论文链接:
end to end recovery of human shape and pose
论文源代码解读:
hmr 源代码解读
我用的是九天 毕昇这个云服务器跑的实验,复现的是2.0版本的,因为老版本的Python还是2.X的。
下载的是tensorflow-gpu版本。
论文github源代码为:
装好了环境和依赖之后,开始运行demo.py文件,紧接着就遇到很多问题:
- ValueError:Memory growth cannot difer betweeen GPU devices.
解决办法:
在运行文件中指定所用的GPU,在运行程序中添加:
import os
os.environ['CUDA_VISIBL_DEVICRS'] = '0'
2.ValueError:Dimension 1 in both shapes must be equal.but are 112 and 115.Shapes are [1,112,112,64] and [1,115,115,64]
解决办法:
这个错误我找了网上很多博客参考,但最终都没有解决问题。最后看到
 于是我把tensorflow版本升级到2.4.0,然后就不会报那个错误了。
于是我把tensorflow版本升级到2.4.0,然后就不会报那个错误了。
3.raise RuntimeError(‘restore didi not succeed,pleas check if you set config.LOG_DIR correctly’)
这个错误也解决了好久,最后一步一步调试代码,最终解决:
在model.py文件中修改LOG_DIR的位置。如下代码:
# setup checkpoint
self.checkpoint_prefix = os.path.join(self.config.LOG_DIR,'base_model',"ckpt")
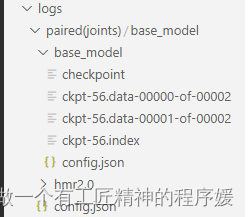
这个时候要记得把下载的预训练模型放到logs文件夹中,如图所示:

3.pyglet.canvas.xlib.NoSuchDisplayException:Cannot connect to “None”
这个错误的原因好像是因为这篇论文的代码要用到渲染,但是云服务器没有渲染软件,所以不能进行显示。然后网上有评论说可以使用xvfb库虚拟一个界面,但是直接使用xvfb跑代码也不能出结果,反而一直停留在那里,之后我结合其他相关论文的代码,发现他们的代码都是有带渲染器,所以我下载了blender渲染器。
再使用下面的命令跑:
xvfb-run -a python demo.py --image=coco1.png --model=base_model --setting=paired\(joints\) --joint_type=cocoplus --init_toes=false
Saving logs to /root/hmr2.0-master/logs/paired(joints)/base_model
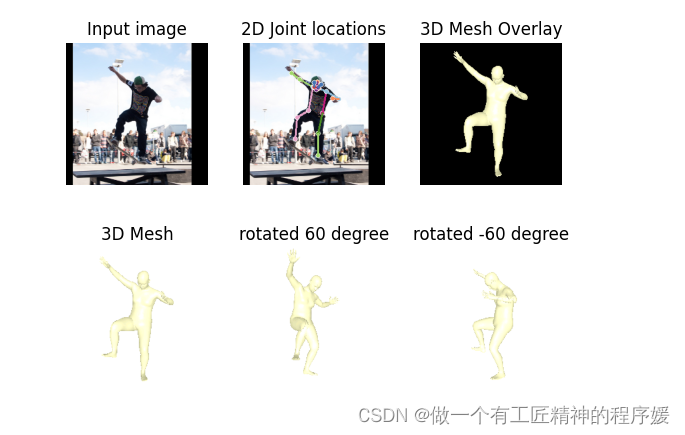
你可以自己在可视化那个python代码中把图片保留下来,我最终得到的图是:
 但是会发现和作者提供的图不一样,就是第三张子图的背景是黑色的,本文应该是输入图片作为背景。这个我不知道在哪里改,等后面完全把代码看懂再改吧。
但是会发现和作者提供的图不一样,就是第三张子图的背景是黑色的,本文应该是输入图片作为背景。这个我不知道在哪里改,等后面完全把代码看懂再改吧。





















 2186
2186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










