目前开发了一些cesium得小案例,网站为 123.57.53.47,
展示部分代码与案例

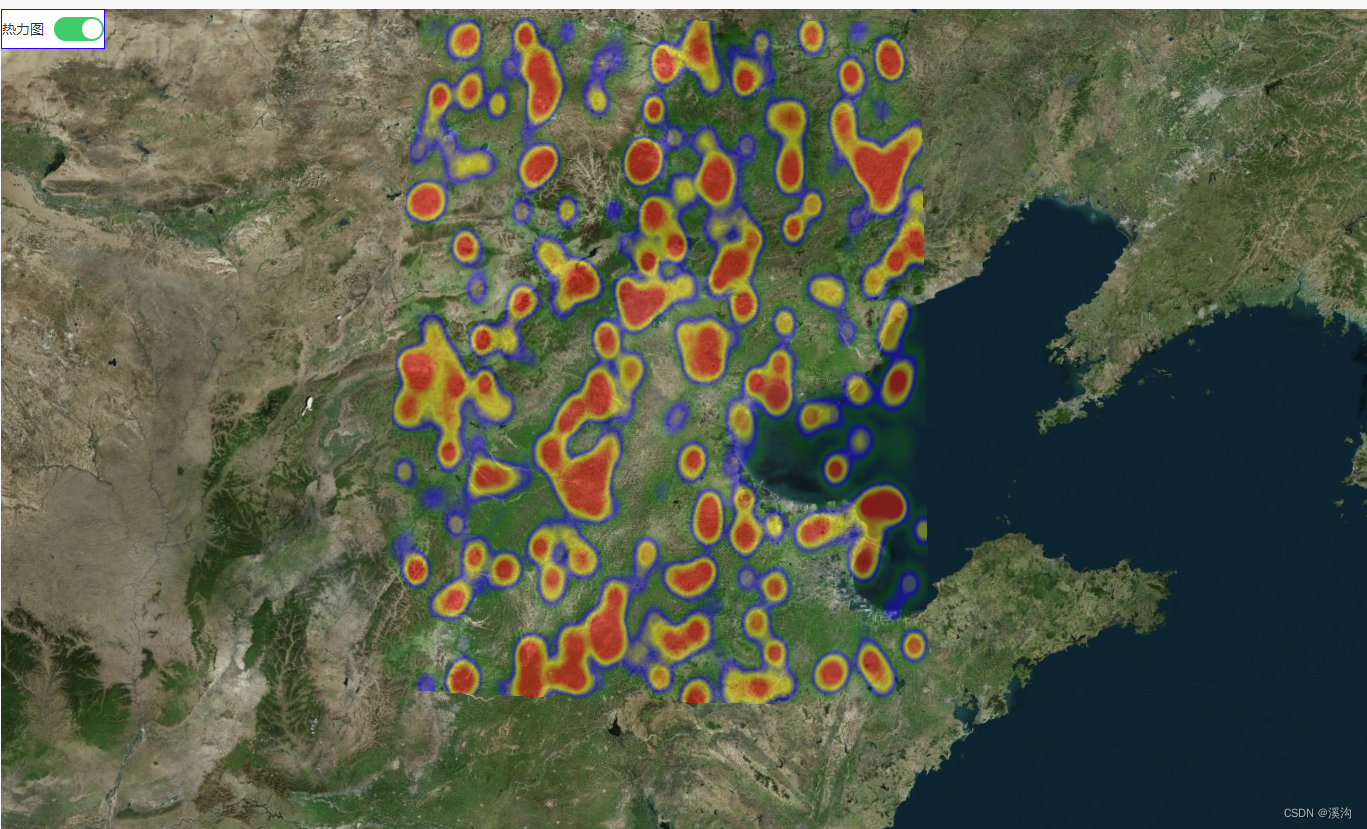
热力图
热力图的主要思路为使用heatmap生成热力图,通过网格坐标转换为经纬度坐标,然后放置在cesium地图上,确保数据的准确性。

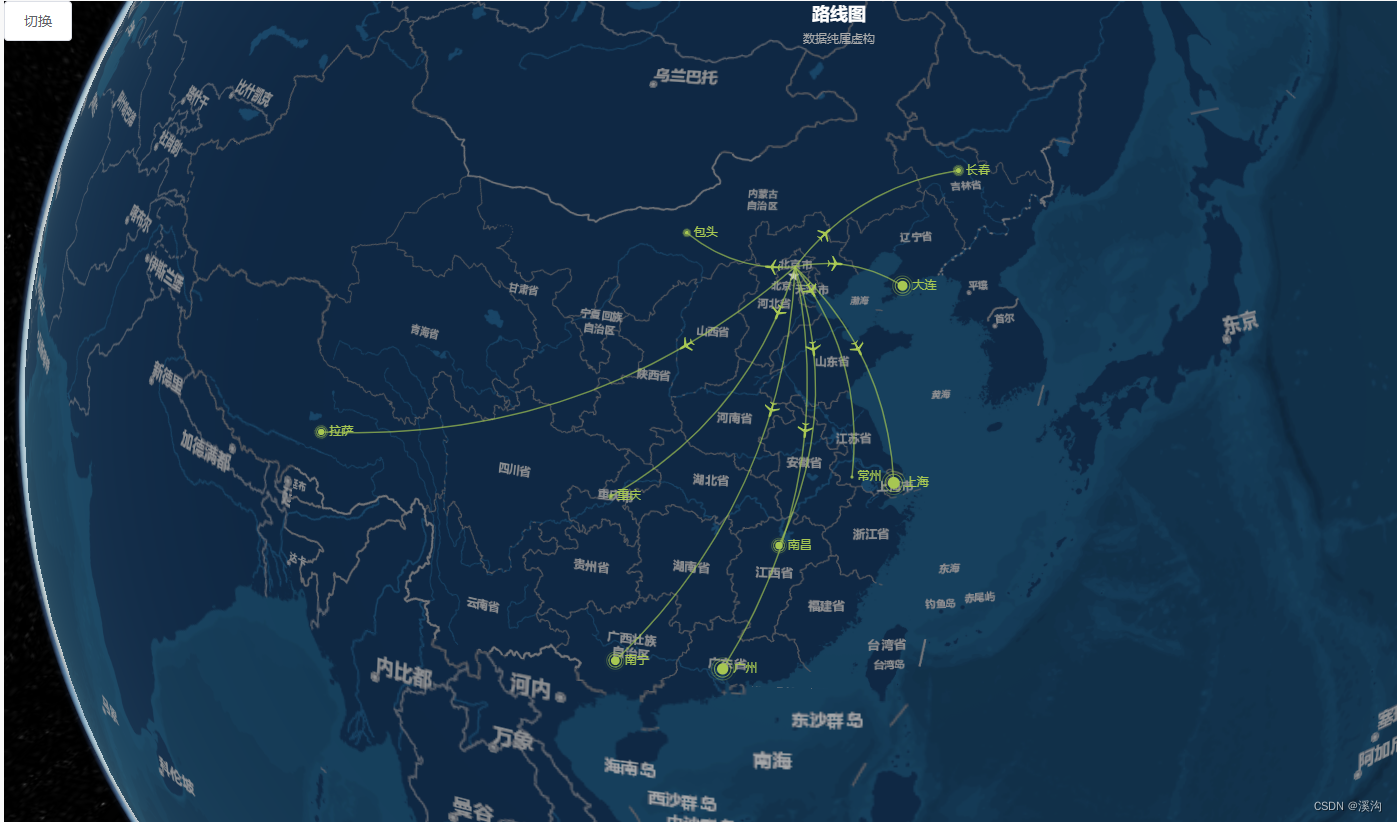
航班飞行路线


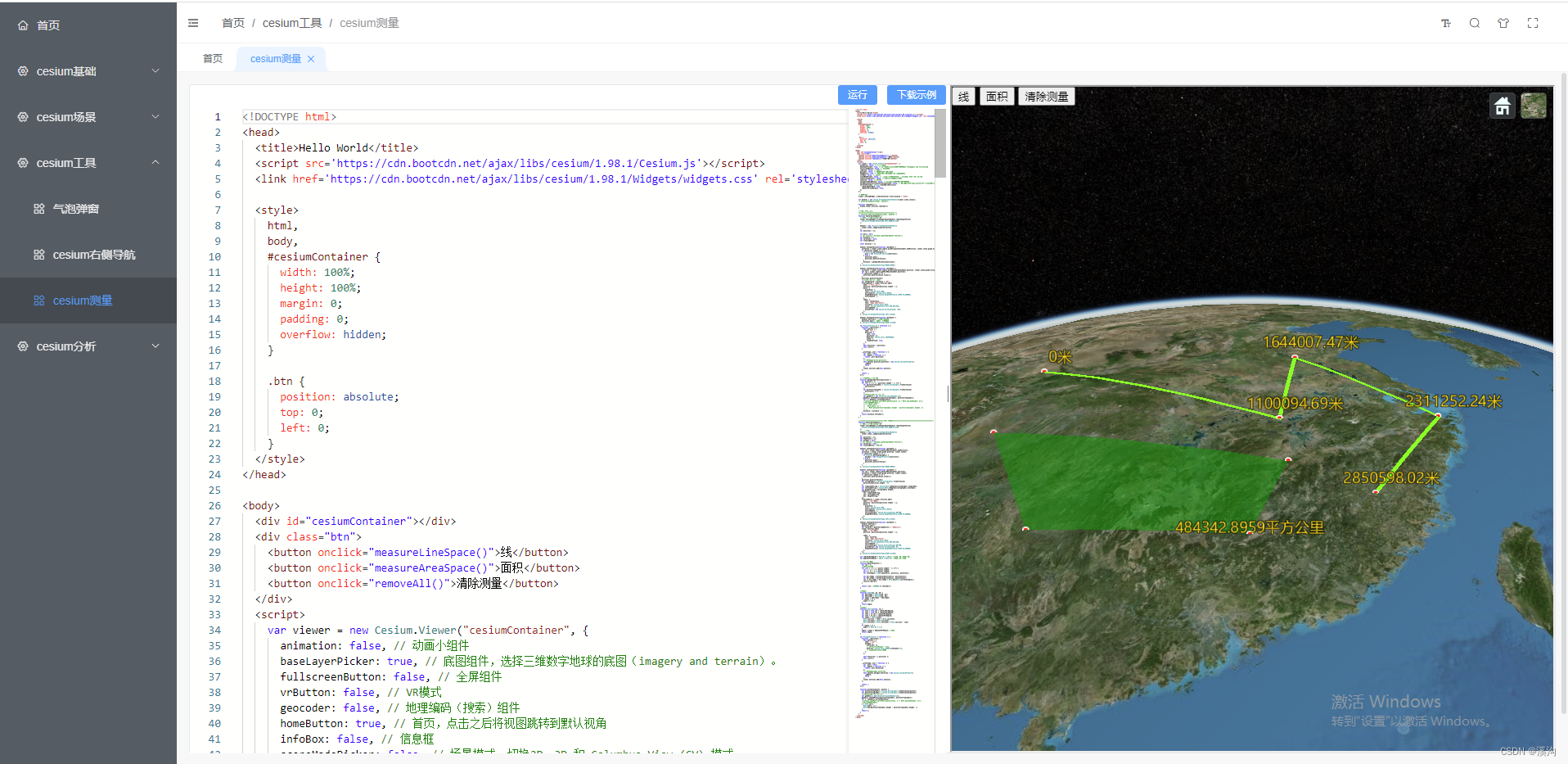
点线面测距等
先和面的测距目前是可以直接拿取到相关的源码

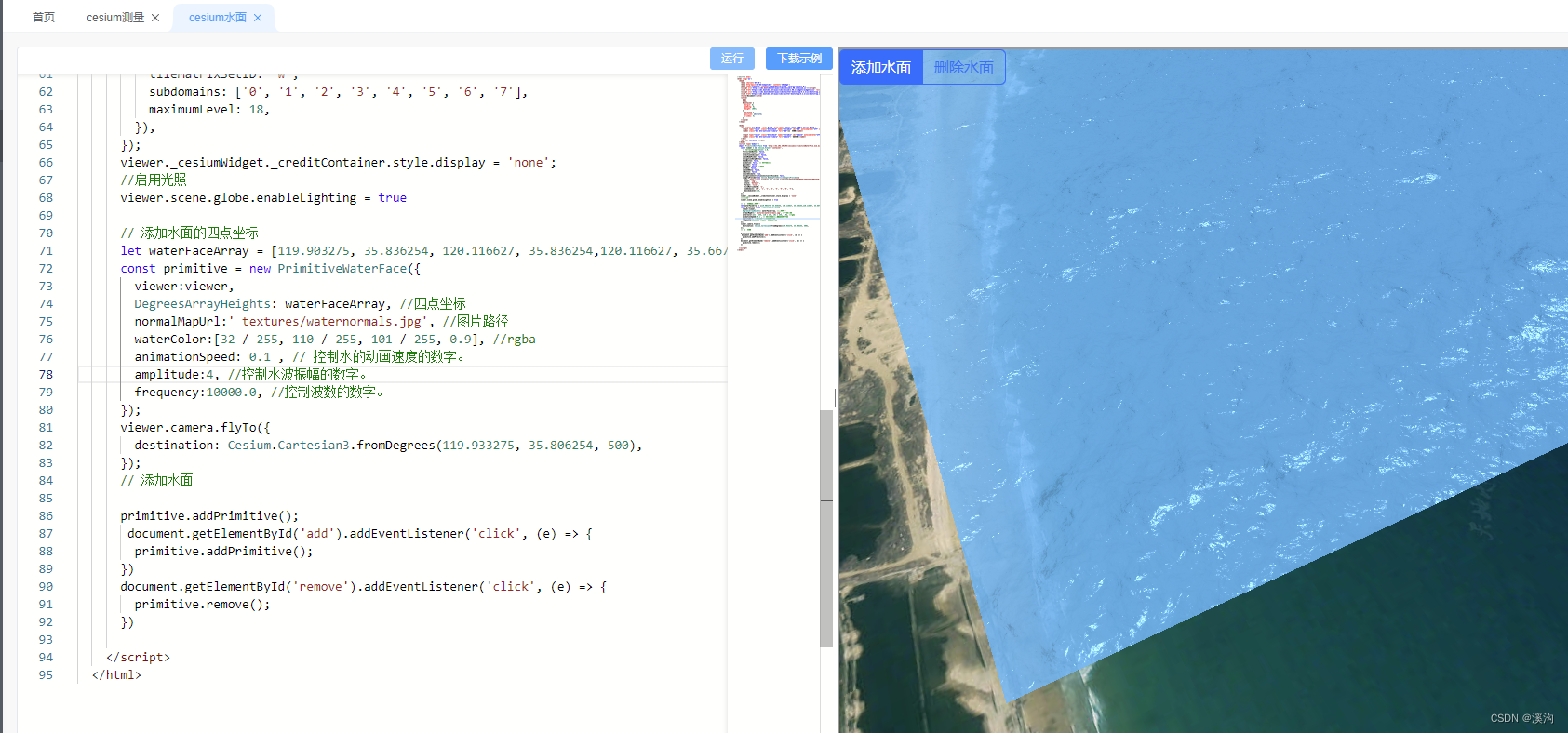
cesiun水面等
水面提供使用相关的代码

// 添加水面的四点坐标
let waterFaceArray = [119.903275, 35.836254, 120.116627, 35.836254,120.116627, 35.667892, 119.903275, 35.667892]; //水面四个顶点
const primitive = new PrimitiveWaterFace({
viewer:viewer,
DegreesArrayHeights: waterFaceArray, //四点坐标
normalMapUrl:' textures/waternormals.jpg', //图片路径
waterColor:[32 / 255, 110 / 255, 101 / 255, 0.9], //rgba
animationSpeed: 0.1 , // 控制水的动画速度的数字。
amplitude:4, //控制水波振幅的数字。
frequency:10000.0, //控制波数的数字。
});
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(119.933275, 35.806254, 500),
});
// 添加水面
primitive.addPrimitive();
document.getElementById('add').addEventListener('click', (e) => {
primitive.addPrimitive();
})
document.getElementById('remove').addEventListener('click', (e) => {
primitive.remove();
})






















 4997
4997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








