#引言
进行前端开发时,我们有可能会用到背景图片,然而单纯的使用背景图片有时并不能满足我们对美观以及视觉效果的需求,这时背景视差效果就是一个不错的解决方案。某知名大厂的知名软件的不知道知名不知名的官网(😂)就使用了背景视差的效果(传送门)。下面我们就来分析一下这种视差效果应该如何实现。
只想知道实现方法的小伙伴可以直接跳转到完整代码部分,想了解原理的小伙伴可以慢慢读完。
#分析
##HTML结构
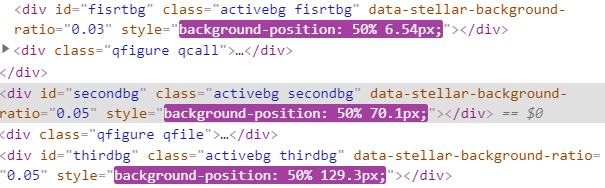
🐧官网使用了三个div,每个div有自己的背景图片,来实现视差效果的,随着鼠标滚轮的滚动,我们可以看到三个div的style属性中的background-position的值是动态变化的。
这里要吐槽一下,把first拼成fisrt也是很厉害😂。
##查找源码
因为滚动时会触发js对相应值的改变,于是“顺藤摸瓜”,找找Eventlistener,看看能不能直接piao到js代码,但是……看到的js代码十分混乱,变量的名称也没有意义,很难阅读。找起来很麻烦,不如自己想办法实现。
#实现
##background-position
要研究如何实现,就先得搞懂background-position需要什么样的值。
1 定义和用法
background-position 属性设置背景图像的起始位置。
这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始。
提示: 您需要把 background-attachment 属性设置为 “fixed”,才能保证该属性在 Firefox 和 Opera 中正常工作。
| 默认值: | 0% 0% |
| 继承性: | no |
| 版本: | css1 |
| JavaScript 语法: | object.style.backgroundPosition=“center” |
2 可能的值

**划重点:**第一个值是水平位置,第二个值是垂直位置
也就是说,制作纵向视差效果时&#









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 909
909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








