unity组件使用技巧之文字图片自适应
前言
使用content size fitter 和 vertical layout group 实现图片和文字的自适应,也就是text的长度和宽度会跟随文字内容进行动态变化,同时如果有图片背景的话,图片背景的宽高也会跟随文字内容的多少进行变化。
一、text宽高跟随文字内容自适应
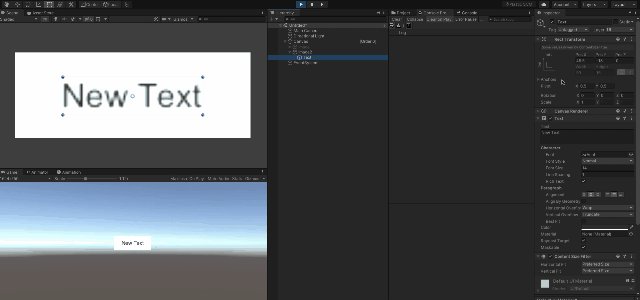
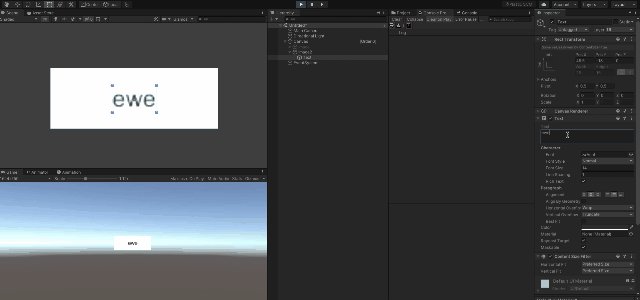
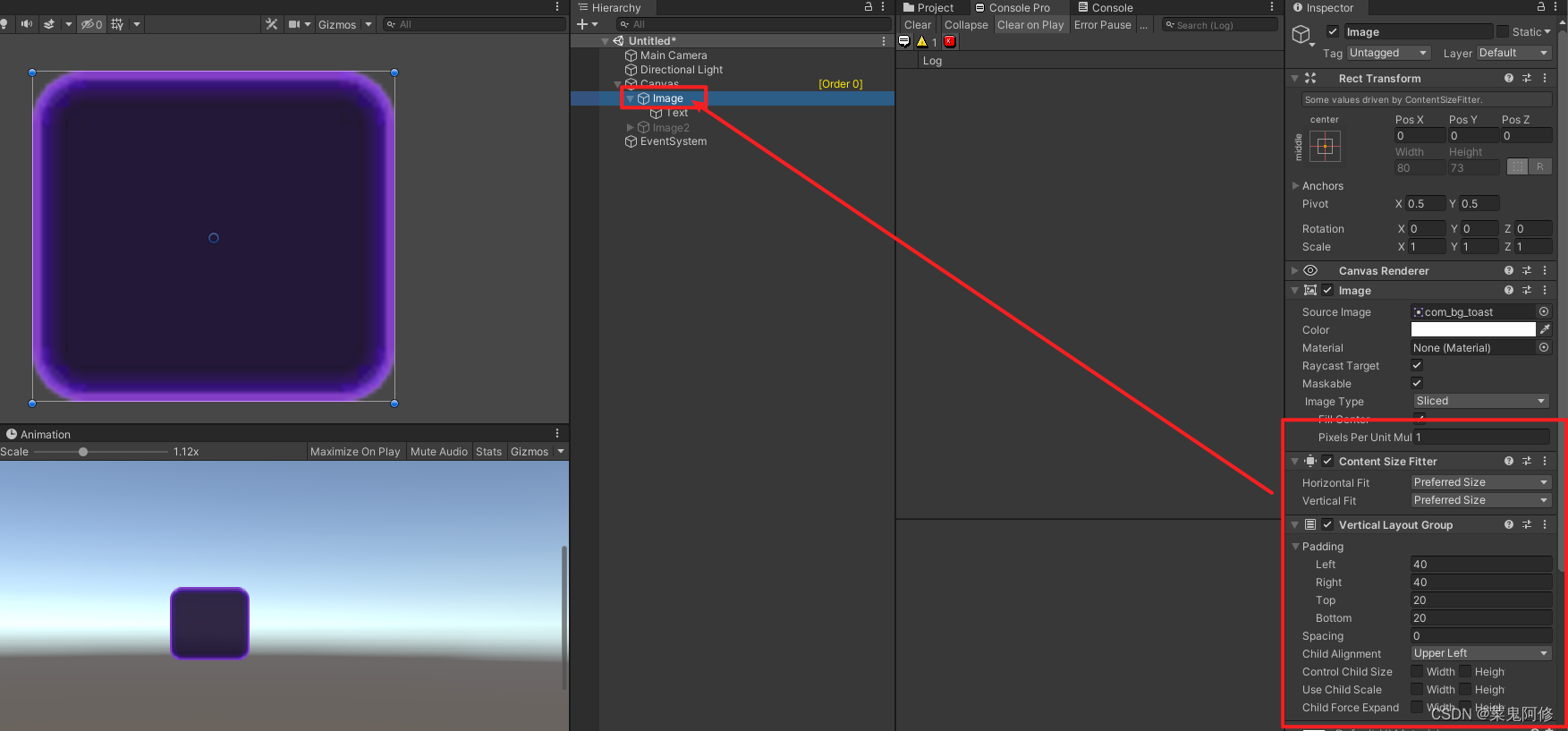
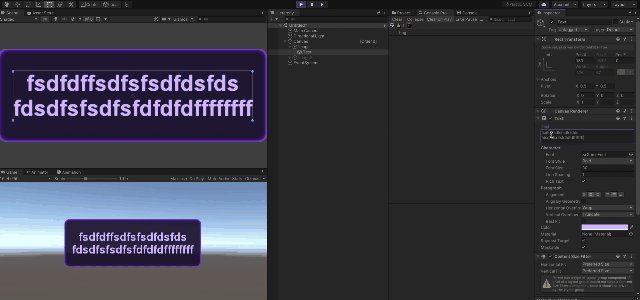
主要布局如下图:只需要在text上面加上这个content size fitter 组件 并设置为preferred size 即可

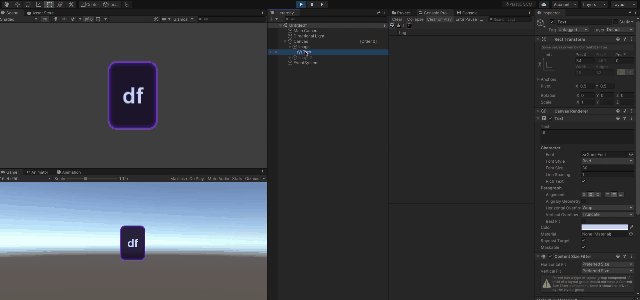
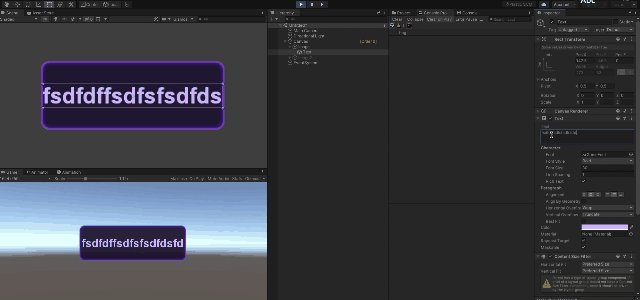
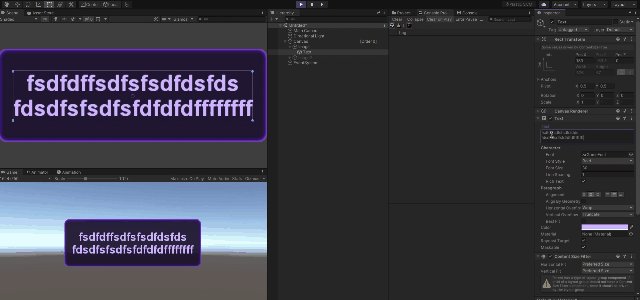
具体效果如下:

二、背景和text宽高一同变化
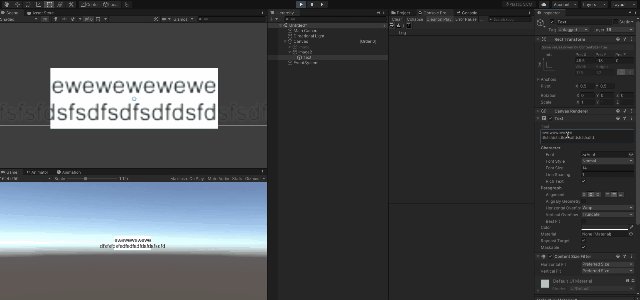
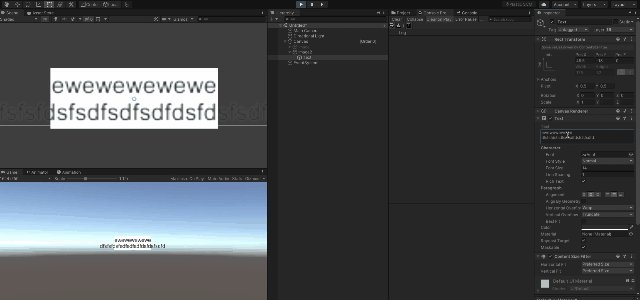
在上面text基础上面加一个背景,需要在背景图片上面添加content size fitter(text那边一样设置),同时需要添加vertical layout group组件去撑大背景img

具体的实现效果如下:
 —
—






















 3374
3374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










