解决,比如给一个按钮一个函数,如果想在函数里面获取这个标签上面的属性,需要data- 开头,在函数里面e.detail 能看到传进来的数据。
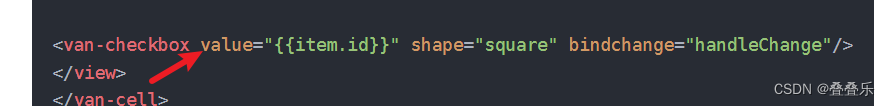
如次代码是有问题的
<van-cell-group inset>
<van-cell
wx:for="{{cars}}"
title="{{item.name}}"
icon="location-o"
shape="square"
wx:key="index"
label="{{item.time}}分钟">
<text style="margin-right: 10px;">{{item.price}}元</text>
<view slot="right-icon">
<van-checkbox value="{{item.id}}" shape="square" bindchange="handleChange"/>
</view>
</van-cell>
</van-cell-group>
// 定义一个事件处理函数
function handleChange(e) {
// 获取复选框的值
let value = e.detail.value;
// 打印复选框的值
console.log(value);
}

比如要获取的value的值
以下是正确的代码
<van-cell-group inset>
<van-cell
wx:for="{{cars}}"
title="{{item.name}}"
icon="location-o"
shape="square"
wx:key="index"
label="{{item.time}}分钟">
<text style="margin-right: 10px;">{{item.price}}元</text>
<view slot="right-icon">
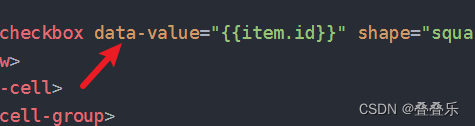
<van-checkbox data-value="{{item.id}}" shape="square" bindchange="handleChange" data-title="{{item.name}}"/>
</view>
</van-cell>
</van-cell-group>
// 定义一个事件处理函数
function handleChange(e) {
// 获取复选框的值
let value = e.detail.value;
// 获取对应的单元格的信息,比如标题
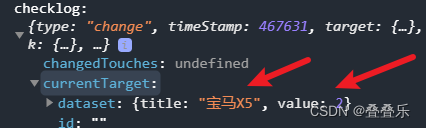
let title = e.currentTarget.dataset.title;
// 打印或处理这些信息
console.log(value, title);
}

要加data-前缀
终于有值了






















 3075
3075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








