p5.js创意编程
一、临摹动图
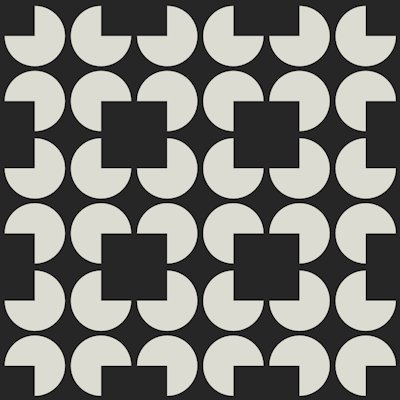
1、临摹动图为:
2、观察动图会发现共有6行6列的圆,以及每个圆上会有一个动态的正方形。可以发现偶数行偶数列规律相同,奇数行偶数列规律相同,偶数行奇数列规律相同,奇数行技术列规律相同。
 初始时偶数行偶数列
初始时偶数行偶数列
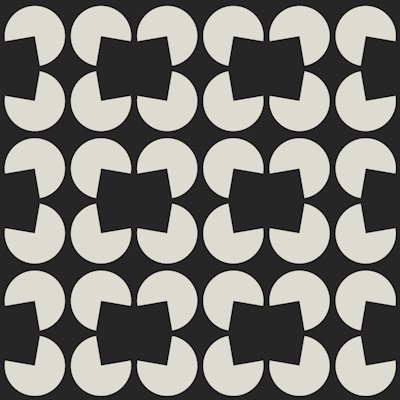
 初始时奇数行偶数列
初始时奇数行偶数列
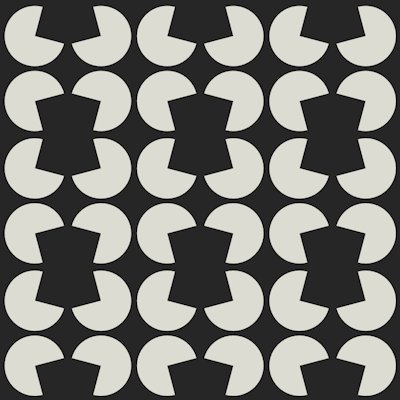
 初始时偶数行奇数列
初始时偶数行奇数列
 初始时奇数行奇数列
初始时奇数行奇数列
3、开始写代码,首先填背景色,设置后面要画的小正方体的边长,设置时间轴规律,因为我没有找到合适的周期函数来满足原动图的规律,所以直接用了匀速的。
background(38);
var recS = 48.75;
var t = millis() / 500;4、写两个for循环,因为6行6列,所以i,j的值都为从0到5的6个值。其中因为上面说的奇偶行的规律,所以写了4个if else的判断。
for (var i = 0; i < 6; i++) {
for (var j = 0; j < 6; j++) {
noStroke(); //去掉描边
fill(220,220,210);
ellipse(i * 100 + 50, j * 100 + 50,
95, 95);
fill







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 110
110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








