上次说完了如何制作 字库.c 文件 ESP32 LVGL开发板例程使用记录:自制常用汉字字库(一)-CSDN博客
此次来讲如何在实际中去应用此库文件:
1、将下载的文件移入工程文件中 ,路径为项目文件中 ”......\lib\lvgl\src\font“文件夹下

导入完成后在VSCode工程中可以查看到此文件

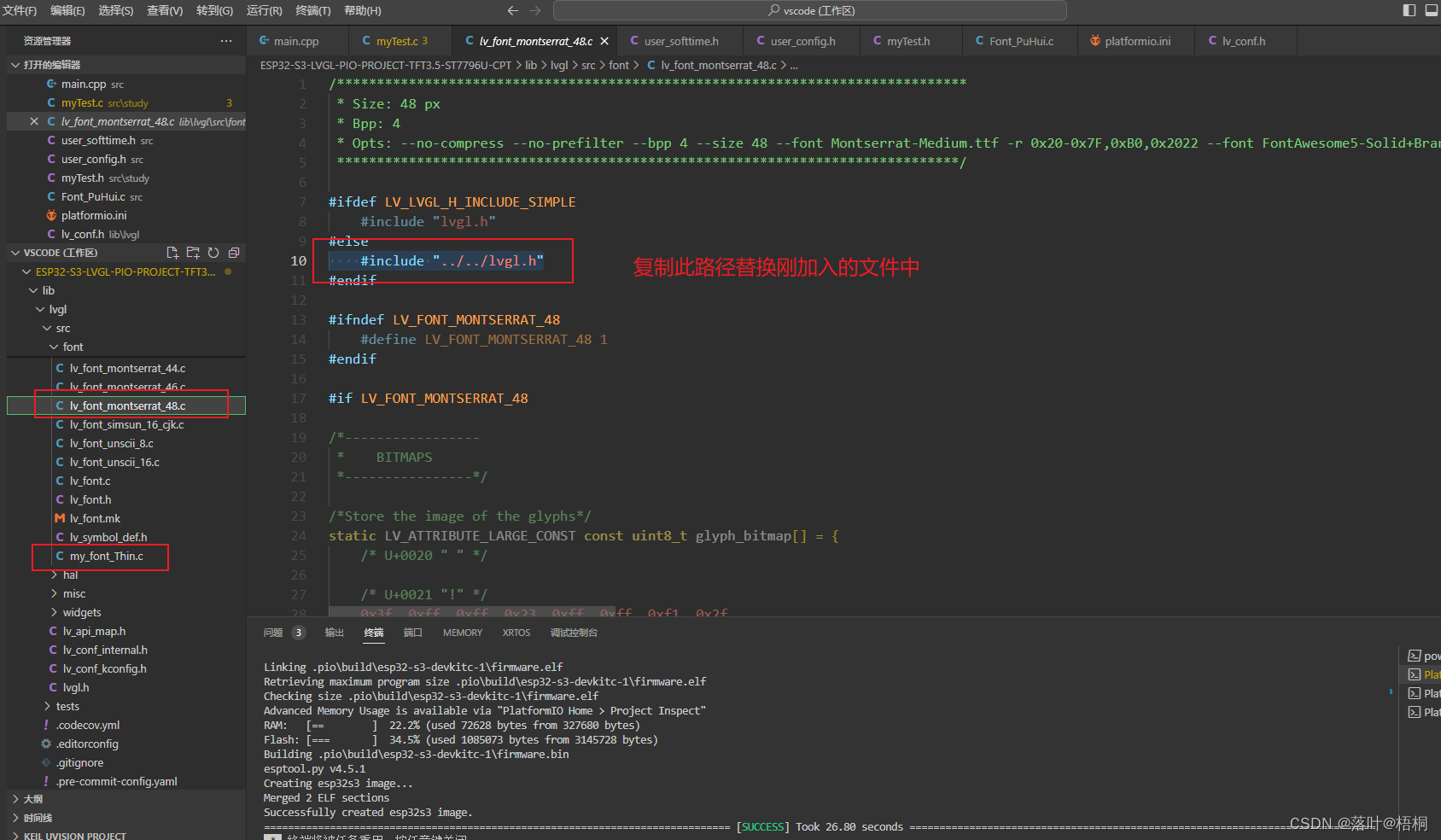
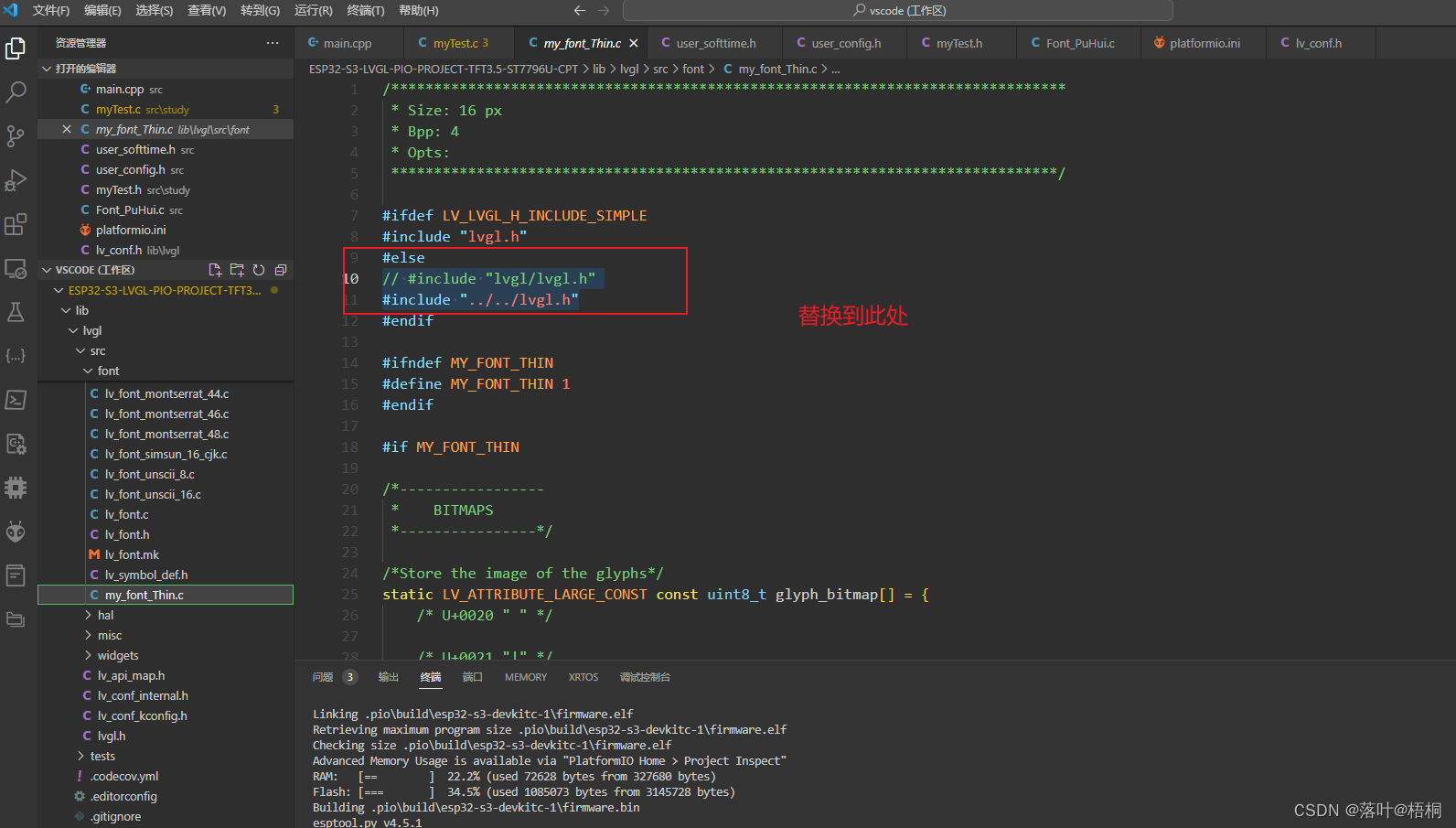
2、打开此文件,修改包含头文件的路径,不然会报错,修改方法可对照自己库中其他字库文件中的包含路径
如:
#include "../../lvgl.h"

3、修改字库配置文件,文件名为lv_conf.h中的内容,向其中加入下面内容(位置可搜索注释块来找到地方)
/*Optionally declare custom fonts here.
*You can use these fonts as default font too and they will be available globally.
*E.g. #define LV_FONT_CUSTOM_DECLARE LV_FONT_DECLARE(my_font_1) \
LV_FONT_DECLARE(my_font_2)
*/
#define LV_FONT_CUSTOM_DECLARE LV_FONT_DECLARE(my_font_Thin) 如我的修改:

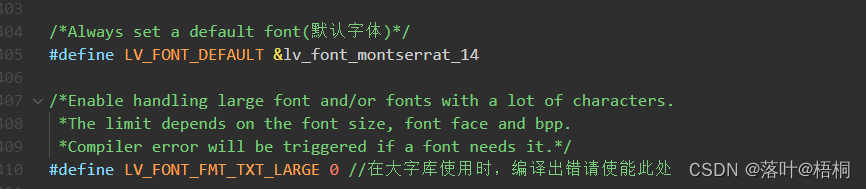
修改完成可以编译试试,看是否成功,如字库较大时编译出错,请使能:LV_FONT_FMT_TXT_LARGE

4、调用
static lv_obj_t* default_scr;
default_scr = lv_scr_act();
lv_obj_t* label3 = lv_label_create(default_scr); //创建一个缓存标签
//方法一:
static lv_style_t my_style; //定义一个样式
lv_style_init(&my_style); //样式初始化
lv_style_set_text_font(&my_style,&my_font_Thin);//设置样式字体
lv_style_set_text_color(&my_style, lv_palette_main(LV_PALETTE_RED));//设置颜色
lv_obj_add_style(label3, &my_style, LV_STATE_DEFAULT);//向标签添加样式
//方法二:
// lv_obj_set_style_text_font(label3,&my_font_Thin,LV_STATE_DEFAULT);//设置标签字体
// lv_obj_set_style_text_color(label3,lv_color_make(0xf0,0xf0,0x00),LV_STATE_DEFAULT);//设置标签颜色
lv_label_set_text_fmt(label3, "ADC值: %d, 电池电压: +%.5fV",adc_val, V_val);//格式化显示输出
lv_obj_align(label3, LV_ALIGN_TOP_LEFT, 0, 15); //显示坐标设置
// lv_obj_set_pos(label3,0, 15);//设置坐标5、如出现显示中文异常情况,可能是字体不支持,请更换字体试试!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








