习作一
参考案例:0-1, 0-5
让小球在框内随机游走,并绘制轨迹
main.pde
Walker w;
void setup() {
size(800, 400);
frameRate(30);
background(255);
// Create a walker object
w = new Walker();
}
void draw() {
// Run the walker object
w.walk();
w.display();
}
walk.pde
class Walker {
PVector position;
PVector noff;
Walker() {
position = new PVector(width/2, height/2);
noff = new PVector(random(1000),random(1000));
}
void display() {
strokeWeight(2);
fill(127);
stroke(0);
ellipse(position.x, position.y, 48, 48);
}
// Randomly move up, down, left, right, or stay in one place
void walk() {
position.x = map(noise(noff.x),0,1,0,width);
position.y = map(noise(noff.y),0,1,0,height);
noff.add(0.01,0.01,0);
}
}
效果图:

习作二
参考案例:1-1,1-6
实现小球在框内运动,到达边框时出现在别的地方
x=100;
y=100;
xspeed=1;
yspeed=3.3;
function setup() {
createCanvas(400, 400);
smooth();
}
function draw() {
background(155);
x=x+xspeed;
y=y+yspeed;
if ((x>width-15)||(x<15)){
x=100;
}
else if (x<15){
x=width-15;
}
if ((y>height-15)||(y<15)){
y=100;
}
else if (y<15){
y=height-15;
}
stroke(0);
fill(255);
ellipse(x,y,30,30);
}
效果图

习作三
参考案例:2-1,2-
三个质量不同的球受重力和风力的影响
m为基准小球,m1增加了重力,m2增加了风力
Mover m;
Mover m1;
Mover m2;
void setup() {
size(640,360);
m = new Mover();
m1 = new Mover();
m2 = new Mover();
}
void draw() {
background(255);
PVector wind = new PVector(0.01,0);
PVector gravity = new PVector(0,0.1);
PVector wind1 = new PVector(0.1,0.08);
PVector gravity1 = new PVector(0.4,0.5);
m.applyForce(wind);
m.applyForce(gravity);
m.update();
m.display();
m.checkEdges();
m1.applyForce(wind);
m1.applyForce(gravity1);
m1.update();
m1.display();
m1.checkEdges();
m2.applyForce(wind1);
m2.applyForce(gravity);
m2.update();
m2.display();
m2.checkEdges();
}
mover.pde
class Mover {
PVector position;
PVector velocity;
PVector acceleration;
float mass;
Mover() {
position = new PVector(30,30);
velocity = new PVector(0,0);
acceleration = new PVector(0,0);
mass = 1;
}
void applyForce(PVector force) {
PVector f = PVector.div(force,mass);
acceleration.add(f);
}
void update() {
velocity.add(acceleration);
position.add(velocity);
acceleration.mult(0);
}
void display() {
stroke(0);
strokeWeight(2);
fill(127);
ellipse(position.x,position.y,48,48);
}
void checkEdges() {
if (position.x > width) {
position.x = width;
velocity.x *= -1;
} else if (position.x < 0) {
velocity.x *= -1;
position.x = 0;
}
if (position.y > height) {
velocity.y *= -1;
position.y = height;
}
}
}
效果图:

习作四
参考案例:3-8,3-9
小球构成的随机波形
float startAngle = 0;
float angleadd = 0.5;
void setup() {
size(1000,500);
}
void draw() {
background(255);
startAngle += 0.015;
float angle = startAngle;
for (int x = 0; x <= width; x += 24) {
float y = map(sin(angle),-1,1,0,height);
stroke(0);
fill(0,50);
strokeWeight(1);
rect(x,y,50,50);
angle += angleadd;
}
}
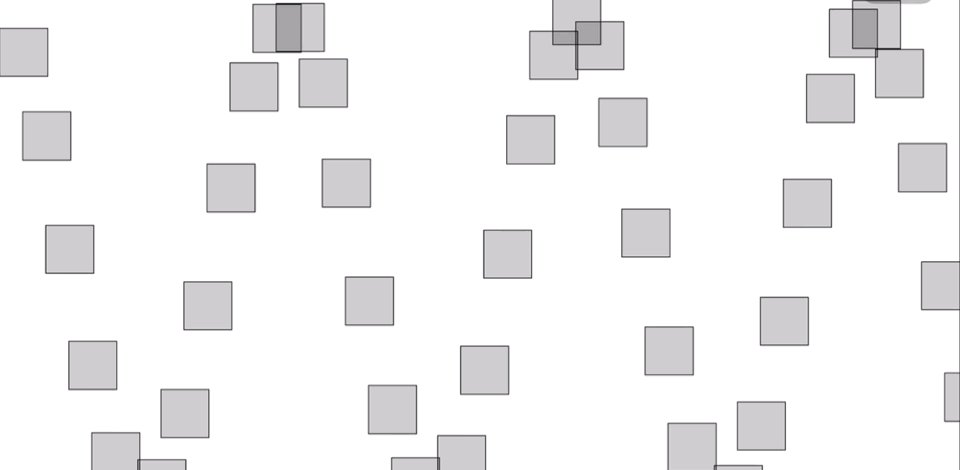
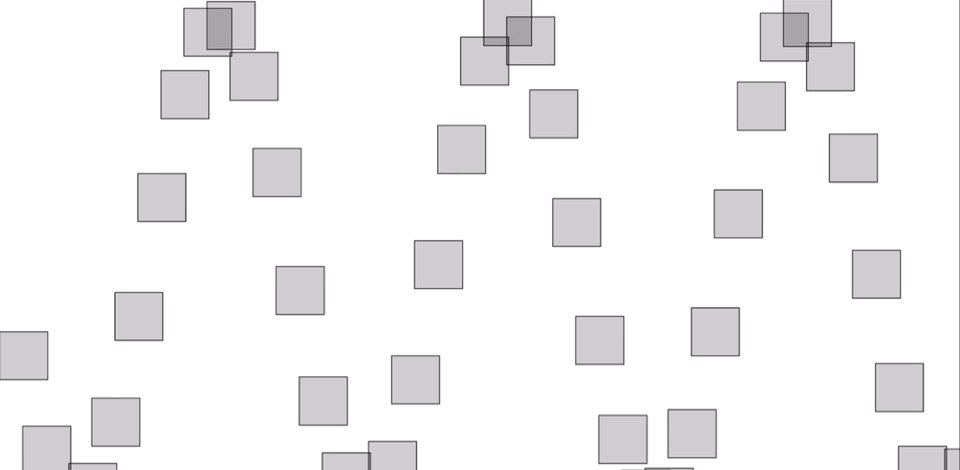
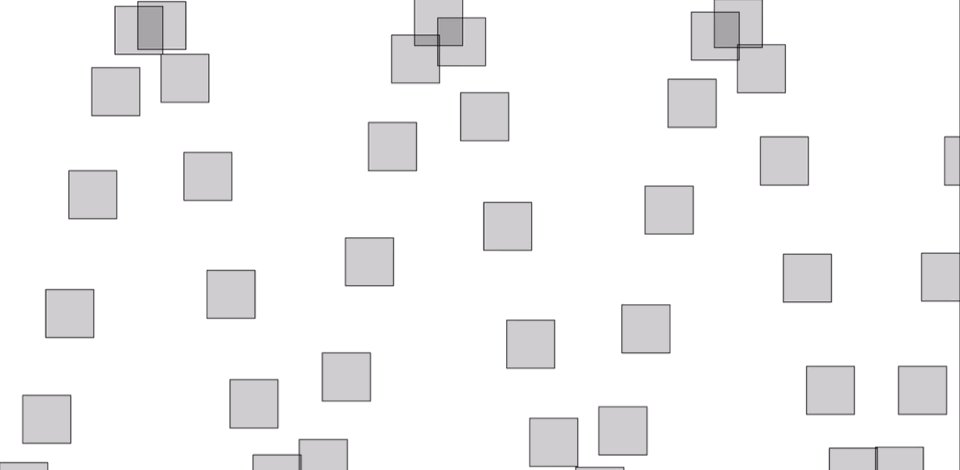
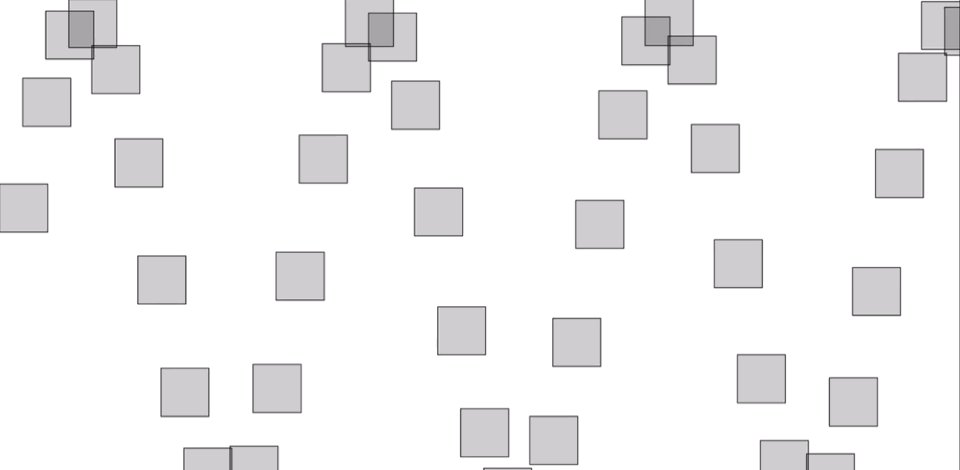
效果图:

习作五
参考案例:4-1,4-3
paticlesystem.pde
class ParticleSystem {
ArrayList<Particle> particles;
PVector origin;
ParticleSystem(PVector position) {
origin = position.get();
particles = new ArrayList<Particle>();
}
void addParticle() {
particles.add(new Particle(origin));
}
void addParticle(float x, float y) {
particles.add(new Particle(new PVector(x, y)));
}
void run() {
for (int i = particles.size()-1; i >= 0; i--) {
Particle p = particles.get(i);
p.run();
if (p.isDead()) {
particles.remove(i);
}
}
}
}
paticle.pde
class Particle {
PVector position;
PVector velocity;
PVector acceleration;
float lifespan;
Particle(PVector l) {
acceleration = new PVector(0,0.05);
velocity = new PVector(random(-1,1),random(-2,0));
position = l.get();
lifespan = 255.0;
}
void run() {
update();
display();
}
// Method to update position
void update() {
velocity.add(acceleration);
position.add(velocity);
lifespan -= 2.0;
}
// Method to display
void display() {
stroke(0,lifespan);
strokeWeight(2);
fill(127,lifespan);
rect(position.x,position.y,12,12);
}
// Is the particle still useful?
boolean isDead() {
if (lifespan < 0.0) {
return true;
} else {
return false;
}
}
}
main.pde
ParticleSystem ps;
void setup() {
size(640,360);
ps = new ParticleSystem(new PVector(width/2,50));
}
void draw() {
background(255);
// Option #1 (move the Particle System origin)
ps.origin.set(mouseX,mouseY,0);
ps.addParticle();
ps.run();
// Option #2 (move the Particle System origin)
// ps.addParticle(mouseX,mouseY);
}
效果图:






















 2391
2391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








