Qt实现图片列表显示
一、功能说明
选择文件夹,显示该文件夹下所有图片
二、ui控件及函数说明
1、使用QListWidget控件显示图片列表
2、添加一个QPushButton,选择加载文件夹
- 在.h文件下定义变量
QStringList imagePathList; //所有图片路径加名字及后缀名
QString dirPath_; //文件夹路径
- 为QPushButton添加clicked()槽函数
void MainWindow::on_openFolderBtn_clicked()
{
imagePathList.clear();
QString path = QFileDialog::getExistingDirectory(this,QStringLiteral("选择图片文件夹"));
if(path.isEmpty())
return;
dirPath_ = path;
qDebug()<<path;
QDir dir(path);
QStringList filters;
filters<<"*.png"<<"*.jpg"; // 设置哪些格式图片的可以显示
dir.setNameFilters(filters);
// 设置显示的item
for(uint idx=0;idx<dir.count();idx++)
{
QString imagePath = QString("%1\\%2").arg(path).arg(dir[idx]);
imagePathList.push_back(imagePath);
QListWidgetItem *pItem = new QListWidgetItem;
QCheckBox *checkbox = new QCheckBox; //复选框
//checkbox->setIcon(QIcon(imagePath));
pItem->setIcon(QIcon(imagePathList[idx]));
pItem->setSizeHint(QSize(100,100));
ui->imgList->addItem(pItem);
ui->imgList->setItemWidget(pItem,checkbox);
}
qDebug()<<"all imagepath: "<<imagePathList;
}
- QListWidget控件设置,在构造函数中初始化
ui->imgList->setViewMode(QListView::IconMode);
ui->imgList->setIconSize(QSize(100,100));
ui->imgList->setWrapping(false); //设置图片单行显示
ui->imgList->setSpacing(10);
ui->imgList->setMovement(QListView::Static);
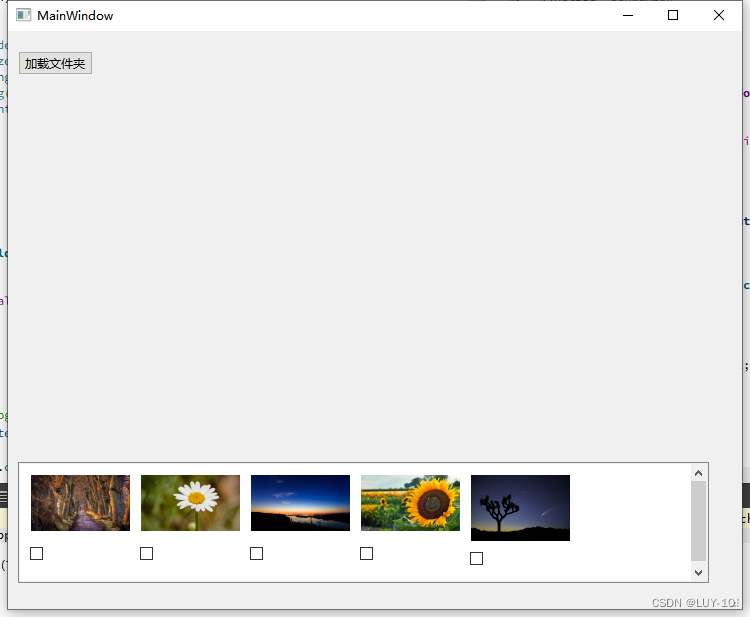
三、显示效果






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








