YOLOv5+QT5的UI界面开发
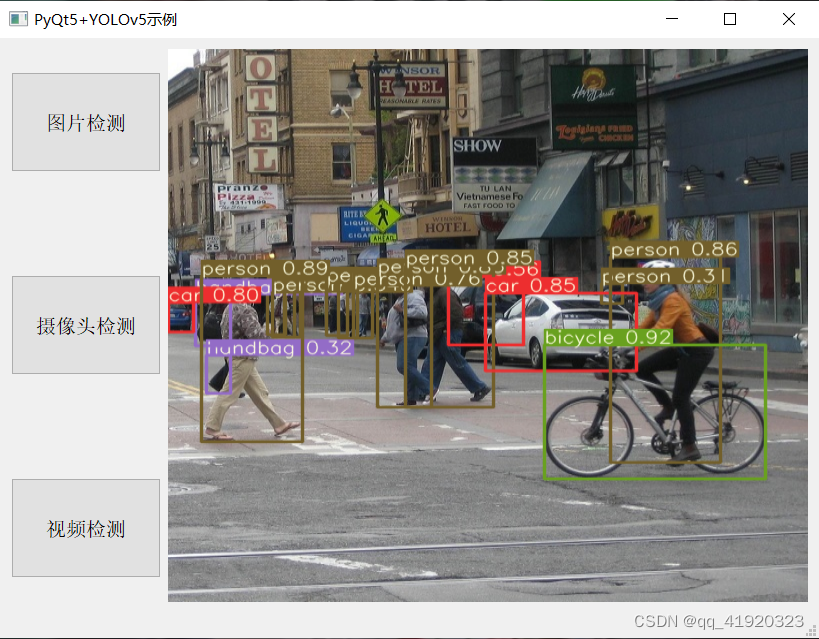
最终界面图:

环境配置
本文章基于python3.7的Annaconda中虚拟环境开发:
1.1 配置YOLOv5环境
https://github.com/ultralytics/yolov5
下载yolov5程序后,虚拟环境下运行:
activate v5
pip install -r requirements.txt
1.2 配置QT环境
pip install pyqt5 pyqt5-tools
UI界面设计
使用pyqt5自带的图形界面设计工具:designer,设计完成后,生成UI文件,然后转换成python代码,非常方便!
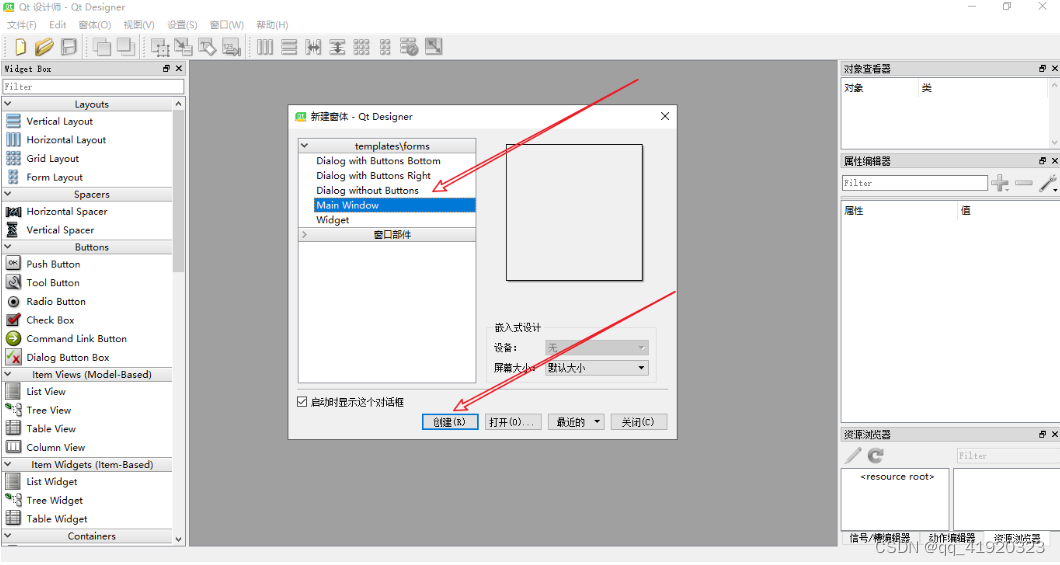
- 打开designer.exe ,创建Main Window;

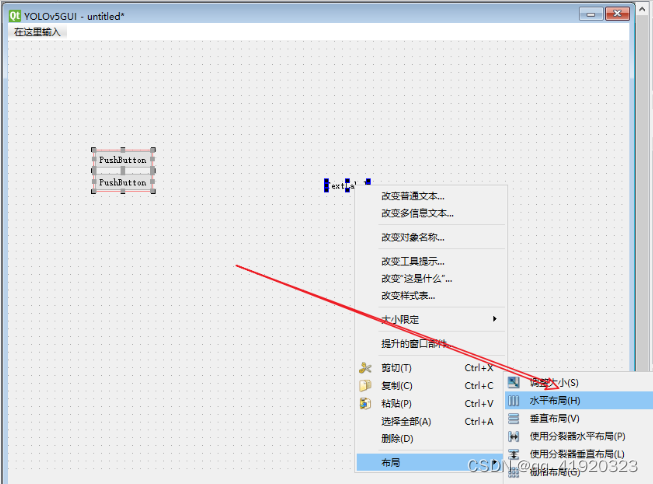
界面设计三个按钮和一个文本框(显示图片),对应左侧的push button和label键,拖动即可创建。 - 界面布局设置:

为了自适应









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 703
703

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










