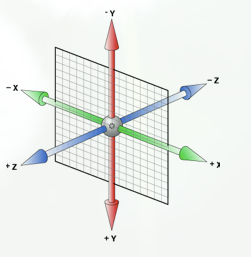
三维坐标
CSS3中的3D坐标系

判断旋转角度:左手法则
左手握住旋转轴,竖起拇指指向旋转轴正方向,正向就是其余手指卷曲的方向(顺时针方向)。
总结:XYZ轴的正方向分别是:右、下、屏幕外,让轴正向对着自己,顺时针方向就是该轴旋转的方向。
1.移动
沿着x轴,y轴和z轴移动,可分开写,也可在一起写。
- transform:translateX() translateY() translateZ();
3D移动简写: - transform:translate3d(x,y,z);
其中x,y,z不能省略,没有就写0
2.透视(perspective)
如果想在网页中产生3D效果就需要透视(理解为3D物体投影在2D平面内),其单位px,数值越大表示越远,图像呈现小。进小远大。
透视要写在被观察元素的父盒子上面,即写在其父元素上
3.3D呈现
控制子盒子是否开启三维立体环境
transfrom-style:preserve-3d; 子元素开启立体空间
代码写给父级,但影响的是子盒子
4.浏览器私有前缀
浏览器私有前缀是为了兼容老版本的写法。比较新版本的浏览器无须添加。
●-moz- :代表firefox浏览器私有属性
●-ms- :代表ie浏览器私有属性
●-Webkit- :代表safari. chrome 私有属性
●-0-:代表Opera私有属性
2.提倡的写法
-moz -border- radius: 10px;
-webkit-border-radius: 10px;
-o-border- radius: 10px;
border-radius: 10px;





















 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








