一、类(class)
1.创建类
类是用于创建对象的模板。
使用 class 关键字来创建一个类,类体在一对大括号{} 中,我们可以在大括号 {}中定义类成员的位置,如方法或构造函数。
每个类中包含了一个特殊的方法 constructor(),它是类的构造函数(方法),这种方法用于创建和初始化一个由 class 创建的对象。然后可以添加任意数量的方法。
class ClassName {
constructor() { ... }
method_1() { ... }
method_2() { ... }
method_3() { ... }
}
构造方法是一种特殊的方法:
- 构造方法名为
constructor(),在创建类是自动产生; - 构造方法在创建新对象时会自动执行;
- 构造方法用于初始化对象属性;
- 如果没有定义构造方法,会自动添加一个空的构造方法。
实例:
class Test{
constructor(name, url) {
this.name= name;
this.url= url;
}
}
以上的实例创造一个类Test,初始化两个属性:name和url。
2.创建类对象
定义好类之后使用new关键字创建对象。
let site = new Test("Baidu", "https://www.baidu.com");
创建对象时会自动调用构造函数方法 constructor()。
3.类表达式
类表达式是定义类的另一种方法。类表达式可以命名或不命名。命名类表达式的名称是该类体的局部名称。
实例:
// 未命名/匿名类
let site= class {
constructor(name, url) {
this.name = name;
this.url = url;
}
};
console.log(site.name);
//输出site
// 命名类
let site= class Test {
constructor(name, url) {
this.name = name;
this.url = url;
}
};
console.log(site.name);
//输出Test
4.类的方法
class Fruit{
constructor(name, color) {
this.name = name;
this.color= color;
}
show(x) {
return x;
}
}
let apple= new Fruit("苹果", "红色");
document.getElementById("demo").innerHTML =
"苹果很" + apple.show("甜");
需要注意的是:在严格模式下不能使用没有声明的变量。
二、类继承
1.用法
JavaScript 类继承使用 extends 关键字。
继承允许我们依据另一个类来定义一个类,这使得创建和维护一个应用程序变得更容易。
super()方法用于调用父类的构造函数。
当创建一个类时,您不需要重新编写新的数据成员和成员函数,只需指定新建的类继承了一个已有的类的成员即可。这个已有的类称为基类(父类),新建的类称为派生类(子类)。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test</title>
</head>
<body>
<p id="demo"></p>
<script>
//基类
class Animal {
constructor(name, food) {
this.name = name;
this.food = food;
}
eat() {
return this.name + "吃" + this.food;
}
}
//派生类
class Dog extends Animal {
constructor(name, food, age) {
super(name,food);
this.age = age;
}
bark() {
return this.eat() + ',它' + this.age + '岁开始叫。';
}
}
let dog = new Dog("旺财", "骨头", 5);
document.getElementById("demo").innerHTML = dog.bark();
</script>
</body>
</html>
输出:

super() 方法引用父类的构造方法。
通过在构造方法中调用 super() 方法,我们调用了父类的构造方法,这样就可以访问父类的属性和方法。
2.类提升
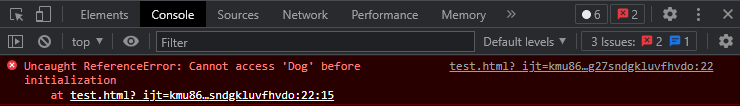
函数声明和类声明之间的一个重要区别在于, 函数声明会提升,类声明不会。
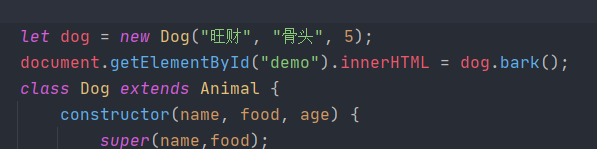
你首先需要声明你的类,然后再访问它,否则将抛出 ReferenceError。


三、静态方法
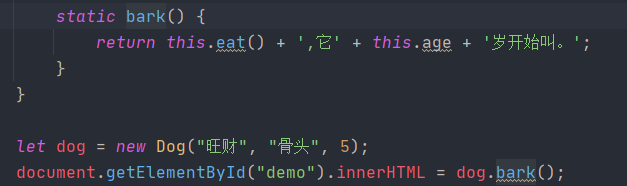
静态方法是使用 static 关键字修饰的方法,又叫类方法,属于类的,但不属于对象,在实例化对象之前可以通过 类名.方法名 调用静态方法。
静态方法不能在对象上调用,只能在类中调用。


如果你想在对象dog中使用静态方法,可以作为一个参数传给它。当然,需要修改代码~























 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










