首先给大家分享一个巨牛巨牛的人工智能教程,是我无意中发现的。教程不仅零基础,通俗易懂,而且非常风趣幽默,还时不时有内涵段子,像看小说一样,哈哈~我正在学习中,觉得太牛了,所以分享给大家!点这里可以跳转到教程
1. 简介
在PC上开发时,其天空盒的效果很好,但是为Android平台Build之后,其效果简直没法看。
更为恼火的是,之后PC上的纹理效果也变差了,新加入的纹理效果都会变差,看其纹理格式,使用ETC进行了压缩。
2. Unity3D默认纹理格式问题
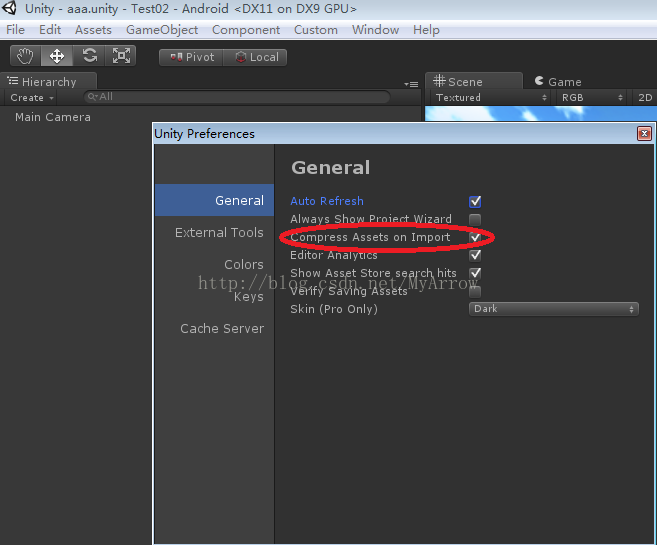
2.1 在导入时是否自动压缩
Edit->Preferences...

当选择此选项之后,每当导入新的纹理(无论是拖入或在文件管理器中copy),Unity3D都会根据当前平台的设置进行自动转换,此纹理转换,并不是把纹理文件进行修改,纹理文件是不动的,而是增加了一个.meta文件(如Sunny4_back.tif对应Sunny4_back.tif.meta),其中定义了很多与纹理相关的参数,其中决定此纹理格式的参数为:textureType,此文件内容如下:
fileFormatVersion: 2guid: e658bdd655d56c64eb2bf011d186cdedTextureImporter: serializedVersion: 2 mipmaps: mipMapMode: 0 enableMipMap: 1 linearTexture: 0 correctGamma: 0 fadeOut: 0 borderMipMap: 0 mipMapFadeDistanceStart: 1 mipMapFadeDistanceEnd: 3 bumpmap: convertToNormalMap: 0 externalNormalMap: 0 heightScale: .25 normalMapFilter: 0 isReadable: 0 grayScaleToAlpha: 0 generateCubemap: 0 seamlessCubemap: 0 textureFormat: 4 maxTextureSize: 1024 textureSettings: filterMode: -1 aniso: -1 mipBias: -1 wrapMode: -1 nPOTScale: 1 lightmap: 0 compressionQuality: 50 spriteMode: 0 spriteExtrude: 1 spriteMeshType: 1 alignment: 0 spritePivot: {
x: .5, y: .5} spriteBorder: {
x: 0, y: 0, z: 0, w: 0} spritePixelsToUnits: 100 alphaIsTransparency: 0 textureType: -1 buildTargetSettings: [] spriteSheet: sprites: [] spritePackingTag: userData: 2.2 Unity3D设置纹理格式
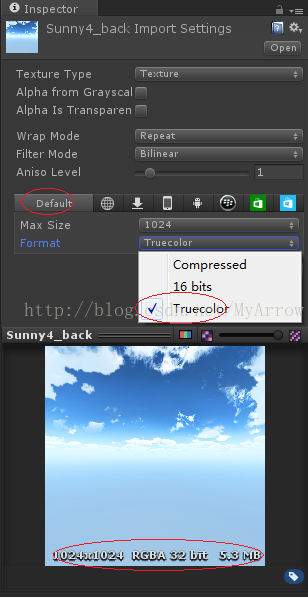
1) 选中纹理,纹理的Inspector窗口如下图所示:
上图显示的为Default设置,若Android平台没有单独设置, 则此纹理在Anroid平台采用默认设置,若Android平台单独设置了,则采用Andr









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








