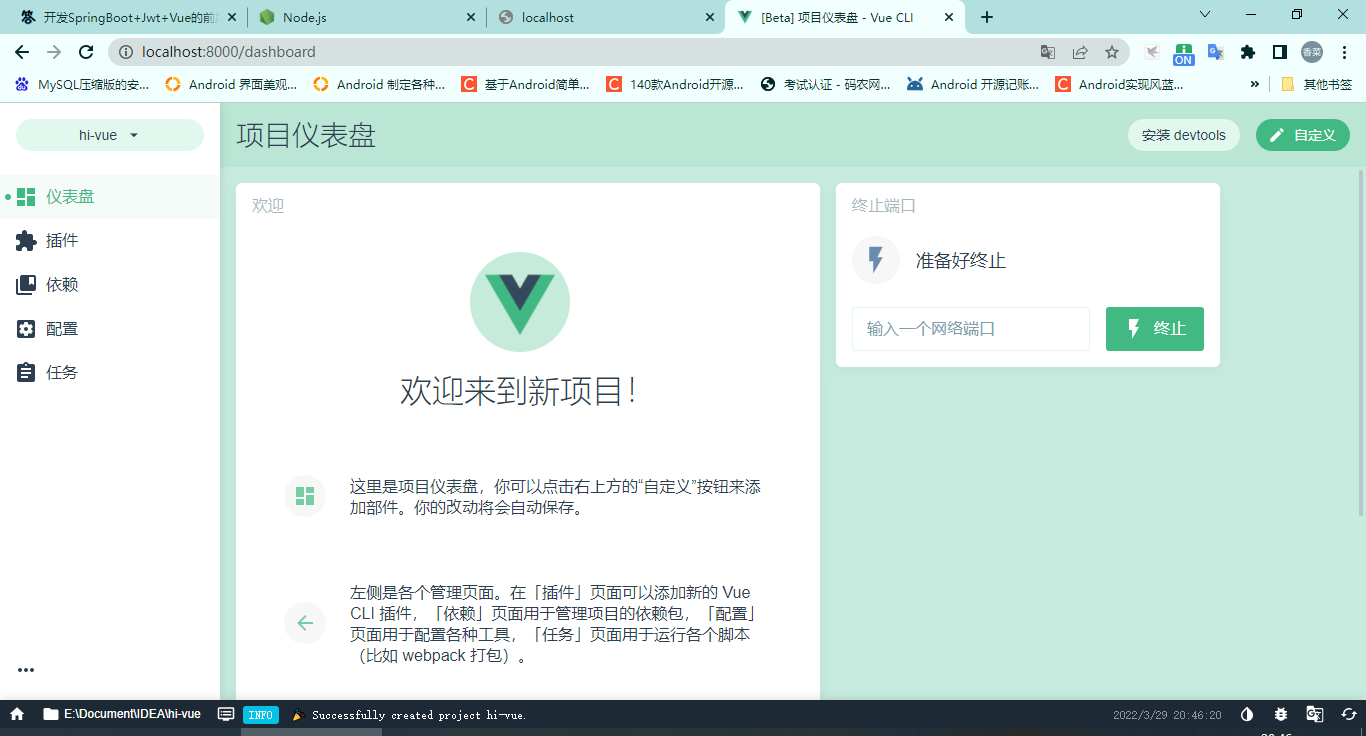
3.4 项目创建成功

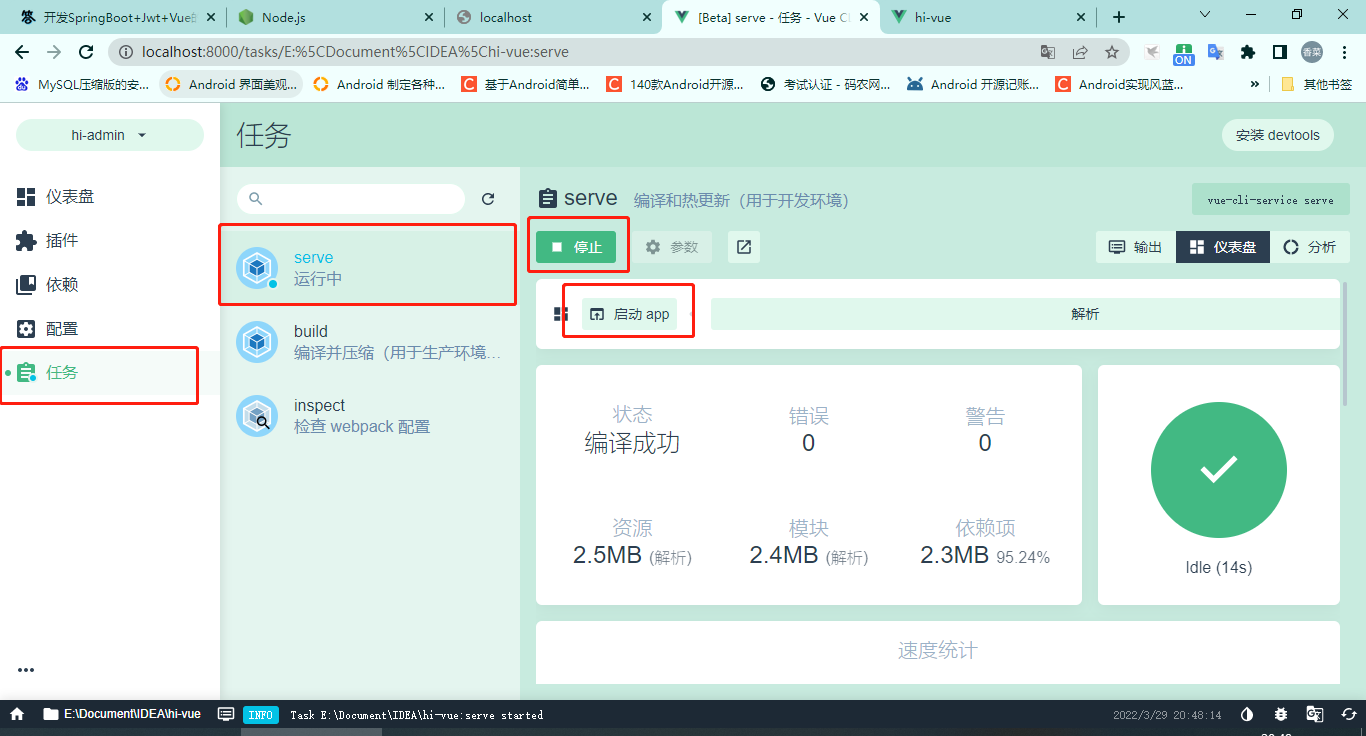
3.5 启动项目
任务-->serve-->运行-->启动app























 137
137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










