本文以Windows连接Ubuntu子系统(WSL)为例来介绍VSCode的远程开发流程。
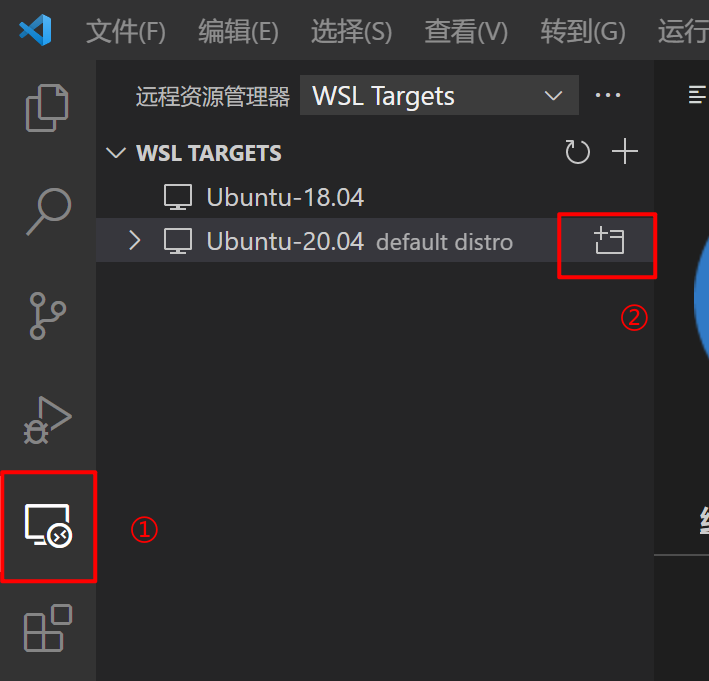
首先在VSCode中安装Remote - WSL插件,重启VSCode,如下图所示,连接WSL

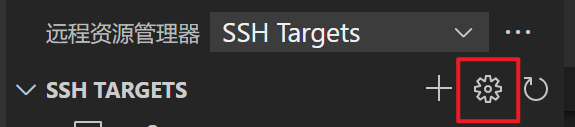
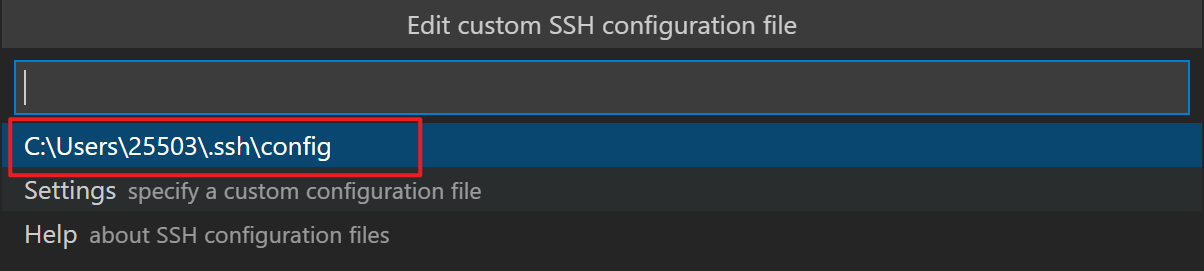
如果是其他远程,则要安装Remote-SSH插件,同时需要配置ssh的config文件


在config文件中添加远程配置,如下,其中要配置的HostName和User,分别是远端的IP和用户名
Host xxxx
HostName 192.168.3.120
User pi
ForwardAgent yes
保存后就可按照WSL的方式进行连接,但是连接过程中需要输入远端密码,其余操作与WSL基本一致
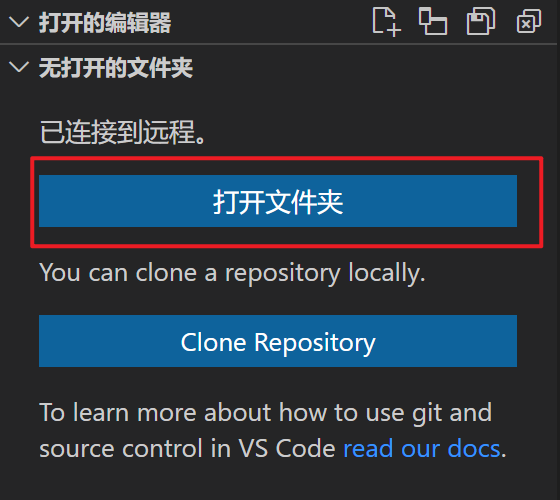
如下图所示即为连接成功,这时工作区里没有任何内容,可以选择打开一个文件夹作为工作区

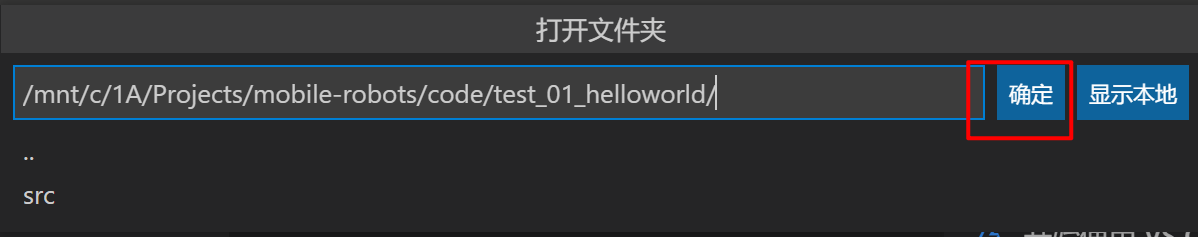
此时会弹出对话框,找到要打开的文件夹,点击确定即可(注:图中/mnt/c即表示Windows中的C盘路径)

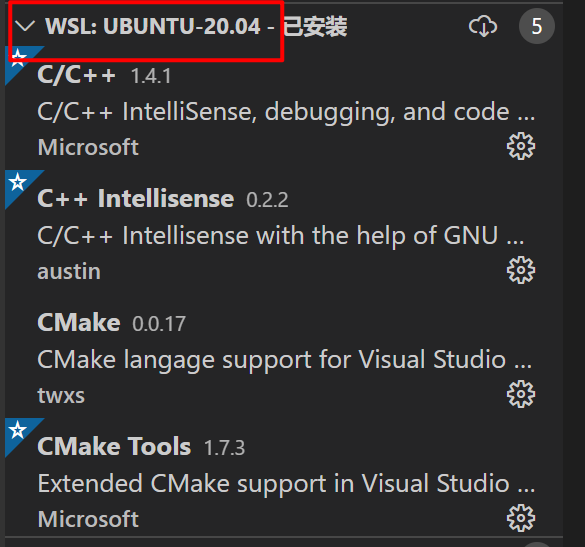
下面用一个简单的CMake工程作为示例,演示VSCode的开发流程。在开始之前,要继续给VSCode安装一些插件,如图

首先在src路径下新建一个helloworld.cpp文件,内容如下:
#include <iostream>
#include "helloworld.h"
int main(int argc, char** argv){
World world;
world.hello();
}
然后在include路径下新建一个helloworld.h文件,内容如下:
#ifndef HELLO_WORLD_
#define HELLO_WORLD_
#include "iostream"
class World{
public:
void hello(){
std::cout << "hello world!" << std::endl;
}
};
#endif
接下来新建CMakeLists.txt文件,内容如下:
# 指定Cmake的最低版本
cmake_minimum_required(VERSION 3.16)
# 指定工程名称
project(HelloWorld)
# 添加编译选项
add_compile_options(-std=c++11)
# 添加头文件路径
include_directories(${PROJECT_SOURCE_DIR}/include)
# 使用指定的源文件生成目标可执行文件
add_executable(helloworld src/helloworld.cpp)
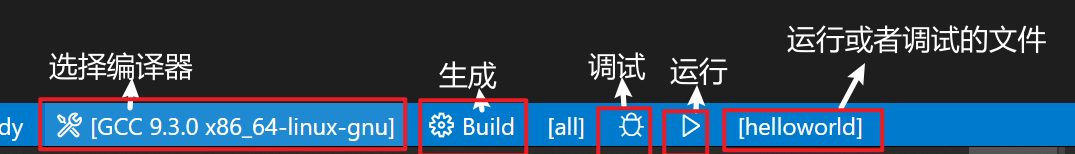
重启VSCode,可以看到底部工具栏出现了一些新内容,如下,注:选择编译器这项初始是No Kit Selected状态

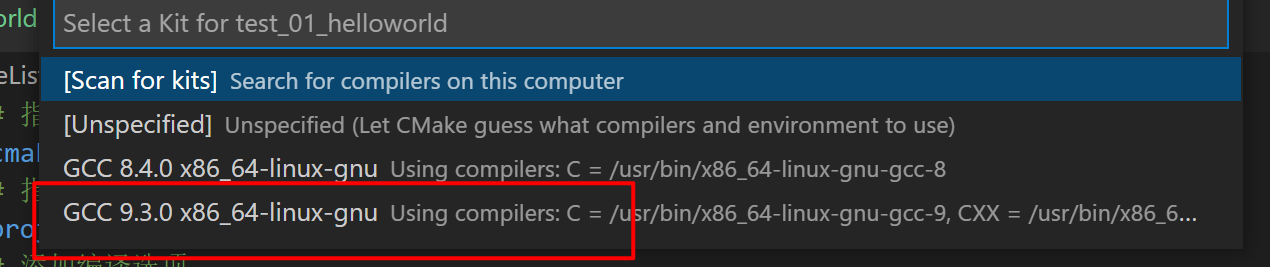
然后选择编译器,弹出对话框后,选择GCC 9.3.0(当然也可以选图中的另一个编译器)

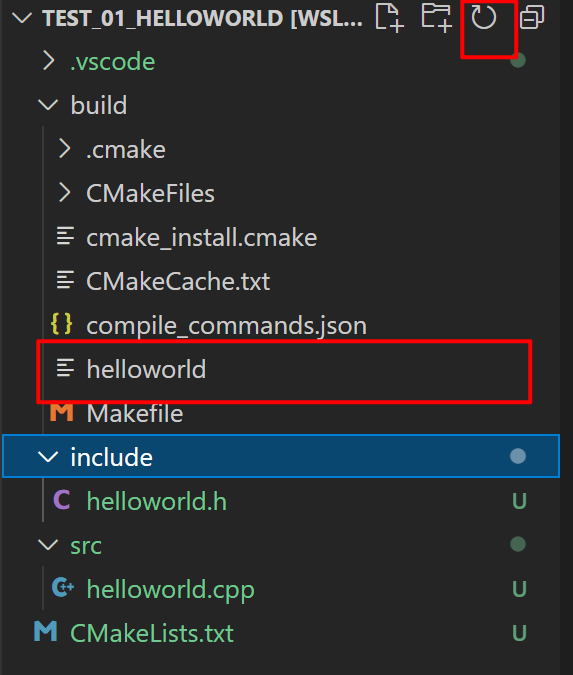
继续点击底部工具栏中的Build即可进行编译,编译完成后,点击左侧资源管理器右上角的刷新按键,就可以看到编译生成的可执行文件helloworld

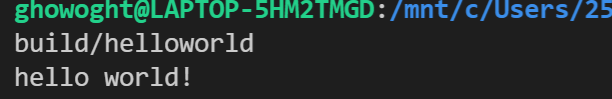
点击运行,结果如下:

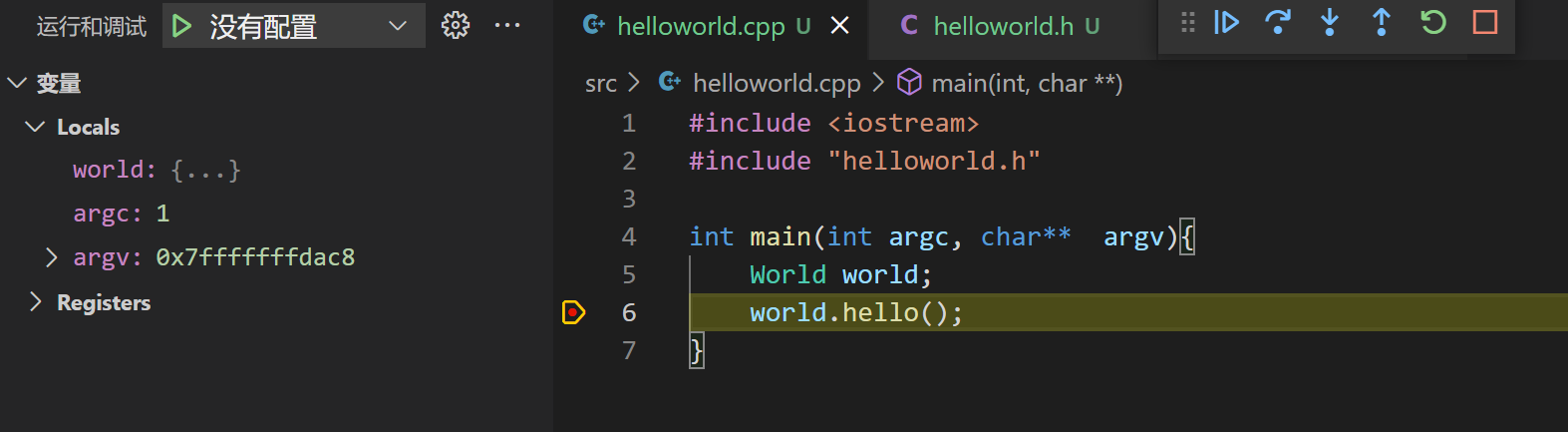
在程序中打端点,然后点击调试,就可以进行断点调试。











 本文详细介绍了如何使用VSCode进行远程开发,包括安装Remote-WSL或Remote-SSH插件,配置SSH config文件,连接并打开远程文件夹,以及在CMake工程中进行编译、运行和调试的步骤。通过实例展示了VSCode的强大功能。
本文详细介绍了如何使用VSCode进行远程开发,包括安装Remote-WSL或Remote-SSH插件,配置SSH config文件,连接并打开远程文件夹,以及在CMake工程中进行编译、运行和调试的步骤。通过实例展示了VSCode的强大功能。
















 2153
2153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








