Vue动态组件和异步组件
动态组件和异步组件的简单使用
一、动态组件
使用标签<component v-bind:is="nxShow"></component>
Vue提供的动态组件的标签component
会根据:is="nxShow"中的nxShow的值自己寻找组件,
即省略了写方法的那步
在使用时,一般结合<keep-alive></keep-alive>标签,让标签切换后留有缓存
自己写的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态组件</title>
</head>
<body>
<div id="app">
</div>
<script src="js/vue.js"></script>
<script>
const app = Vue.createApp({
data(){
return{
msg:'动态组件如下(v-show的方法展示)',
nxShow:'nx-btn'
}
},
methods:{
change(){
this.nxShow = this.nxShow==='nx-btn'?'nx-input':'nx-btn';
},
btnFun(item){
this.msg = item;
}
},
template:`
<div>
<h3>这里换了个写法,把内容不放在上面了div里了,放在template里,作用是一样的</h3>
<h3>{{msg}}</h3>
</div>
<div>
<nx-btn v-show="nxShow==='nx-btn'" v-on:btn-click="btnFun"></nx-btn>
<nx-input v-show="nxShow==='nx-input'"></nx-input>
<p>-------------</p>
<h3>Vue提供的动态组件的标签component
会根据:is="nxShow"中的nxShow的值自己寻找组件,
即省略了写方法的那步
</h3>
<h3>但是这样组件不会缓存,切换后内容消失得使用keep-alive标签,才能有缓存</h3>
<keep-alive>
<component v-bind:is="nxShow" v-on:btn-click="btnFun"></component>
</keep-alive>
<p>-------------</p>
<button v-on:click="change">切换显示</button>
</div>
`
});
/*这里复习一下全局组件的写法:1、创建实例;2、注册组件;3、挂在实例*/
app.component('nxBtn',{
methods: {
btnClick(){
/*这里复习了子传父的方法,实现了子组件修改父组件中的内容*/
this.$emit('btnClick','你点击了子组件');
}
},
template: `
<button v-on:click="btnClick">点我跳转</button>
`
});
app.component('nxInput',{
template:`
<input type="text">
`
});
app.mount("#app");
</script>
</body>
</html>
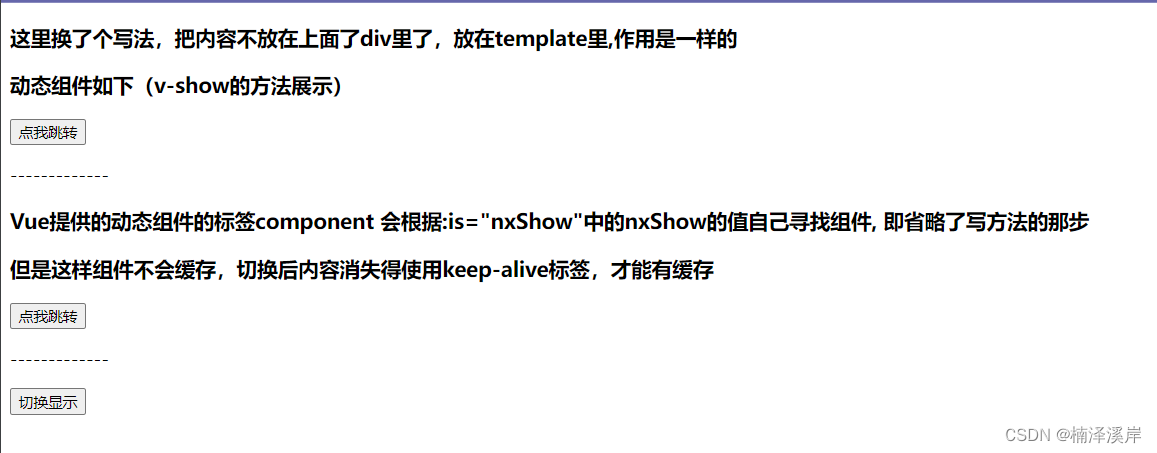
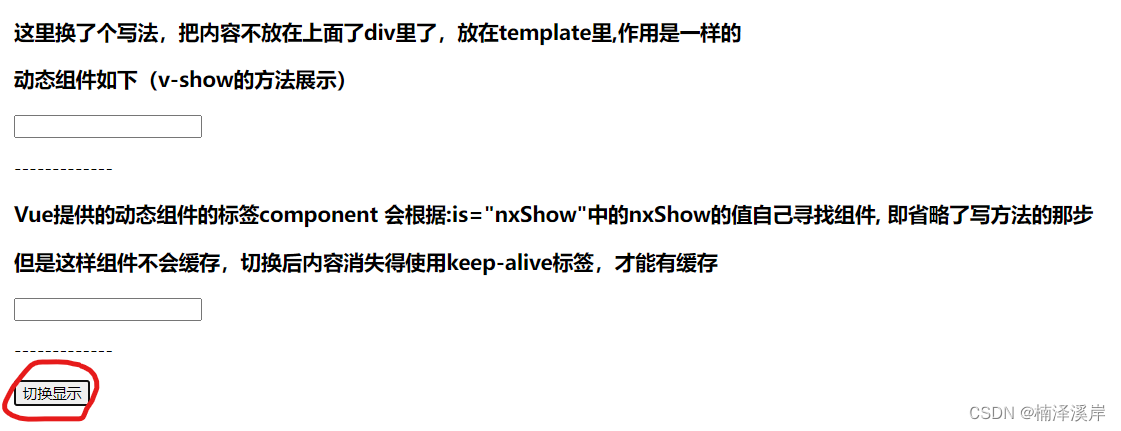
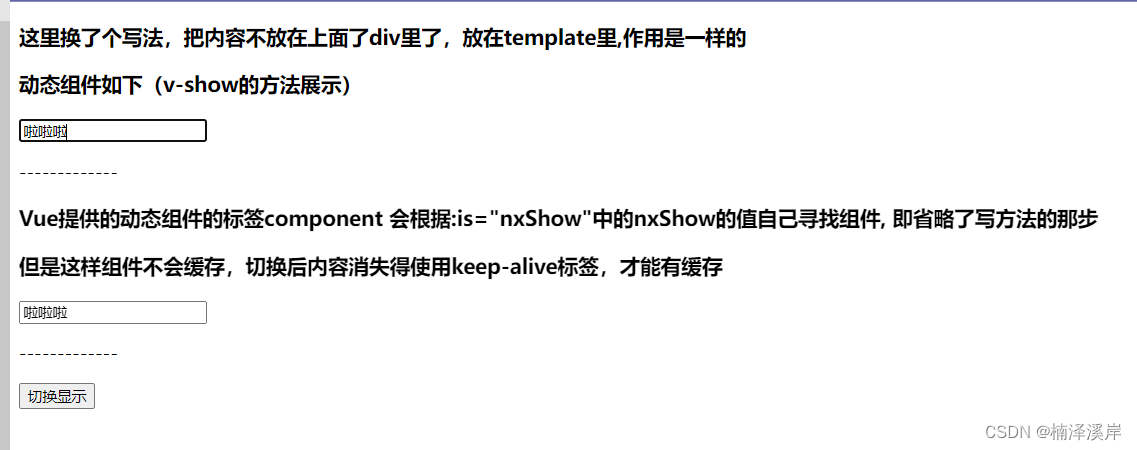
运行演示:
(分割线上是v-show实现,分割线下是vue标签实现
<keep-alive>
<component v-bind:is="nxShow" v-on:btn-click="btnFun"></component>
</keep-alive>

点击切换显示

输入后的内容,在组件切换后会保留缓存内容

二、异步组件
使用这个来写Vue.defineAsyncComponent(()=>{})
Vue.defineAsyncComponent()=>{
return new Promise((resolve, reject)=>{
})
}
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>异步组件</title>
</head>
<body>
<div id="app">
<async-items></async-items>
</div>
<script src="js/vue.js"></script>
<script>
const app = Vue.createApp({
data(){
return{
msg:'基础模板'
}
}
});
/*
*注册一个全局异步组件
*使用Vue.defineAsyncComponent()=>{
* return new Promise((resolve, reject)=>{
* })
* }
* 来写
*
* Promise((resolve,reject)=>{})解决js中多个异步回调难以维护和控制问题
* setTimeout(()=>{},3000)让前面的内容延时3秒再运行
* */
app.component('async-items',Vue.defineAsyncComponent(()=>{
return new Promise((resolve, reject)=>{
setTimeout(()=>{
resolve({
template:`
<div style="background-color: mediumpurple;height: 200px;width: 200px">从服务端请求的异步组件</div>
`
})
},3000)
})
}));
app.mount("#app");
</script>
</body>
</html>
运行效果:

三秒后

总结
整理了,自己学习vue时,对动态组件和异步组件的总结























 1890
1890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










