1. 列表
无序列表
<h2>新闻</h2>
<ul>
<li>新闻1</li>
<li>新闻2</li>
<li>新闻3</li>
<li>新闻4</li>
</ul>

无序列表的特性
1.没有顺序,每个标签独占一行(块元素)
2.默认标签项前面有个实心小圆点
3.一般用于无序类型的列表,如导航、侧边栏新闻、有规律的图文组合模块等
有序列表
<h2>新闻</h2>
<ol>
<li>新闻1</li>
<li>新闻2</li>
<li>新闻3</li>
<li>新闻4</li>
</ol>

有序列表的特性
1.有顺序,每个标签独占一行(块元素)
2.默认标签项前面有顺序标记
3.一般用于排序类型的列表,如试卷、问卷选项等
定义列表
<h4>定义列表</h4>
<!--注意,定义列表构成元素有三项,dl,dt,dd-->
<dl>
<dt>水果</dt>
<dd>苹果</dd>
<dd>桃子</dd>
<dt>蔬菜</dt>
<dd>白菜</dd>
<dd>黄瓜</dd>
</dl>

定义列表的特性
1.没有顺序,每个dt标签、dd标签独占一行(块元素)
2.默认没有标记
3.一般用于一个标题下有一个或多个列表项的情况

2. 表格
<table border="1" cellspacing="0">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
表格跨列
<td colspan="n">跨n列</td>
表格跨行
<td rowspan="n">跨n行</td>
3. 媒体元素
视频元素
<video src="视频路径" controls></video>

示例
<video controls>
<source src="video/video.webm" type="video/webm"/>
<source src="video/video.mp4" type="video/mp4"/>
</video>
自动播放属性:autoplay
<video autoplay>
<source src="video/video.webm" type="video/webm"/>
<source src="video/video.mp4" type="video/mp4"/>
</video>
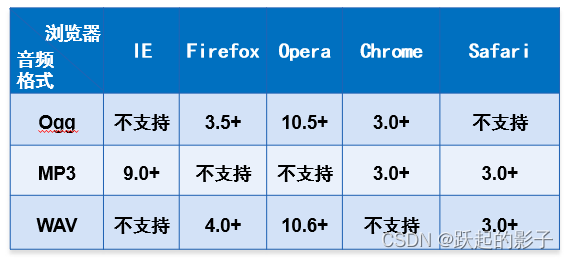
音频元素
<audio src="音频路径" controls></video>

示例
<audio controls>
<source src="music/music.mp3" type="audio/mpeg"/>
<source src="music/music.ogg" type="audio/ogg"/>
</audio>
4. 结构元素

示例
<header><h2>网页头部</h2> </header>
<section><h2>网页主体部分</h2></section>
<footer><h2>网页底部</h2></footer>
5. iframe内联框架
<iframe src="path" name="mainFrame" ></iframe>
注意:
1.path为引用页面地址,mainFrame为框架标识名
2.可以设置src的属性值为http://www.bdqn.cn,在这个页面中也可以打开一个线上的网页
iframe属性(实现页面间的相互跳转)
- 在被打开的框架上加name属性
<iframe name="mainFrame" src="subframe/the_second.html" />
- 在超链接上设置target目标窗口属性为希望显示的框架窗口名
<a href="subframe/the_second.html " target="mainFrame">下边显示第二页</a>
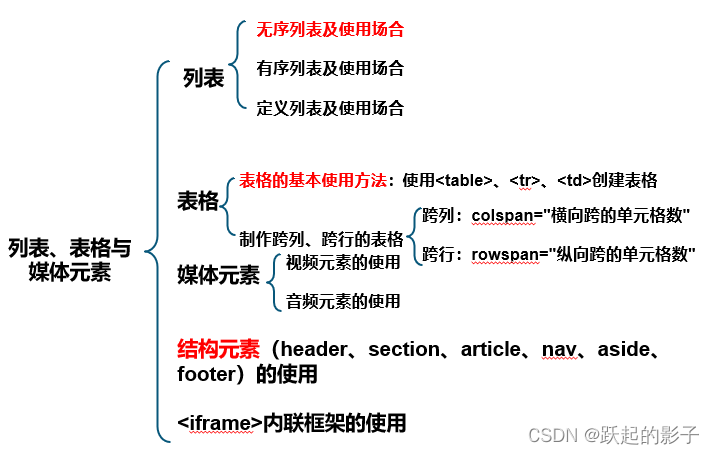
小结























 1660
1660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








